Afterglow ist ein minimales dunkles Thema für Sublime Text 2 und 3. Auch ein Syntax -Farbschema. Das Thema basiert auf dem großartigen Themenraumgrad. Das Syntax -Farbschema wird hauptsächlich von Leerlauffingern abgeleitet.
Besonderer Dank geht an Max Riveiro @kavu für die Hinzufügung vieler Symbole für die Seitenleiste zu diesem Repository.

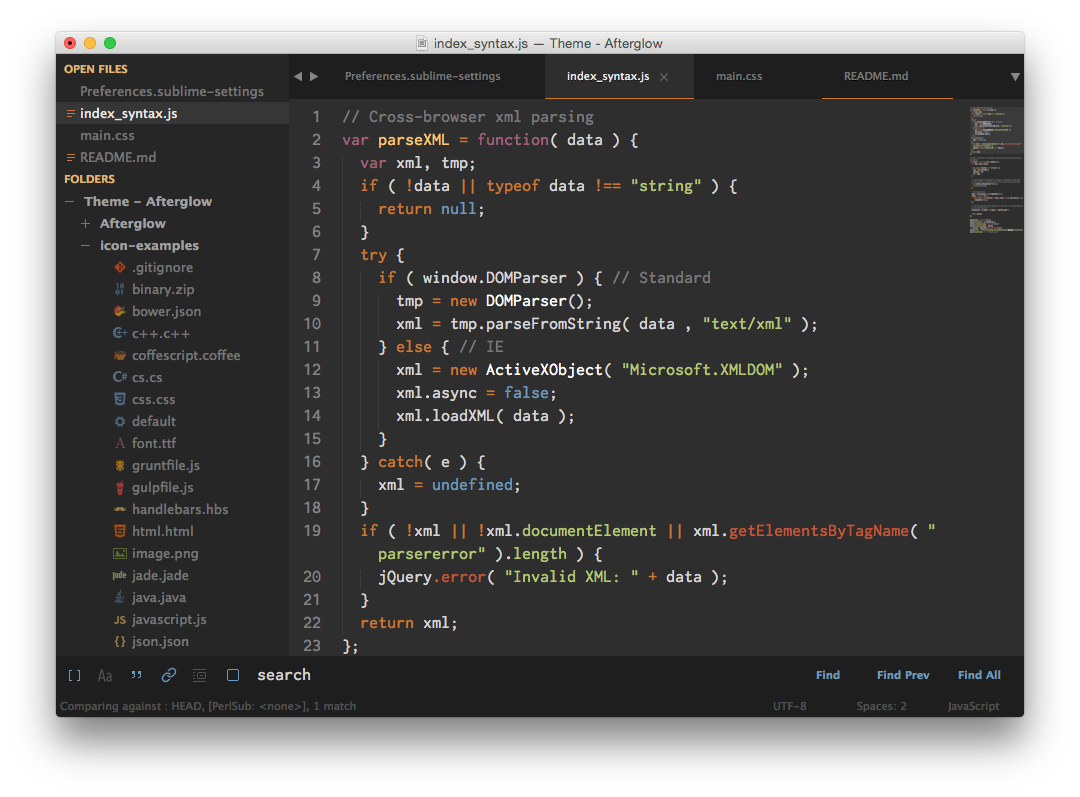
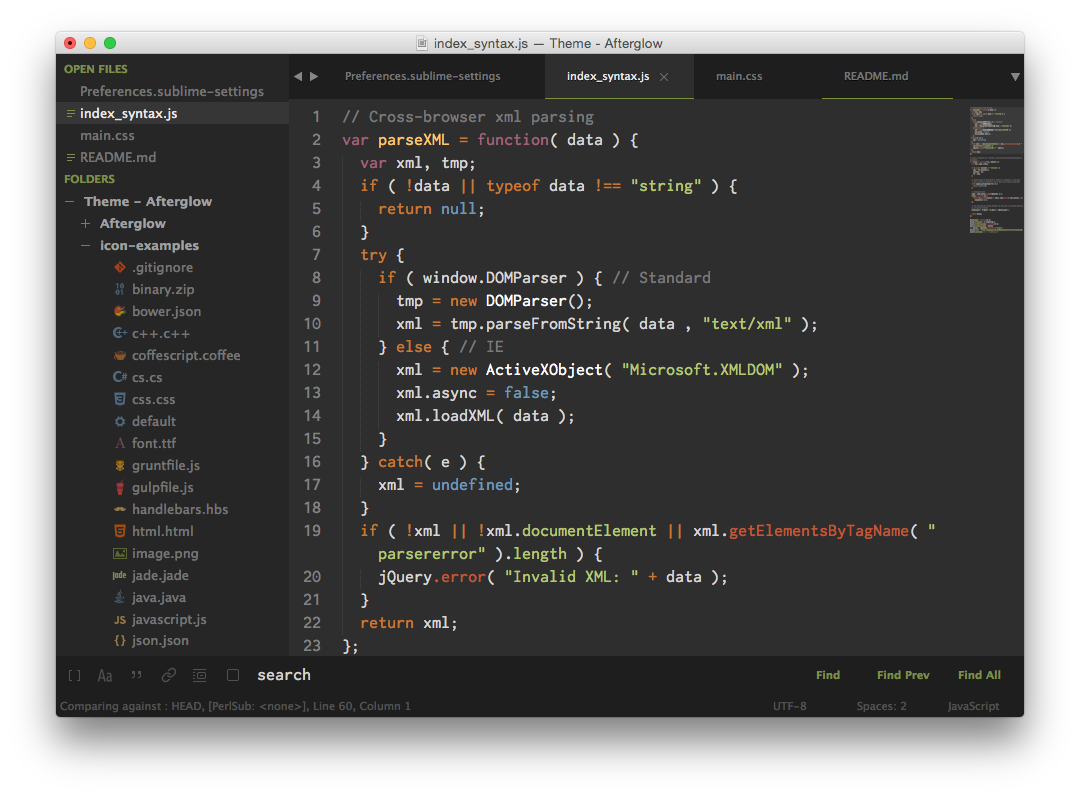
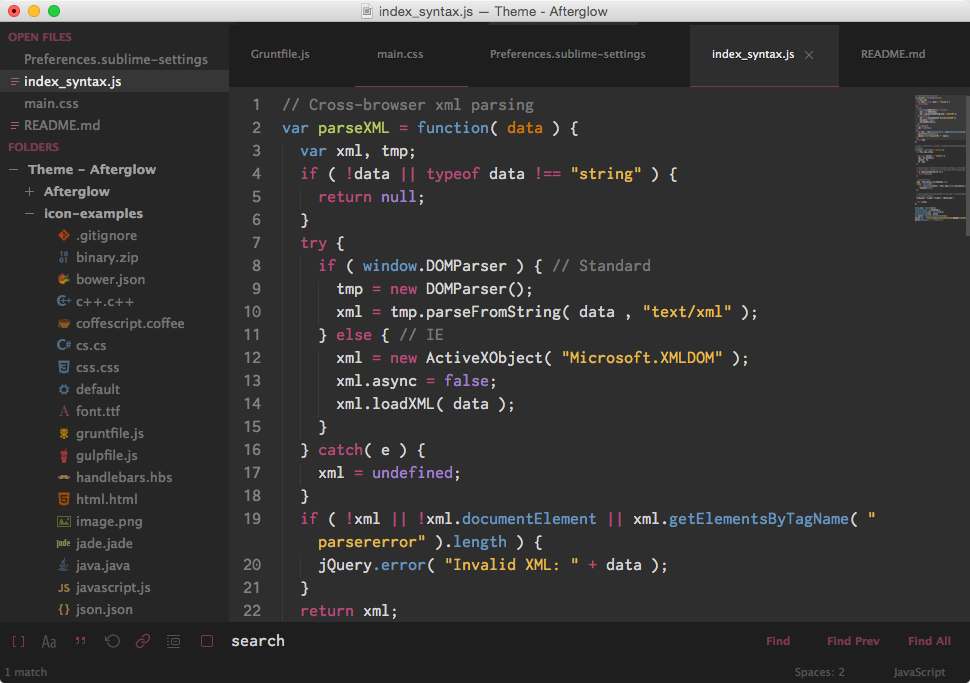
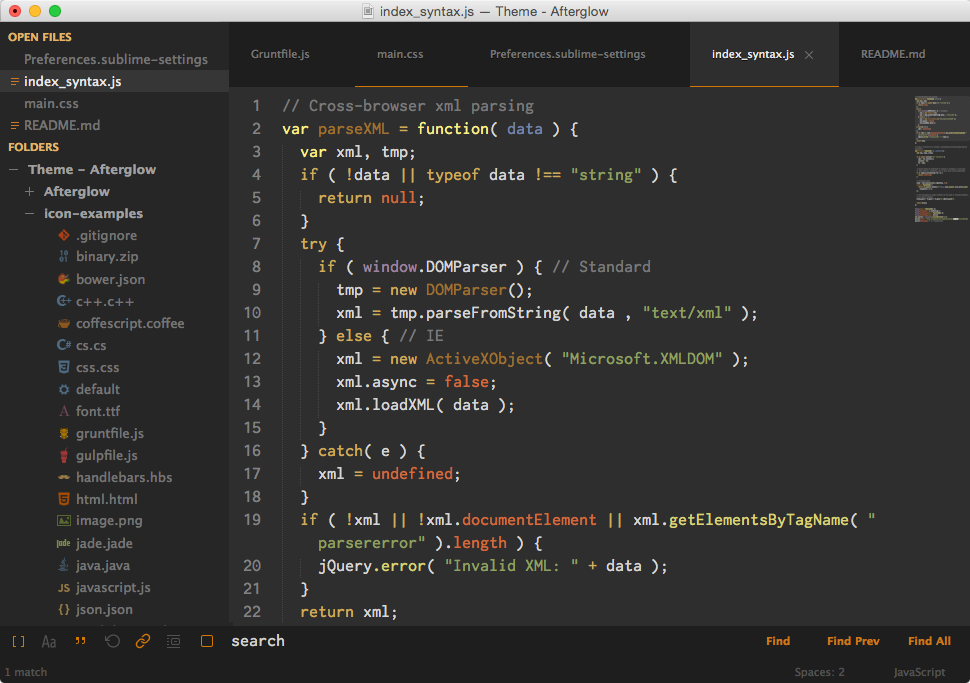
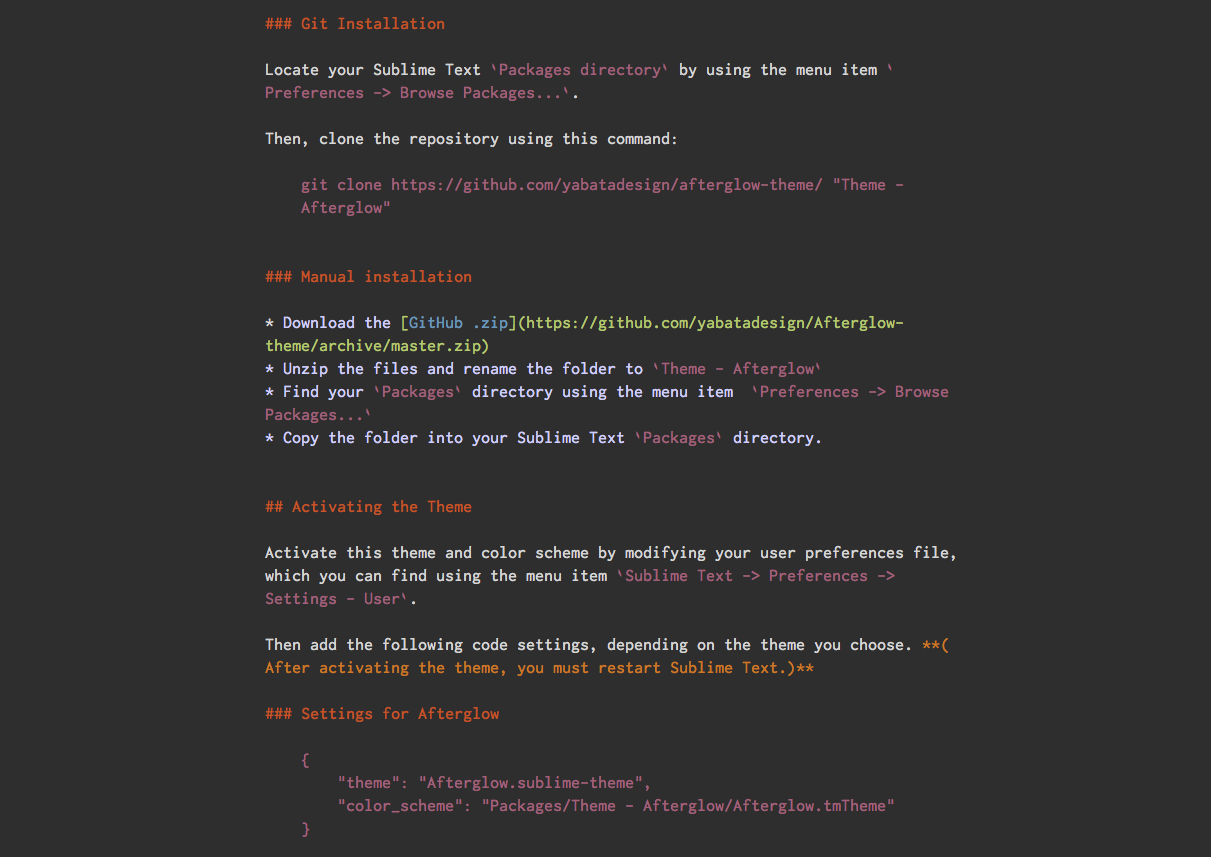
Sehen Sie sich einen größeren Screenshot an

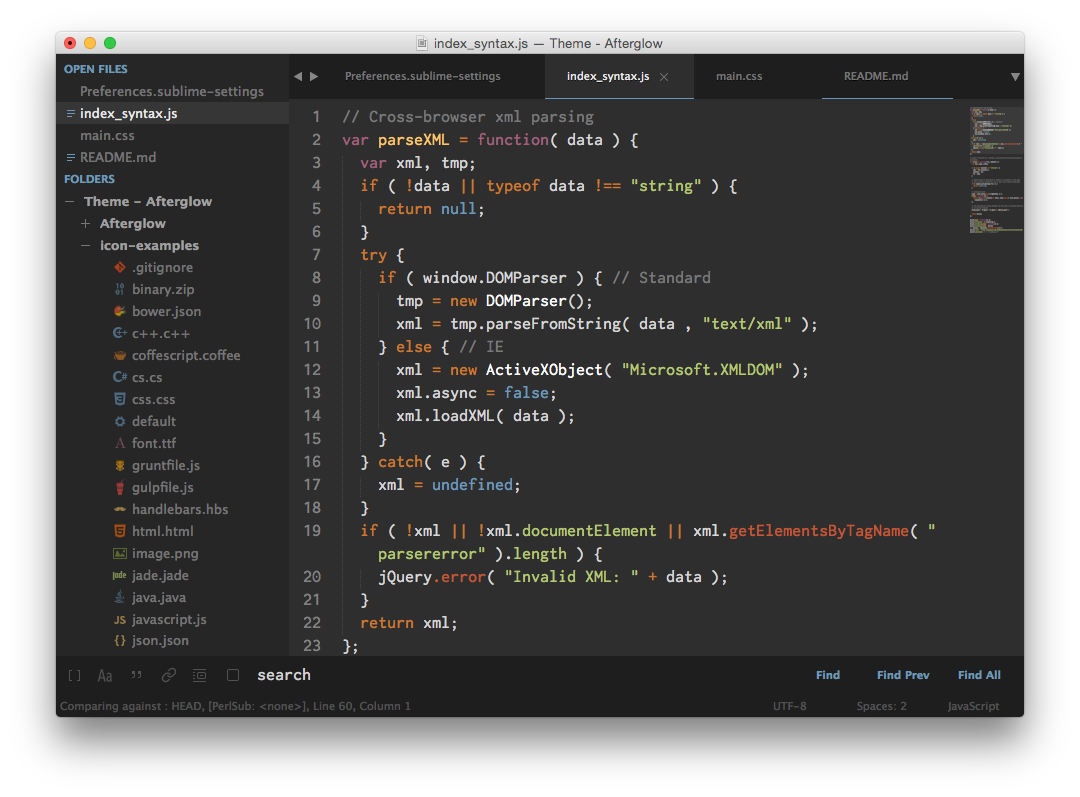
Sehen Sie sich einen größeren Screenshot an

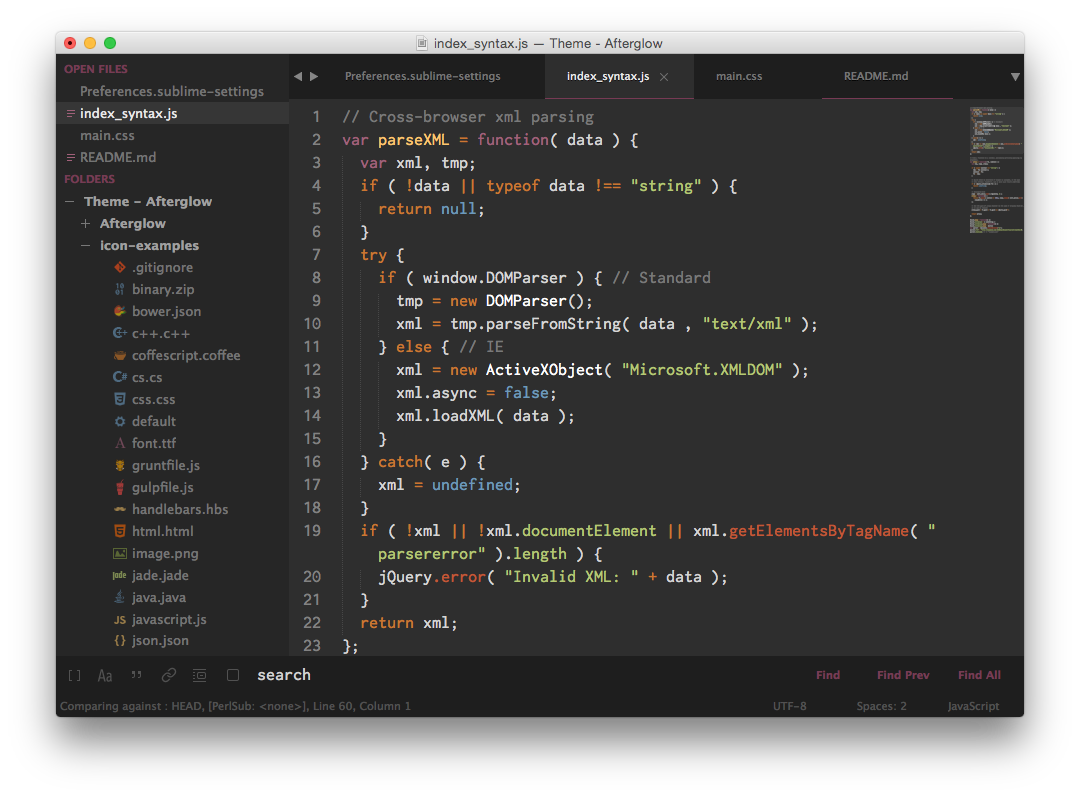
Sehen Sie sich einen größeren Screenshot an

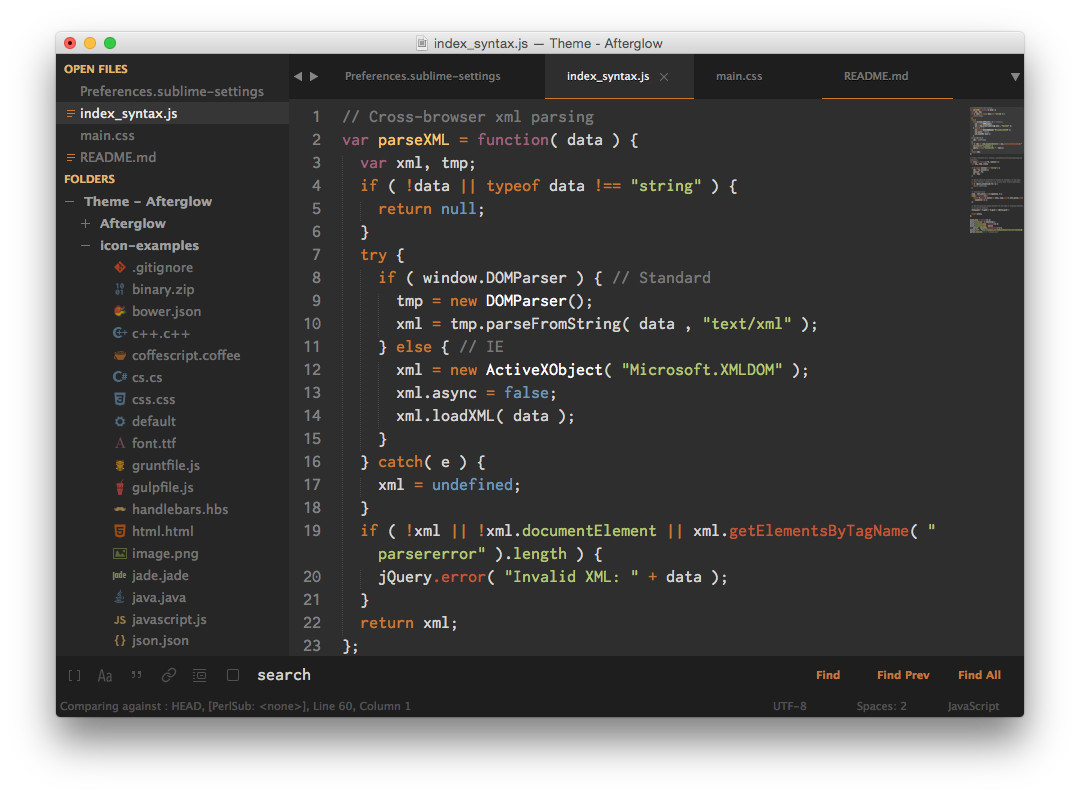
Sehen Sie sich einen größeren Screenshot an

Sehen Sie sich einen größeren Screenshot an
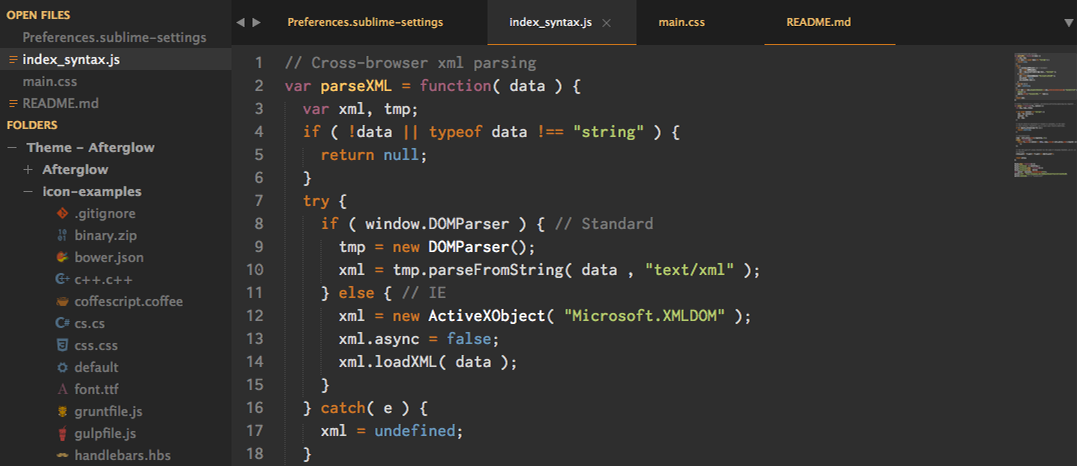
Die in den Screenshots verwendete Schriftart ist Inkonsolata -g .
Der einfachste Weg zur Installation ist die Verwendung von Sublime Package Control.
Command Palette Verwenden von Menüelement Tools -> Command Palette... oder Cmd+Shift+P (OS X) Ctrl+Shift+P (Win/Linux)Package Control: Install PackageTheme - Afterglow Suchen Sie Ihr erhabenes Packages directory mit den Preferences -> Browse Packages...
Klonen Sie dann das Repository mit diesem Befehl:
git clone https://github.com/Yabatadesign/afterglow-theme/ "Theme - Afterglow"
Theme - Afterglow umPackages mit den Preferences -> Browse Packages...Packages -Verzeichnis. Aktivieren Sie dieses Thema und das Farbschema, indem Sublime Text -> Preferences -> Settings - User Ihre Benutzereinstellungsdatei ändern.
Fügen Sie dann die folgenden Codeeinstellungen hinzu, abhängig von dem von Ihnen ausgewählten Thema. (Nach der Aktivierung des Themas müssen Sie Sublime Text neu starten.)
{
"theme" : " Afterglow.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-blue.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-magenta.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-orange.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-green.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
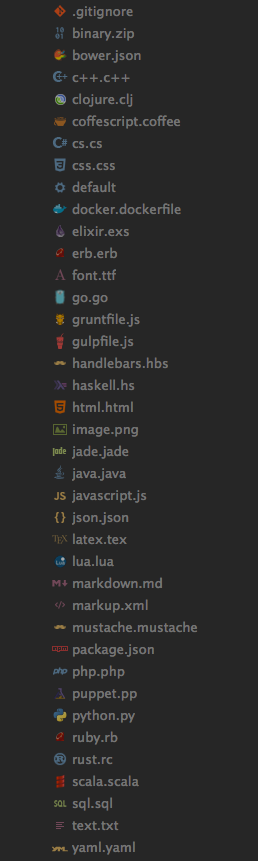
}NEU: Jetzt Afterglow Theme Support SideBar Icons.

Magst du die Ikonen nicht? Fügen Sie dies einfach Ihrer Einstellungsdatei Sublime Text -> Preferences -> Settings - User :
{
"sidebar_no_icon" : true
} Magst du das Ordner -Symbol nicht? Fügen Sie dies einfach Ihrer Einstellungsdatei Sublime Text -> Preferences -> Settings - User :
{
"folder_no_icon" : true
}
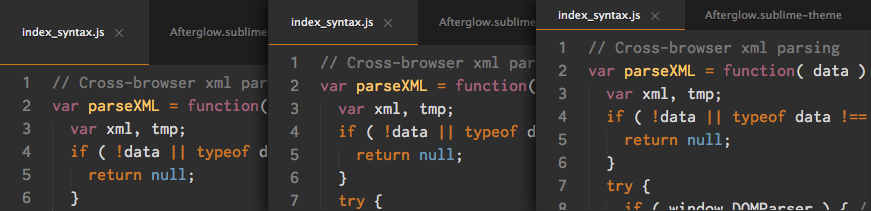
Sie können die Höhe der Registerkarten der Datei (mittel oder klein) ändern, indem Sie entweder zu Ihrer Einstellungsdatei -Datei Sublime Text -> Preferences -> Settings - User hinzuzufügen:
{
"tabs_medium" : true
}oder
{
"tabs_small" : true
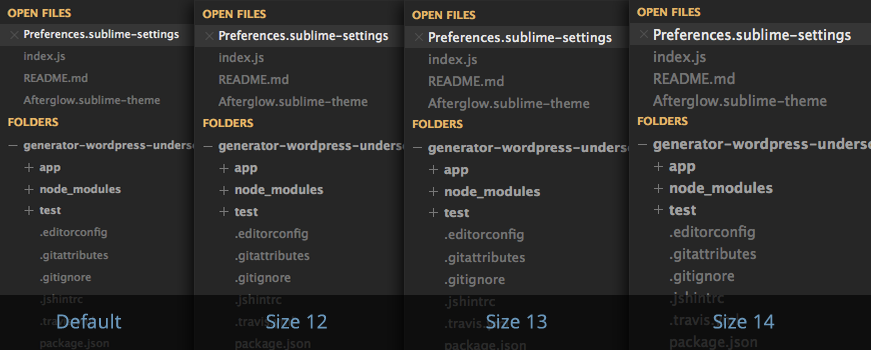
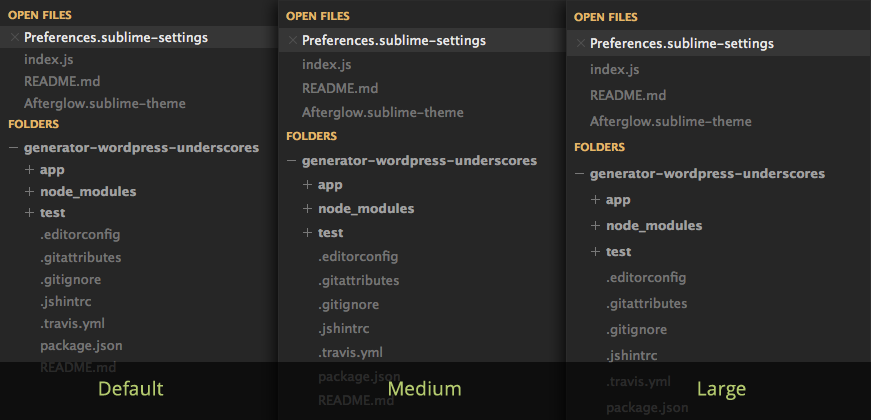
}Sie können die Schriftgröße der Seitenleiste und die Zeilenpolsterung ändern.

Um die Schriftgröße zu ändern (12, 13 oder 14; Standardgröße ist 11), müssen Sie diese Ihrer Einstellungsdatei erhaben Sublime Text -> Preferences -> Settings - User :
{
"sidebar_size_12" : true
}oder
{
"sidebar_size_13" : true
}oder
{
"sidebar_size_14" : true
}
Um die Zeilenpolsterung (mittel oder groß) zu ändern , müssen Sie diese Ihrer Einstellungsdatei Sublime Text -> Preferences -> Settings - User hinzufügen:
{
"sidebar_row_padding_medium" : true
}oder
{
"sidebar_row_padding_large" : true
} Um die Schriftgröße zu ändern (12, 13 oder 14; Standardgröße ist 11), müssen Sie diese Ihrer Einstellungsdatei erhaben Sublime Text -> Preferences -> Settings - User :
{
"statusbar_size_12" : true
}oder
{
"statusbar_size_13" : true
}oder
{
"statusbar_size_14" : true
}
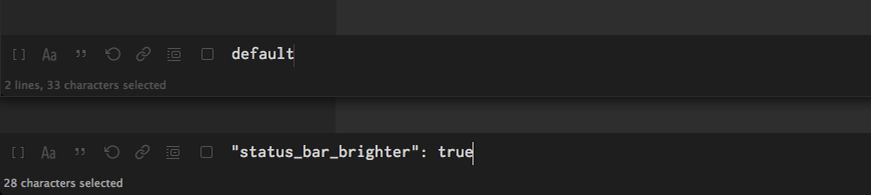
Wenn Sie es vorziehen, dass die Statusleiste eine hellere Farbe aufweist, müssen Sie diese in Ihrer Benutzereinstellungsdatei erhaben Sublime Text -> Preferences -> Settings - User :
{
"status_bar_brighter" : true
}
Sie können die Farbe der inaktiven Registerkarten hervorheben und diese zur Datei Sublime Text -> Preferences -> Settings - User :
{
"color_inactive_tabs" : true
}
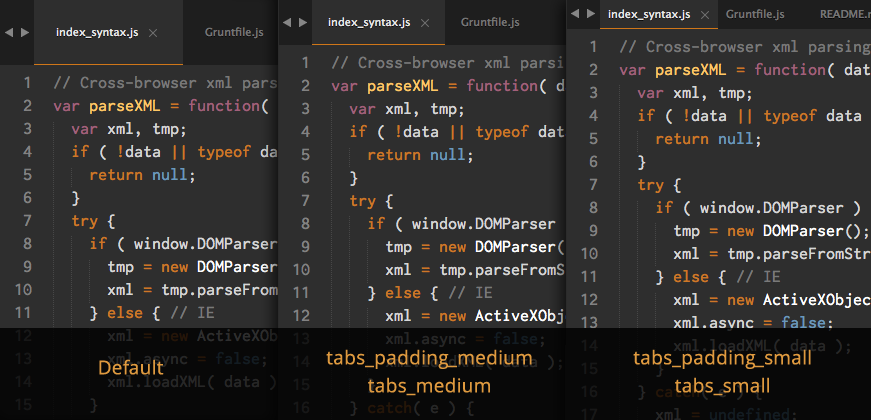
Über die Datei der Benutzereinstellungen können Sie die horizontale Polsterung von Registerkarten ändern. Es funktioniert auf allen drei Arten von Registorten (Standard, "tabs_medium" und "tabs_small").
Sie müssen dies zu Ihrer Benutzereinstellungsdatei Sublime Text -> Preferences -> Settings - User :
{
"tabs_padding_medium" : true
}oder
{
"tabs_padding_small" : true
}
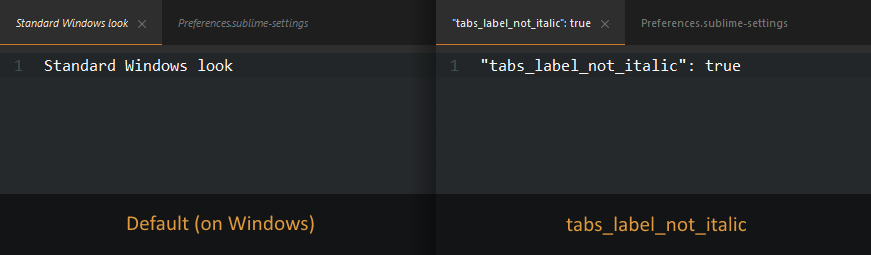
Unter Windows werden Registerkartenbezeichnungen in kursiv Schrift angezeigt. Wenn Ihnen das nicht gefällt, können Sie dies der Datei der Benutzereinstellungen hinzufügen Sublime Text -> Preferences -> Settings - User :
{
"tabs_label_not_italic" : true
}
Neben dem Farbschema können Sie das Farbschema Afterglow - Monokai basierend auf dem ursprünglichen Monokai verwenden, das leicht modifiziert ist, um mit den Themenfarben übereinzustimmen.
Sie müssen dies in Ihrer Benutzerdatei -Datei Sublime Text -> Preferences -> Settings - User hinzufügen:
{
"color_scheme" : " Packages/Theme - Afterglow/Afterglow-monokai.tmTheme "
}
Wenn Sie es vorziehen, können Sie das Farbschema Afterglow - Twilight (sehr geringfügig aus dem Original geändert) verwenden, wobei Sie diese zur Datei der Benutzereinstellungen hinzufügen Sublime Text -> Preferences -> Settings - User :
{
"color_scheme" : " Packages/Theme - Afterglow/Afterglow-twilight.tmTheme "
}
NEU: Dieses Farbschema unterstützt Github -Aroma -Markdown .
(Ich empfehle dringend, Sublime Markdown zu installieren, das das Plugin erweitert.)
Öffnen Sie zunächst eine Markdown (.MD) -Datei und navigieren Sie dann zu Sublime Text -> Preferences -> Settings - More -> Syntax Specific - User in der Menüleiste.
Fügen Sie zu Ihren aktuellen Einstellungen hinzu oder ersetzen Sie dies durch Folgendes:
{
"color_scheme" : " Packages/Theme - Afterglow/Afterglow-markdown.tmTheme " ,
"draw_centered" : true ,
"draw_indent_guides" : false ,
"trim_trailing_white_space_on_save" : false ,
"word_wrap" : true ,
"wrap_width" : 80 // Sets the # of characters per line
}Sie können hier auch ein Ersatzsymbol für Sublime Text herunterladen.
Afterglow -Thema Support Retina Display.