Wichtig
Schauen Sie sich die offizielle Dokumentation zu GitHub an, um mehr über das Schreiben und Formatieren der Syntax zu erfahren. Darüber hinaus können Sie die neuesten Updates und Funktionen auf Markdown lesen, indem Sie die Github Changelog -Beiträge besuchen.
Markdown ist eine Möglichkeit, den Inhalt des Rich-Text-Inhalts (formatierter Text) mit der Syntax der Klartextformatierung zu schreiben. Es ist auch ein Werkzeug, das die Formatformatierung der einfachen Text in HTML umwandelt.
Dieser Leitfaden vermittelt Ihnen ein umfassendes Verständnis der wichtigsten Befehle in GitHub Aromed Markdown (GFM). Es handelt sich um ein strenger Superet von Commonmark. Sie können den vollständigen Artikel, das ultimative Markdown -Cheat -Blatt auf Medium, lesen.
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6< h1 >Heading 1</ h1 >
< h2 >Heading 2</ h2 >
< h3 >Heading 3</ h3 >
< h4 >Heading 4</ h4 >
< h5 >Heading 5</ h5 >
< h6 >Heading 6</ h6 >Heading 1
=
Heading 2
-The quick brown fox jumps over the lazy dog.Der schnelle braune Fuchs springt über den faulen Hund.
MAC: Befehl+b
Windows: Steuerung+b
** The quick brown fox jumps over the lazy dog. **
__ The quick brown fox jumps over the lazy dog. __
< strong >The quick brown fox jumps over the lazy dog.</ strong >Der schnelle braune Fuchs springt über den faulen Hund.
Der schnelle braune Fuchs springt über den faulen Hund.
Der schnelle braune Fuchs springt über den faulen Hund.
MAC: Befehl+i
Windows: Steuerung+i
* The quick brown fox jumps over the lazy dog. *
_ The quick brown fox jumps over the lazy dog. _
< em >The quick brown fox jumps over the lazy dog.</ em >Der schnelle braune Fuchs springt über den faulen Hund.
Der schnelle braune Fuchs springt über den faulen Hund.
Der schnelle braune Fuchs springt über den faulen Hund.
** _ The quick brown fox jumps over the lazy dog. _ **
< strong >< em >The quick brown fox jumps over the lazy dog.</ em ></ strong >Der schnelle braune Fuchs springt über den faulen Hund.
Der schnelle braune Fuchs springt über den faulen Hund.
MAC: Befehl+Umschalt+.
Windows: Steuerung+Verschiebung+.
> The quick brown fox jumps over the lazy dog.
< br >
> The quick brown fox jumps over the lazy dog.
>
> The quick brown fox jumps over the lazy dog.
>
> The quick brown fox jumps over the lazy dog.
< br >
> The quick brown fox jumps over the lazy dog.
> > The quick brown fox jumps over the lazy dog.
> > > The quick brown fox jumps over the lazy dog.
< br >
> ** The quick brown fox ** * jumps over the lazy dog. *Der schnelle braune Fuchs springt über den faulen Hund.
Der schnelle braune Fuchs springt über den faulen Hund.
Der schnelle braune Fuchs springt über den faulen Hund.
Der schnelle braune Fuchs springt über den faulen Hund.
Der schnelle braune Fuchs springt über den faulen Hund.
Der schnelle braune Fuchs springt über den faulen Hund.
Der schnelle braune Fuchs springt über den faulen Hund.
Der schnelle braune Fuchs springt über den faulen Hund.
< samp >The quick brown fox jumps over the lazy dog.</ samp >Der schnelle braune Fuchs springt über den faulen Hund.
< ins >The quick brown fox jumps over the lazy dog.</ ins >Der schnelle braune Fuchs springt über den faulen Hund.
~~ The quick brown fox jumps over the lazy dog. ~~ Der schnelle braune Fuchs springt über den faulen Hund.
< pre >
Lorem ipsum dolor sit amet, consectetur adipiscing elit. < strike >Sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua.</ strike > Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. < strike >Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</ strike >
</ pre >Lorem Ipsum Dolor Sit Amet, Consectetur Adipiscing Elit.Sed do eiusmod tempor incididunt ut labore et dolore magna Aliqua.Ut enim ad minimal veniam, quis nostrud trainieren ullamco laboris nisi ut aliquip ex ea comodo Folg. DUIS AUTE IRURE DOLOR IN PREHREHENTERIT IN VOLUPTATE VELIT Esse Cillum Dolore Eu Fugiat Nulla Pariatur.Außer Sint Occaecat Cupidatat Non -Provident, Sunt in Culpa Qui Officia Deserunt Mollit Anim Id Est Laborum.
< strike >
``` js
console . log ( ' Error ' );
```
</ strike >console . log ( 'Error' ) ;< table >< tr >< td >The quick brown fox jumps over the lazy dog.</ td ></ tr ></ table >| Der schnelle braune Fuchs springt über den faulen Hund. |
log< sub >2</ sub >(x)
Subscript < sub >The quick brown fox jumps over the lazy dog.</ sub >Protokoll 2 (x)
Eingeben Sie den schnellen braunen Fuchs über den faulen Hund.
2 < sup >53-1</ sup > and -2 < sup >53-1</ sup >
Superscript < sup >The quick brown fox jumps over the lazy dog.</ sup >2 53-1 und -2 53-1
Superscript Der schnelle braune Fuchs springt über den faulen Hund.
Verwenden der Mathjax -Syntax:
| Farbname | Code | Beispiel |
|---|---|---|
| Aprikose | $color{Apricot}{The quick brown fox jumps over the lazy dog.}$ | |
| Aquamarin | $color{Aquamarine}{The quick brown fox jumps over the lazy dog.}$ | |
| Bittersüß | $color{Bittersweet}{The quick brown fox jumps over the lazy dog.}$ | |
| Schwarz | $color{Black}{The quick brown fox jumps over the lazy dog.}$ |
Voller Tisch
Das schnelle
Brauner Fuchs
springt hinüber
der faule Hund.
The quick
brown fox
jumps over
the lazy dog. Eine Klassenmethode ist eine Instanzmethode des Klassenobjekts. Wenn eine neue Klasse erstellt wird, wird ein Objekt der Class initialisiert und einer globalen Konstante zugeordnet (in diesem Fall mobil).
Sie können den Befehl + E auf dem Mac oder Control + E unter Windows verwenden, um den Inline -Code einzufügen.
public static String monthNames[] = {"January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"};
```
public static String monthNames[] = {"January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"};
``` public static String monthNames [] = { "January" , "February" , "March" , "April" , "May" , "June" , "July" , "August" , "September" , "October" , "November" , "December" }; ``` java
public static String monthNames[] = { " January " , " February " , " March " , " April " , " May " , " June " , " July " , " August " , " September " , " October " , " November " , " December " };
```In diesem und diesem GitHub -Dokument finden Sie alle gültigen Schlüsselwörter.
# # git diff a/test.txt b/test.txt
diff --git a/a/test.txt b/b/test.txt
index 309ee57..c995021 100644
--- a/a/test.txt
+++ b/b/test.txt
@@ -1,8 +1,6 @@
- The quick brown fox jumps over the lazy dog
+ The quick brown fox jumps over the lazy cat
a
- b
c
d
- e
f ``` diff
# # git diff a/test.txt b/test.txt
diff --git a/a/test.txt b/b/test.txt
index 309ee57..c995021 100644
--- a/a/test.txt
+++ b/b/test.txt
@@ -1,8 +1,6 @@
- The quick brown fox jumps over the lazy dog
+ The quick brown fox jumps over the lazy cat
a
- b
c
d
- e
f
``` - Text in Red
+ Text in Green
! Text in Orange
# Text in Gray
@@ Text in Purple and bold @@ ``` diff
- Text in Red
+ Text in Green
! Text in Orange
# Text in Gray
@@ Text in Purple and bold @@
```< p align = " left " >
< img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />
</ p >< p align = " center " >
< img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />
</ p >< p align = " right " >
< img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />
</ p >< h3 align = " center " > My latest Medium posts </ h3 >< table >
< tr >
< td width = " 33% " " >
The quick brown fox jumps over the lazy dog.
</ td >
< td width = " 33% " >
The quick brown fox jumps over the lazy dog.
</ td >
< td width = " 33% " >
The quick brown fox jumps over the lazy dog.
</ td >
</ tr >
</ table >| Der schnelle braune Fuchs springt über den faulen Hund. | Der schnelle braune Fuchs springt über den faulen Hund. | Der schnelle braune Fuchs springt über den faulen Hund. |
| Default | Left align | Center align | Right align |
| - | :- | :-: | -: |
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| Default | Left align | Center align | Right align |
| ---------- | :--------- | :----------: | ----------: |
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
Default | Left align | Center align | Right align
---------- | :--------- | :----------: | ----------:
9999999999 | 9999999999 | 9999999999 | 9999999999
999999999 | 999999999 | 999999999 | 999999999
99999999 | 99999999 | 99999999 | 99999999
9999999 | 9999999 | 9999999 | 9999999| Standard | Links ausrichten | Zentrum ausrichten | Rechte Ausrichtung |
|---|---|---|---|
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| Standard | Links ausrichten | Zentrum ausrichten | Rechte Ausrichtung |
|---|---|---|---|
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| Standard | Links ausrichten | Zentrum ausrichten | Rechte Ausrichtung |
|---|---|---|---|
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
< table >
< tr >
< th >Heading 1</ th >
< th >Heading 2</ th >
</ tr >
< tr >
< td >
| A | B | C |
| -- | -- | -- |
| 1 | 2 | 3 |
</ td >< td >
| A | B | C |
| -- | -- | -- |
| 1 | 2 | 3 |
</ td ></ tr > </ table >| Überschrift 1 | Überschrift 2 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|
| A | B | C |
| --- | --- | --- |
| 1 | 2 | 3 < br /> 4 < br /> 5 || A | B | C |
|---|---|---|
| 1 | 2 | 3 4 5 |
< table >
< tr >
< th >Before Hoisting</ th >
< th >After Hoisting</ th >
</ tr >
< tr >
< td >
< pre lang = " js " >
console.log(fullName); // undefined
fullName = "Dariana Trahan";
console.log(fullName); // Dariana Trahan
var fullName;
</ pre >
</ td >
< td >
< pre lang = " js " >
var fullName;
console.log(fullName); // undefined
fullName = "Dariana Trahan";
console.log(fullName); // Dariana Trahan
</ pre >
</ td >
</ tr >
</ table >| Vor dem Heben | Nach dem Heben |
|---|---|
console . log ( fullName ) ; // undefined
fullName = "Dariana Trahan" ;
console . log ( fullName ) ; // Dariana Trahan
var fullName ; | var fullName ;
console . log ( fullName ) ; // undefined
fullName = "Dariana Trahan" ;
console . log ( fullName ) ; // Dariana Trahan |
[ The-Ultimate-Markdown-Cheat-Sheet ] ( https://github.com/lifeparticle/Markdown-Cheatsheet )THE-ULTIME-MARKDOWN-SCHWEISE
[ The-Ultimate-Markdown-Cheat-Sheet ] [ reference text ]
[ The-Ultimate-Markdown-Cheat-Sheet ] [ 1 ]
[ Markdown-Cheat-Sheet ]
[ reference text ] : https://github.com/lifeparticle/Markdown-Cheatsheet
[ 1 ] : https://github.com/lifeparticle/Markdown-Cheatsheet
[ Markdown-Cheat-Sheet ] : https://github.com/lifeparticle/Markdown-CheatsheetTHE-ULTIME-MARKDOWN-SCHWEISE
THE-ULTIME-MARKDOWN-SCHWEISE
Markdown-Scheiß-Blatt
Fußnote. 1
Eine andere wichtige Fußnote. 2
Footnote. [ ^ 1 ]
Some other important footnote. [ ^ 2 ]
[ ^ 1 ] : This is footnote number one.
[ ^ 2 ] : Here is the second footnote.
[ Example of a relative link ] ( rl.md )Beispiel eines relativen Links
Visit https://github.com/Besuchen Sie https://github.com/
Email at [email protected]E -Mail an [email protected]

Sie können BinaryTree verwenden, um Markdown -Tabellen zu erstellen.
Sie können BinaryTree verwenden, um Markdown -Tabellen zu erstellen.
< https://github.com/ >https://github.com/
[ BinaryTree ] ( https://binarytree.dev/ )BinaryTree

ALT -Text und Titel sind optional.
![ alt text ] ( https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=100&q=80 " Title text ") ![ alt text ] [ image ]
[ image ] : https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=100&q=80 " Title text " < img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />< img src = " https://media.giphy.com/media/qLHzYjlA2FW8g/giphy.gif " />< img src = " https://img.shields.io/badge/theultimatemarkdowncheatsheet-brightgreen.svg " />
[ ![ BinaryTree ] ( https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png )] ( https://binarytree.dev/ ) 
< a href = ' https://binarytree.dev/ ' target = ' _blank ' > < img src = ' https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png ' /> </ a > Mit dem HTML <picture> -Element sowie der Medienfunktion prefers-color-scheme können Sie Bilder dynamisch entsprechend der Farbschema des Benutzers anpassen und Optionen für helle und dunkle Modi bieten.
Beispielsweise zeigt der Code-Snippet unten, wie ein dunkle BinaryTree-Logo angezeigt wird, wenn das Gerät des Benutzers auf einen dunklen Modus gesetzt ist, und ein hellmedizinisches BinaryTree-Logo für Light-Modus-Einstellungen:
< picture >
< source media = " (prefers-color-scheme: dark) " srcset = " https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_dark.png " >
< source media = " (prefers-color-scheme: light) " srcset = " https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png " >
< img alt = " BinaryTree " src = " https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png " width = " 200 " >
</ picture >
[ ![ Badge ] [ Logo-dark ]] ( https://binarytree.dev#gh-dark-mode-only )
[ ![ Badge ] [ Logo-light ]] ( https://binarytree.dev#gh-light-mode-only )
[ Logo-dark ] : https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=graywhite&show_icons=true#gh-light-mode-only
[ Logo-light ] : https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=dark&show_icons=true#gh-dark-mode-only < a href = " https://github.com/anuraghazra/github-readme-stats#gh-light-mode-only " >
< img src = " https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=graywhite&show_icons=true#gh-light-mode-only " width = " 350 " alt = " This image shows a summary of Mahbub Zaman's GitHub statistics. " />
</ a >
< a href = " https://github.com/anuraghazra/github-readme-stats#gh-dark-mode-only " >
< img src = " https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=dark&show_icons=true#gh-dark-mode-only " width = " 350 " alt = " This image shows a summary of Mahbub Zaman's GitHub statistics. " />
</ a > ![ GitHub forks ] ( https://img.shields.io/github/forks/lifeparticle/Markdown-Cheatsheet?style=for-the-badge )MAC: Befehl+Umschalt+7
Windows: Steuerung+Verschiebung+7
1 . One
2 . Two
3 . Three 1 . First level
1 . Second level
- Third level
- Fourth level
2 . First level
1 . Second level
3 . First level
1 . Second levelMAC: Befehl+Umschalt+8
Windows: Steuerung+Verschiebung+8
* 1
* 2
* 3
+ 1
+ 2
+ 3
- 1
- 2
- 3 - First level
- Second level
- Third level
- Fourth level
- First level
- Second level
- First level
- Second level< ul >
< li >First item</ li >
< li >Second item</ li >
< li >Third item</ li >
< li >Fourth item</ li >
</ ul > - [x] Fix Bug 223
- [ ] Add Feature 33
- [ ] Add unit tests< kbd >cmd + shift + p</ kbd >CMD + Shift + P.
< kbd > < br > cmd + shift + p < br > </ kbd >
CMD + Shift + P.
< kbd > [ Markdown-Cheatsheet ] ( https://github.com/lifeparticle/Markdown-Cheatsheet ) </ kbd >Markdown-Cheatsblatt
[ < kbd >Markdown-Cheatsheet</ kbd > ] ( https://github.com/lifeparticle/Markdown-Cheatsheet )Markdown-Cheatsblatt
Markdown-Cheatsblatt
< kbd > < br > [ Markdown-Cheatsheet ] ( https://github.com/lifeparticle/Markdown-Cheatsheet ) ↗️ < br > </ kbd >< details >
< summary >Markdown</ summary >
- < kbd > [ Markdown Editor ] ( https://binarytree.dev/me ) </ kbd >
- < kbd > [ Table Of Content ] ( https://binarytree.dev/toc ) </ kbd >
- < kbd > [ Markdown Table Generator ] ( https://binarytree.dev/md_table_generator ) </ kbd >
</ details > ---
***
___ ``` mermaid
pie
"Movies" : 80
"TV shows" : 20
``` Torte
"Filme": 80
"Fernsehsendungen": 20
Wichtig
Schauen Sie sich die offizielle Dokumentation zu GitHub an, um mehr über das Schreiben und Formatieren der Mathjax -Syntax zu erfahren.
This is an inline math expression $x = {-b pm sqrt{b^2-4ac} over 2a}$ Dies ist ein Inline -Mathematikausdruck
$$
x = {-b pm sqrt{b^2-4ac} over 2a}
$$ > [ !NOTE ]
> Essential details that users should not overlook, even when browsing quickly.
< br >
> [ !TIP ]
> Additional advice to aid users in achieving better outcomes.
< br >
> [ !IMPORTANT ]
> Vital information required for users to attain success.
< br >
> [ !WARNING ]
> Urgent content that requires immediate user focus due to possible risks.
< br >
> [ !CAUTION ]
> Possible negative outcomes resulting from an action. Notiz
Wesentliche Details, die Benutzer nicht übersehen sollten, selbst beim schnellen Durchsuchen.
Tipp
Zusätzliche Ratschläge, mit denen Benutzer bessere Ergebnisse erzielen können.
Wichtig
Wichtige Informationen, die für Benutzer erforderlich sind, um Erfolg zu erzielen.
Warnung
Dringender Inhalt, der aufgrund möglicher Risiken einen sofortigen Benutzerfokus erfordert.
Vorsicht
Mögliche negative Ergebnisse aufgrund einer Aktion.
In Themen:
@ lifeparticleBeispiel in der Ausgabe gezeigt
In der Markdown -Datei:
https://github.com/lifeparticlehttps://github.com/lifeParticle
In Themen:
# 1
# 10Beispiel in der Ausgabe gezeigt
In der Markdown -Datei:
https://github.com/lifeparticle/Markdown-Cheatsheet/issues/1
https://github.com/lifeparticle/Markdown-Cheatsheet/pull/10#1
#10
In Themen:
` #ffffff `
` #000000 `Beispiel in der Ausgabe gezeigt

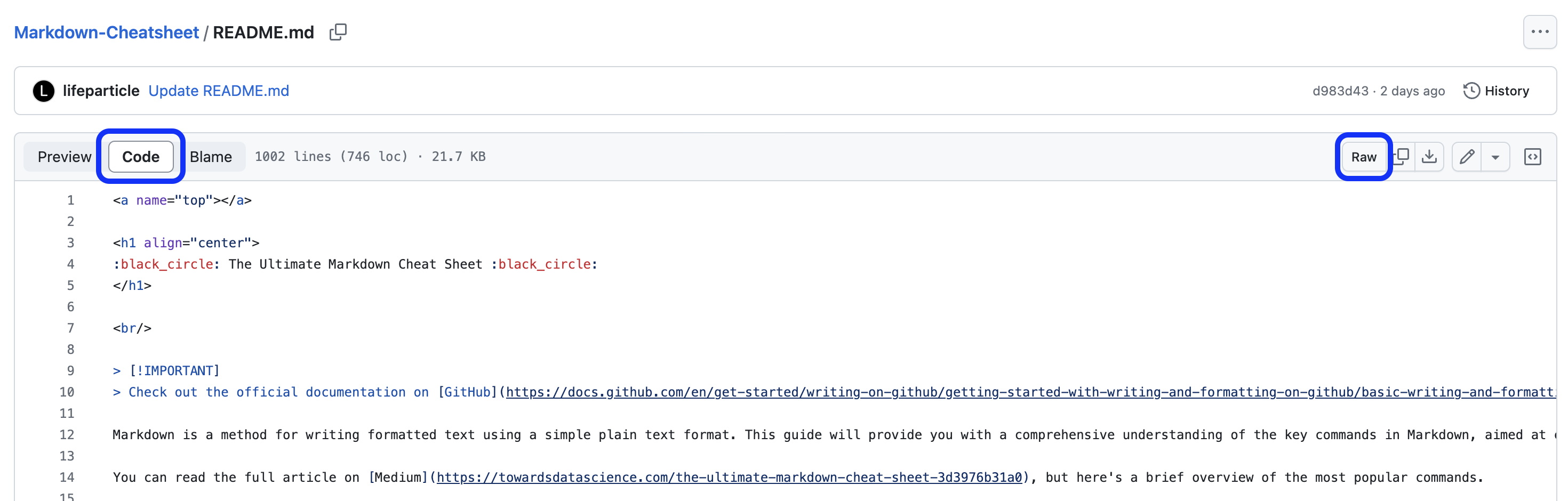
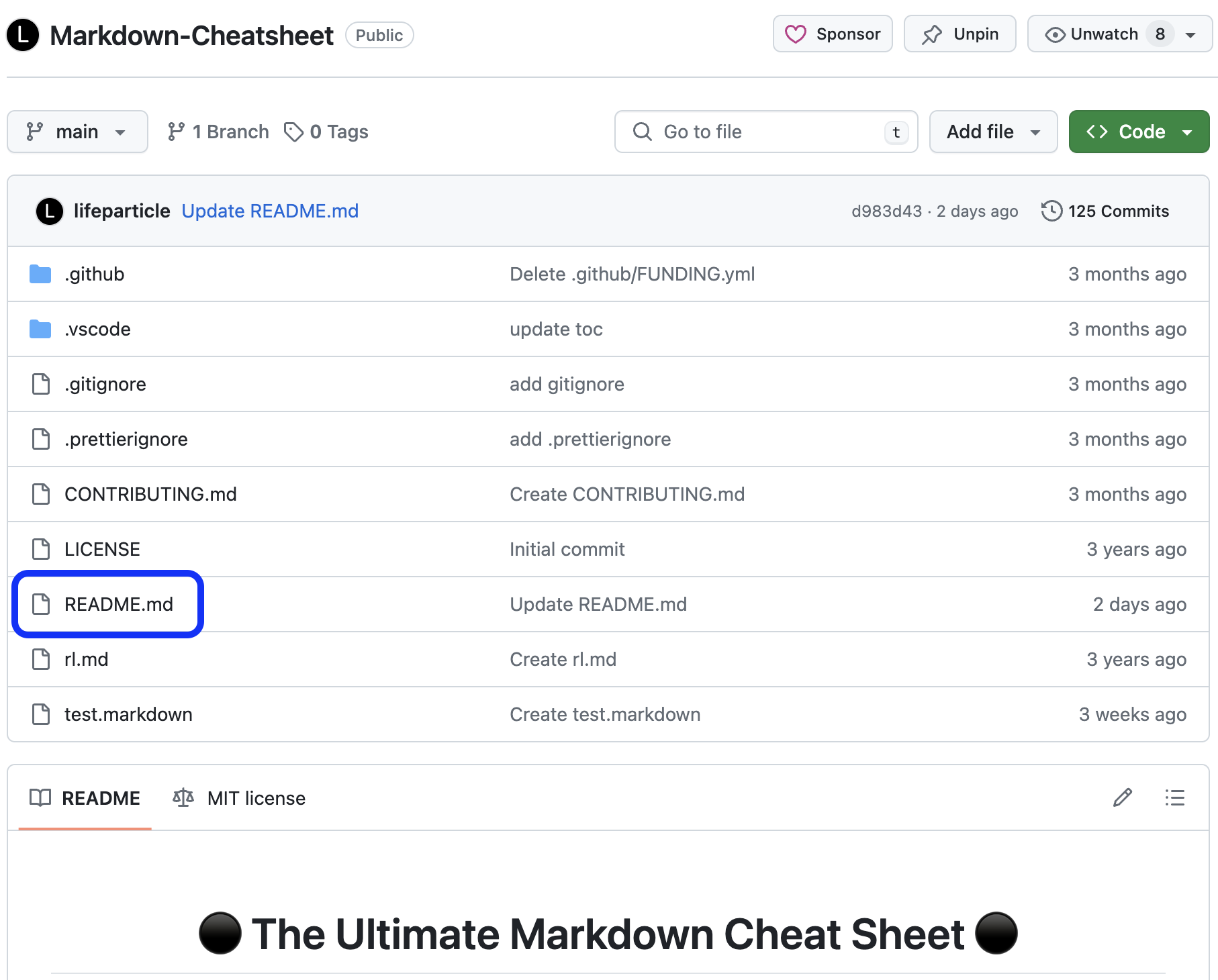
Klicken Sie entweder auf die Option Code (oben rechts) oder RAW (oben links), um den Markdown -Code anzuzeigen.

Notiz
Stellen Sie sicher, dass Sie auf die Markdown -Datei geklickt haben, um die obige Ansicht anzuzeigen.

In der Ausgabe und Anforderungstitel.
TEST
` TEST ` ISSUE

Die von URLs in Markdown verwiesenen Beschriftungen werden nun automatisch wiedergegeben.
Dokumentation
https://github.com/lifeparticle/Markdown-Cheatsheet/labels/documentation <!--
Lorem ipsum dolor sit amet
--> * Asterisk
Backslash
` Backtick
{} Curly braces
. Dot
! Exclamation mark
# Hash symbol
- Hyphen symbol
() Parentheses
+ Plus symbol
[ ] Square brackets
_ Underscore`() Klammern
[] Quadratklammern _ Unterstriche
* Asterisk
\ Backslash
` Backtick
{ } Curly braces
. Dot
! Exclamation mark
# Hash symbol
- Hyphen symbol
( ) Parentheses
+ Plus symbol
[ ] Square brackets
_ Underscore* Asterisk Backslash `Backtick {} Curly -Klammern. Punkt! Ausrufezeichen Mark # Hash -Symbol - Hyphen Symbol () Klammern + Plus Symbol [] Quadratklammern _ Unterstriche
:octocat:Vollständige Liste des Github Markdown Emoji Markup
Sie können <br> verwenden, um einen einzelnen Zeilenumbruch einzufügen. Stellen Sie sicher, dass Sie einen EM -Raum verwenden . Zum Beispiel:
< table >< tr >< td > < br > The quick brown fox jumps over the lazy dog. < br > </ td ></ tr ></ table >Der schnelle braune Fuchs springt über den faulen Hund. |
Oder
< table >< tr >< td > < br >< br >< br > The quick brown fox jumps over the lazy dog. < br >< br >< br > </ td ></ tr ></ table >Der schnelle braune Fuchs springt über den faulen Hund. |
Zunächst den folgenden Code zu Beginn Ihrer Markdown -Datei
< a name = " top " ></ a >Verwenden Sie dann einen der folgenden Code an dem Ort, an dem Sie an die Spitze zurückkehren möchten.
Zurück nach oben
⬆️
[ Back to top ] ( #top )
[ : arrow_up : ] ( #top )Bitbucket unterstützte den Markdown für Readmes. Erstellen Sie auch ein Inhaltsverzeichnis.
Azure DevOps unterstützte den Markdown für Project Wiki.
Sie können JSX mit MDX in Ihr Markdown -Dokument schreiben.
Diese Readme wurde für die Zugänglichkeit basierend auf Githubs Blogpost "Tipps zum Zugriff auf Ihre Github -Profilseite" optimiert.
Dies ist Fußnote Nummer eins. ↩
Hier ist die zweite Fußnote. ↩