In JavaScript bezieht sich die Benennung in Kamelbuchstaben darauf, dass ein Variablenname oder ein Funktionsname ein eindeutiger Bezeichner ist, der aus einem oder mehreren miteinander verbundenen Wörtern besteht. Der erste Buchstabe beginnt mit einem Kleinbuchstaben, und die Namen beginnen mit dem ersten Buchstaben jedes Wortes; zum Beispiel „meinVorname“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
JavaScript verwendet im Allgemeinen die Kamel-Fall-Benennung.
Bei der Kamel-Nomenklatur handelt es sich bei einem Variablennamen oder Funktionsnamen um einen eindeutigen Bezeichner, der aus einem oder mehreren miteinander verbundenen Wörtern besteht. Das erste Wort beginnt mit einem Kleinbuchstaben, jedes Wort beginnt mit dem zweiten Wort. Die ersten Buchstaben sind alle Großbuchstaben.
Zum Beispiel: myFirstName, myLastName. Solche Variablennamen sehen aus wie nacheinander aufsteigende Kamelhöcker, daher der Name.




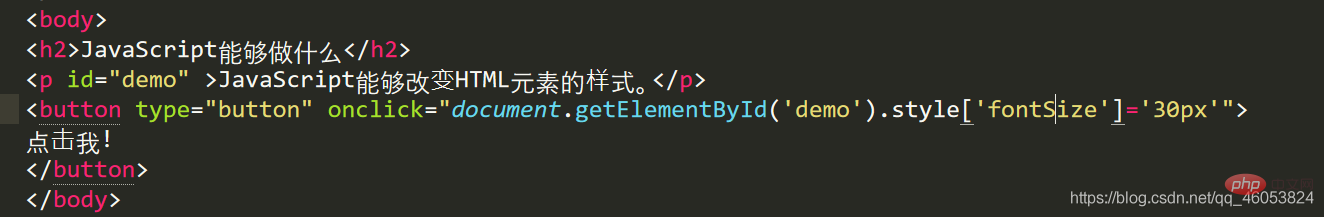
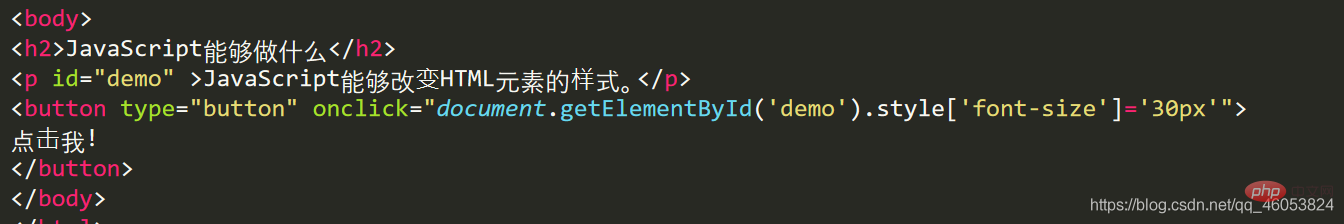
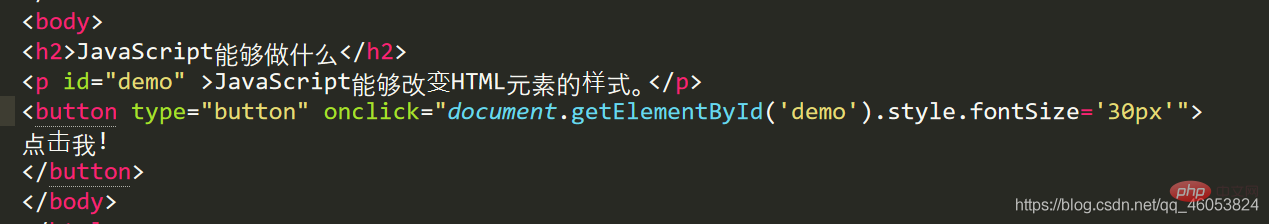
Daher können einige Attribute auch Kamelbuchstaben verwenden, z. B. Schriftgröße, Schriftstärke usw., die als FontSize und FontWeight geschrieben werden können.
Beachten Sie, dass Sie im oben gezeigten Codeausschnitt style.fontSize, style['font-size'], style['fontSize'] schreiben können, aber das Schreiben von style.font-size führt zu einem Fehler.