Willkommen im OpenAI Assistant API Chat Repository! Mit dieser innovativen Chat-Anwendung können Benutzer mit einem KI-Assistenten interagieren, der vom neuesten Modell "GPT-4-1106-Preview" von OpenAI betrieben wird. Es ist ein aufregender Raum, in dem Technologie Gespräche trifft und ein einzigartiges Erlebnis der KI -Interaktion bietet.

Bitte beachten Sie, dass sich diese Anwendung derzeit in der Beta -Phase befindet und sich ständig weiterentwickelt. Wir arbeiten fleißig, um die Benutzererfahrung zu verbessern und neue Funktionen hinzuzufügen. In dieser Phase können Sie einige Schluckauf oder unerwartetes Verhalten begegnen.
Diese Anwendung kann mit Vercel bereitgestellt werden, einer Cloud -Plattform für statische Websites und serverlose Funktionen. Vercel bietet eine einfache Möglichkeit, Ihre Anwendungen direkt in Ihrem Repository bereitzustellen.
Um diese Anwendung mit Vercel bereitzustellen, klicken Sie unten auf die Schaltfläche "Mit Vercel bereitstellen". Dies führt Sie zur Vercel -Plattform, auf der Sie durch den Bereitstellungsprozess geführt werden.
Bitte beachten Sie, dass Sie während des Bereitstellungsprozesses Ihren OpenAI -API -Schlüssel bereitstellen müssen. Dieser Schlüssel wird verwendet, um die Anfragen Ihrer Anwendung an der OpenAI -API zu authentifizieren.
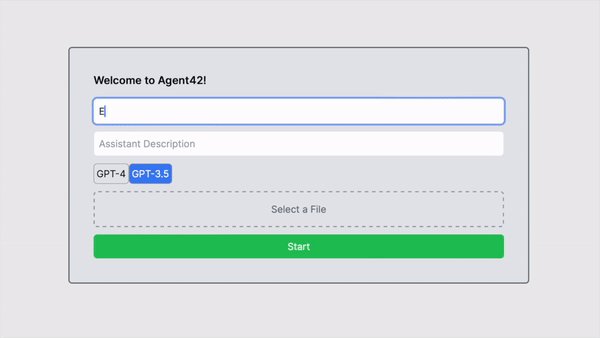
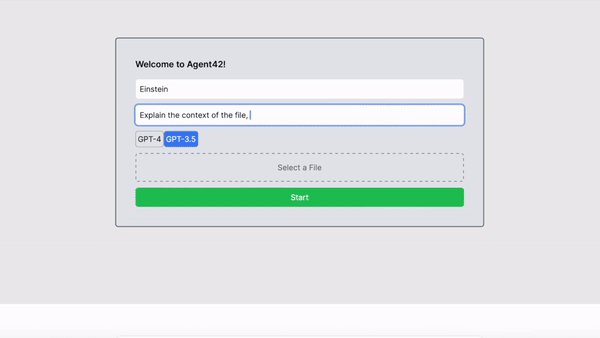
Zusätzlich zum OpenAI -API -Schlüssel können Sie während des Bereitstellungsprozesses eine Standard -Assistant -ID angeben. Diese ID bestimmt, welcher KI -Assistent in der Chat -Anwendung verwendet wird. Wenn Sie diese ID festlegen, verwendet die Bewerbung diesen Assistenten für den Chat. Wenn Sie diese ID nicht festlegen, fordert die Anwendung den Benutzer auf, die Assistenzdetails einzugeben.
Um die Anwendung sowohl mit der OpenAI -API -Taste als auch mit einer festcodierten Assistenz -ID bereitzustellen, klicken Sie unten auf die Schaltfläche "Mit Vercel bereitstellen". Sie werden aufgefordert, sowohl Ihren OpenAI -API -Schlüssel als auch Ihre Assistenz -ID einzugeben.
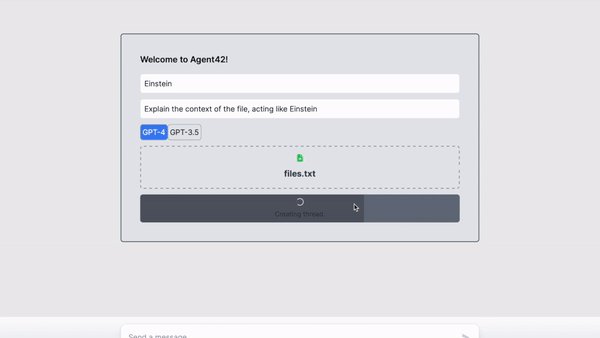
Personalisierter KI -Assistent : Passen Sie den Namen, das Modell und die Beschreibung des Assistenten für ein eindeutiges Chat -Erlebnis an.
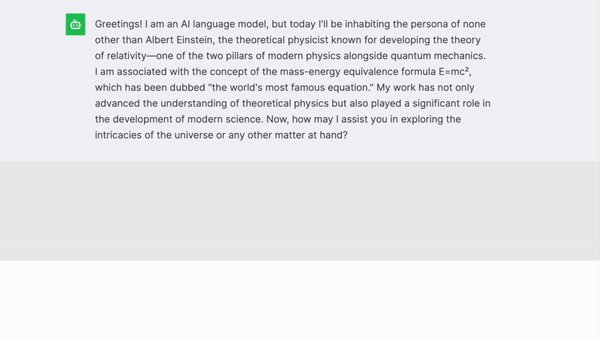
Interaktiver Chat -Erlebnis : Verwenden Sie dynamische Gespräche mit dem AI -Assistenten.
Robuste KI-Antworten : Nutzung von OpenAIs "GPT-4-1106-Preview" -Modell (128K-Kontext) für intelligente, kontextbewusste Chat-Antworten.
Datei -Upload : Benutzer können Dateien zum Analysieren des Assistenten hochladen.
GPT-4 Vision Integration : Senden Sie Bilder an die KI, und es wird beschreiben, was es sieht, und geben Sie Einblicke und das Verständnis des visuellen Inhalts.
Funktionsaufrufe : (bald kommen) Erleben Sie interaktive Funktionen wie API -Aufrufe, die auf dem Chat -Kontext basieren.
Code -Interpretation : (bald kommt) Der Assistent kann Pytho -Code ausführen.
git clone https://github.com/admineral/OpenAI-Assistant-API-Chat.git
npm install
.env -Datei im Stammverzeichnis und fügen Sie Ihren OpenAI -API -Schlüssel hinzu: OPENAI_API_KEY=your_openai_api_key
npm run dev
Ihre Beiträge lassen dieses Projekt gedeihen. Unabhängig davon, ob es sich um Fehler handelt, Features vorschlägt oder Codeänderungen einreichen, wird jede Hilfe sehr geschätzt.
Wir freuen uns darauf, dieses Projekt mit Unterstützung und Kreativität der Community auszubauen!
ChatManager.ts )startAssistant : Initialisiert den Chat -Assistenten, verwaltet Datei -Uploads und verarbeitet die Erstellung von Threads.sendMessage : Sendet Benutzernachrichten an den Assistenten und aktualisiert den Chat.getChatState : Ruft den aktuellen Status des Chats einschließlich Nachrichten und Assistentenstatus ab.api.js )uploadImageAndGetDescription : Laden Sie Bilder hoch und erhalten Beschreibungen mit der GPT-4 Vision-API.createAssistant , createThread , runAssistant : Handle Assistant Creation, Thread Management und Assistant Operations.assistantModules.ts )prepareUploadFile : Vorbereitet und lädt Dateien für den Chat -Assistenten vor.initializeAssistant : Initialisiert einen Chat -Assistenten mit spezifischen Details.createChatThread : Erstellt einen Chat -Thread mit einer ersten Nachricht.chatModules.ts )submitUserMessage : Übermittelt Benutzernachrichten in den Chat.fetchAssistantResponse : Abrichtet die neuesten Nachrichten vom Assistenten.updateChatState : Aktualisiert den Chat -Status mit neuen Nachrichten. ChatManager.ts )ChatManager verwaltet den Chat -Status und die Operationen.api.js )useChatState.ts für das staatliche Management.InputForm und MessageList interagieren mit ChatManager , um Nachrichten anzuzeigen und Benutzereingaben zu bearbeiten.ChatManager.ts ) : Zentrale Komponenten verwalten den Chat -Status und die Operationen.api.js ) : Vermittler für API -Wechselwirkungen.assistantModules.ts ) : Erledigt Aufgaben im Zusammenhang mit dem Chat -Assistenten.chatModules.ts ) : Verwaltet Chat -Funktionen. ChatManager.tsDies ist die Kernklasse, die den Status und die Operationen des Chats verwaltet.
class ChatManager {
private state : ChatState ;
private static instance : ChatManager | null = null ;
// Singleton pattern to ensure a single ChatManager instance
private constructor ( setChatMessages : ( messages : any [ ] ) => void , setStatusMessage : ( message : string ) => void ) {
this . state = {
/* State initialization */
} ;
console . log ( 'ChatManager initialized' ) ;
}
// Method to get the current instance of ChatManager
public static getInstance ( setChatMessages : ( messages : any [ ] ) => void , setStatusMessage : ( message : string ) => void ) : ChatManager {
if ( this . instance === null ) {
this . instance = new ChatManager ( setChatMessages , setStatusMessage ) ;
}
return this . instance ;
}
// Method to start the assistant
async startAssistant ( assistantDetails : any , file : File | null , initialMessage : string ) : Promise < void > {
// ... Function logic including API calls to initialize assistant and create chat thread
}
// Method to send a message
async sendMessage ( input : string ) : Promise < void > {
// ... Function logic to handle message sending
}
// Method to get the current chat state
getChatState ( ) : ChatState {
console . log ( 'Getting chat state' ) ;
return this . state ;
}
}ChatManager erstellt wird.startAssistant : Initiiert den Assistenten und richtet den Chat -Thread ein.sendMessage : Handles Senden von Nachrichten an den Assistenten.getChatState : Ruft den aktuellen Stand des Chats ab.api.jsDieses Modul enthält Funktionen für verschiedene API -Interaktionen, die von der Chat -Anwendung erforderlich sind.
// Example of an API function
export const uploadImageAndGetDescription = async ( base64Image ) => {
// Code to upload an image and get a description using the OpenAI API
} ;
export const createAssistant = async ( assistantDetails ) => {
// Code to create an assistant
} ;
// Other API functions like 'createThread', 'runAssistant', etc.uploadImageAndGetDescription : Laden Sie ein base64 -codiertes Bild hoch und erhalten Sie eine Beschreibung.createAssistant : Erstellt eine neue Assistenteninstanz.assistantModules.tsEnthält Funktionen zur Vorbereitung und Verwaltung des Chat -Assistenten.
export const prepareUploadFile = async ( file : File , setStatusMessage : ( message : string ) => void ) : Promise < string > => {
// Logic to prepare and upload a file for the chat assistant
} ;
export const initializeAssistant = async ( assistantDetails , fileId ) : Promise < string > => {
// Logic to initialize an assistant with given details
} ;
export const createChatThread = async ( inputMessage : string ) : Promise < string > => {
// Logic to create a chat thread
} ;chatModules.tsVerwaltet die chat-bezogenen Funktionen, die sich hauptsächlich mit Nachrichten befassen.
export const submitUserMessage = async ( input : string , threadId : string ) : Promise < void > => {
// Logic to submit a user's message to the chat
} ;
export const fetchAssistantResponse = async ( runId : string , threadId : string ) : Promise < string > => {
// Logic to fetch the latest messages from the assistant
} ;
export const updateChatState = ( prevMessages : Message [ ] , newMessages : Message [ ] , setChatMessages : ( messages : any [ ] ) => void ) : Promise < void > => {
// Logic to update the chat state with new messages
} ;WelcomeForm , InputForm und MessageList sind React -Komponenten, die die Benutzeroberfläche der Chat -Anwendung erstellen.Sie verwenden Hooks und Zustände, um Benutzerinteraktionen zu verwalten und Chat -Nachrichten anzuzeigen.
/api/*.ts )Diese Dateien definieren verschiedene API -Routen für den Umgang mit Aufgaben wie das Erstellen von Assistenten, das Auflisten von Nachrichten, das Überprüfen von Laufstatus usw. Sie interagieren mit der OpenAI -API und stellen Endpunkte für den Frontend zur Verfügung.