#Keylines-Demo-nachemo dies ein Express-Server, der eine Verbindung zu IBM-Graphen herstellt und Gremlin-Abfragen verarbeiten kann. Es sendet die Daten im Keylines -Format zurück, mit denen die zurückgegebenen Daten visualisieren können. Es verwendet das IBM-Graph-Client-Modul, um eine Verbindung zum IBM-Graphen herzustellen.
## Setup Klon das Repo
git clone [email protected]:alaam/keylines-demo.git
#Install Depelcies ## Installieren Sie Keylines SDK von der Keylines-Site http://cambridge-intelligence.com/keylines/ Ihre Keylines-Demo Dir sollten so etwas aussehen
drwxrwxr-x@ 22 748 Dec 20 09:05 .
drwxrwxr-x@ 11 374 Dec 20 09:09 ..
-rw-r--r-- 1 1855 Dec 20 09:05 README.md
drwxr-xr-x@ 41 1394 Nov 28 19:31 assets
drwxrwxr-x@ 3 102 Nov 28 19:31 css
drwxr-xr-x@ 13 442 Nov 28 19:31 fonts
-rw-r--r-- 1 1386 Nov 28 14:43 ibm_graph.js
drwxr-xr-x@ 5 170 Nov 28 19:31 images
-rw-r--r--@ 1 2628 Nov 28 14:43 index.htm
drwxrwxr-x@ 3 102 Nov 28 19:31 js
drwxrwxr-x@ 5 170 Nov 28 19:31 map
drwxr-xr-x@ 5 170 Nov 28 19:31 ng
-rw-r--r-- 1 40792 Nov 28 14:43 nxnw_dataset.json
drwxr-xr-x@ 3 102 Nov 28 19:31 react
-rw-r--r-- 1 1974 Nov 28 14:43 schema.json
-rw-r--r--@ 1 2677 Dec 8 18:02 server.js
cd keylines-demo
#Add Ihre Service -Anmeldeinformationen
keylines-demo und nennen Sie es Creds.json {
"apiURL" : "<service apiURL>/g",
"username" : "<Your username >",
"password" : "<Your password>",
}
#Die Daten laden Dieser Code lädt Daten noch nicht in den Dienst (wird es bald tun). Sie können die Daten jedoch einfach mit Bulkload -API hinzufügen. Alternativ können Sie die Beispieldaten einfach von der Service -Benutzeroberfläche auf Bluemix laden. Weitere Informationen finden Sie unter https://ibm-graph-docs.ng.bluemix.net/examples.html#node.js.
Hier ist ein Beispiel des Ladens einer GraphML -Datei
var bulkUploadOpts = {
method: 'POST',
headers: {'Authorization': sessionToken},
uri: apiURL + '/bulkload/graphml',
formData: {
'graphml': fs.createReadStream(__dirname +
'/../public/sample_graphml.xml'),
'type': 'application/xml'
}
};
request(bulkUploadOpts).then(function (body){
console.log('Our file was uploaded and the result was : ' +
JSON.stringify(body.result.data[0]));
});
#Starten Sie den Server
node server.js
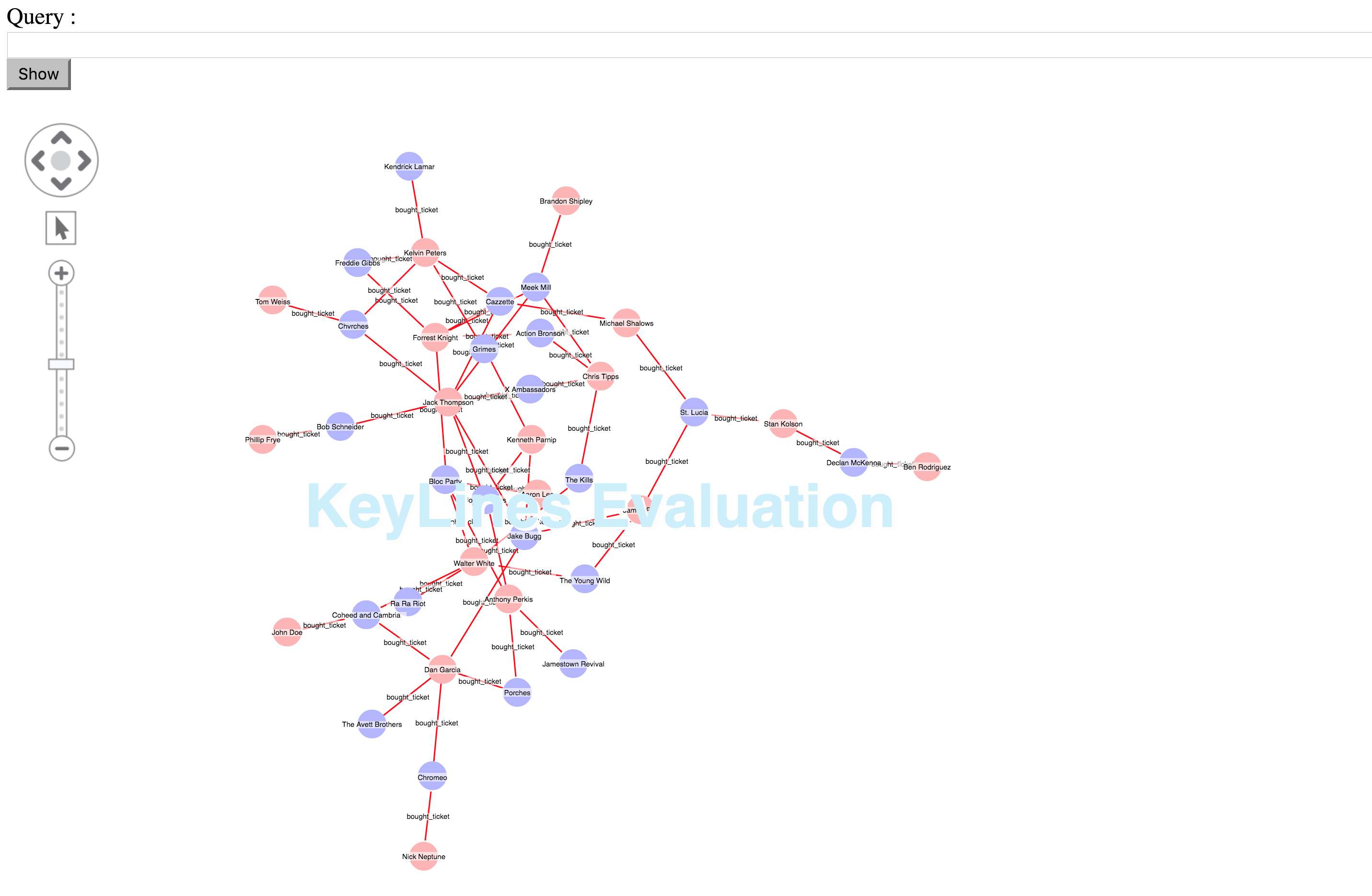
#Steuern Sie die Muster ## Keylines
http://localhost:8081/index.htmlShow