
Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie werden die Schnittstellen, die in der Front-End-Arbeit angezeigt werden müssen, immer komplexer, sodass es immer mehr Datenverarbeitungsszenarien gibt. Beispielsweise muss häufig eine Baumstruktur angezeigt werden Im Hintergrundverwaltungssystem haben die vom Hintergrund zurückgegebenen Front-End-Daten eine horizontale Struktur. Zu diesem Zeitpunkt müssen wir die Daten bei der Anzeige des Echart-Histogramms in eine Baumstruktur umwandeln. Die zurückgegebenen Daten müssen dedupliziert und zusammengeführt werden. Beim Filtern müssen wir die Daten sortieren. Am häufigsten werden Dom hinzugefügt, gelöscht, geändert und überprüft. Der heutige Artikel führt Sie in diese Geschäftsszenarien ein und stellt Sie diesen Schwierigkeiten gegenüber Wir haben keine Angst mehr vor JavaScript-Datenoperationen und lassen die Entwicklungsarbeit einfach und effizient werden.
: Dies ist ein Hintergrundverwaltungssystem – das Wörterbuchverwaltungsmodul, das vier Vorgänge zum Hinzufügen, Löschen, Ändern und Abfragen des Datenwörterbuchs umfasst. Was ist also unsere Lösung für den Umgang mit diesen 4 Operationen? Bitte lesen Sie weiter.

arr.push verschiebt ein oder mehrere Elemente von der Rückseite des Arrays
var arr = [1,2,3]; // Rückgabe: die Länge des geänderten Arrays arr.push(4,5,6); console.log(arr) //Ausgabeergebnis arr=[1,2,3,4,5,6]
arr.unshift fügt ein oder mehrere Elemente vom Anfang des Arrays hinzu
var arr = [1,2,3]; // Rückgabe: die Länge des geänderten Arrays arr.unshift(4,5,6); console.log(arr) //Ausgabeergebnis arr=[4,5,6,1,2,3]
arr.shift wird verwendet, um das erste Element des Arrays zu entfernen
// Die Shift-Methode des Arrays wird verwendet, um das erste zu entfernen Element des Arrays. Ein Element entfernen var arr = [1,2,3]; // Das gelöschte Element zurückgeben; arr.shift(); //Ausgabeergebnis arr=[2,3]
arr.pop löscht das letzte Element des Arrays;
//Die Pop-Methode des Arrays wird verwendet, um das letzte Element des Arrays zu entfernen var arr = [1,2,3] ; // Das gelöschte Element zurückgeben; arr.pop(); //Ausgabeergebnis arr = [1,2];
arr.splice : Es kann an jeder Position im Array hinzugefügt, gelöscht oder geändert werden.
Diese Methode hat drei Funktionen Gibt ein Array zurück (einschließlich der ursprünglichen gelöschten Elemente im Array (gibt ein leeres Array zurück, wenn keine Elemente gelöscht werden)).
Syntax
splice(index,howmany,item1,...itemx);
1. Löschen kann eine beliebige Anzahl von Elementen löschen, indem zwei Parameter angegeben werden: die Position des ersten zu löschenden Elements und die Anzahl der zu löschenden Elemente. sei arr=[1,2,3]; let arr1=arr.splice(1,2);//löscht das 2. und 3. Element des Arrays (d. h. 2,3) alarm(arr);//[1] alarm(arr1);//[2,3] 2. Einfügen kann eine beliebige Anzahl von Elementen an der angegebenen Position einfügen, indem nur drei Parameter bereitgestellt werden: Startposition, 0 (Anzahl der zu löschenden Elemente) und einzufügende Elemente. sei arr=[1,2,3]; let arr1=arr.splice(1,0,4,5);//fügt 4,5 ab Position 1 des Arrays ein alarm(arr);//[1,4,5,2,3] alarm(arr1);//[] 3. Beim Ersetzen können Sie eine beliebige Anzahl von Elementen an der angegebenen Position einfügen und gleichzeitig eine beliebige Anzahl von Elementen löschen. Sie müssen nur drei Parameter angeben: die Startposition, die Anzahl der zu löschenden Elemente und eine beliebige Anzahl von Elementen eingefügt werden (die Anzahl der Einfügungen muss nicht gleich der Anzahl der gelöschten sein) sei arr = [1,2,3]; let arr1=arr.splice(1,1,"red","green");//löscht 2 und fügt dann die Zeichenfolgen "red" und "green" ab Position 2 ein alarm(arr);//[1,"red","green",3] Alert(arr1);//[2]
arr.indexOf : Finden Sie den Index entsprechend dem Element. Wenn sich das Element im Array befindet, geben Sie den Index zurück, andernfalls geben Sie -1 zurück. Finden Sie, ob sich das Element innerhalb des Arrays befindet Array
var arr = [10 ,20,30] console.log(arr.indexOf(30)); // 2 console.log(arr.indexOf(40)); // -1
arr.findIndex : Wird verwendet, um den Index des ersten Elements zu finden, das die Bedingung erfüllt. Wenn nicht, geben Sie -1 zurück
var arr = [10, 20, 30] ;
var res1 = arr.findIndex(function (item) {
Rückgabeartikel >= 20;
});
//Den Index des ersten Elements zurückgeben, das die Bedingung erfüllt console.log(res1); Join wird verwendet, um mehrere Elemente im Array mit dem angegebenen Trennzeichen zu einem String zu verbinden
var arr = [ 'User1' ,'Benutzer2','Benutzer3'];
var str = arr.join('|');
console.log(str); //
Benutzer 1 |. Benutzer 3 Split- String-Methode: Zahlen umwandeln, gefolgt von getrennten Zeichen
// Diese Methode wird verwendet, um einen String in ein Array mit dem angegebenen Symbol aufzuteilen.
var arr = str.split('|');
console.log(arr);
['Benutzer 1', 'Benutzer 2', 'Benutzer 3'] Es muss gesagt werden, dass sich mit der Weiterentwicklung der Technologie und der Entwicklung der Hardware auch die Rechenleistung von Browsern verbessert hat Die zweite Situation ist die Datensortierung, was bedeutet, dass wir verschiedene Sortierungen am Frontend implementieren müssen. Was sind also unsere Lösungen?

var arr = [23,34,3,4,23,44,333,444];
arr.sort(function(a,b){
Rückkehr ab;
})
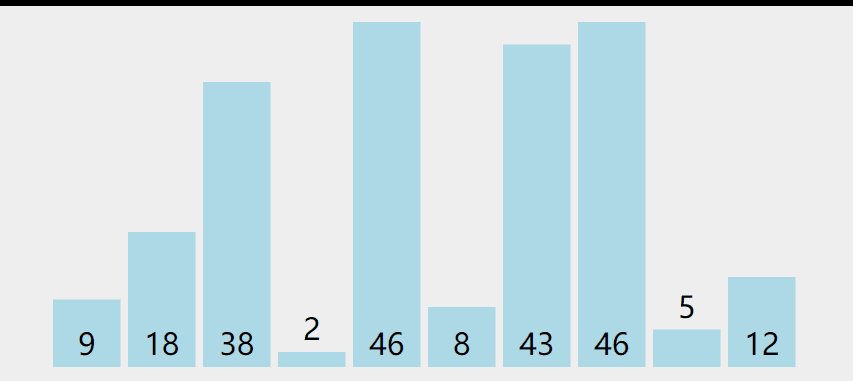
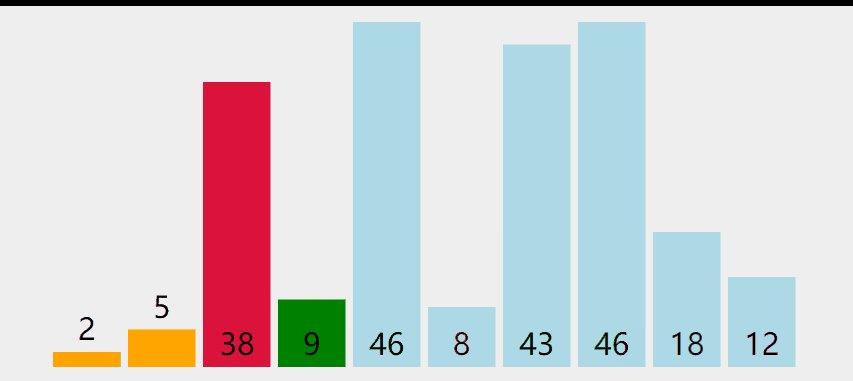
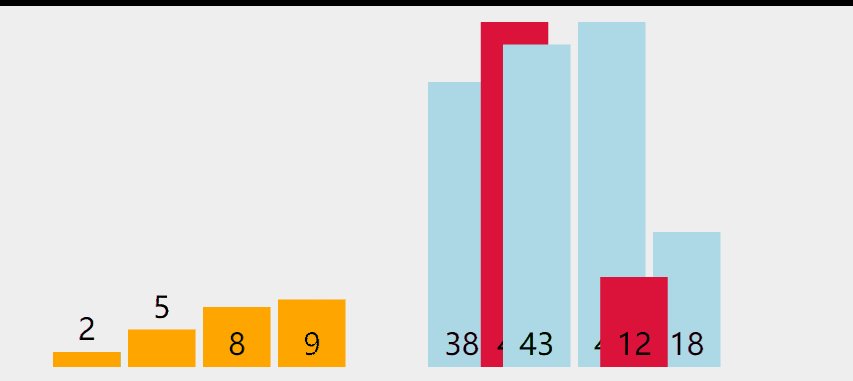
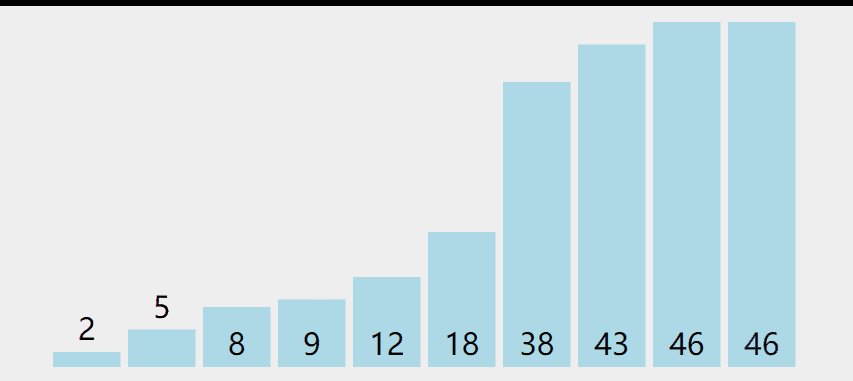
console.log(arr); Hier stellen wir auch einige häufig verwendete Sortieralgorithmen vor:
var arr = [23,34,3,4,23,44,333,444];
var arrShow = (Funktion insertSort(array){
if(Object.prototype.toString.call(array).slice(8,-1) ==='Array'){
for (var i = 1; i < array.length; i++) {
var key = array[i];
var j = i - 1;
while (j >= 0 && array[j] > key) {
array[j + 1] = array[j];
J--;
}
array[j + 1] = Schlüssel;
}
Array zurückgeben;
}anders{
return 'Array ist kein Array!';
}
})(arr);
console.log(arrShow);//[3, 4, 23, 23, 34, 44, 333, 444] BinaryInsertionSort(array) {
if (Object.prototype.toString.call(array).slice(8, -1) === 'Array') {
for (var i = 1; i < array.length; i++) {
var key = array[i], left = 0, right = i - 1;
while (links <= rechts) {
var middle = parseInt((links + rechts) / 2);
if (key < array[middle]) {
rechts = Mitte - 1;
} anders {
links = Mitte + 1;
}
}
for (var j = i - 1; j >= left; j--) {
array[j + 1] = array[j];
}
array[left] = key;
}
Array zurückgeben;
} anders {
return 'Array ist kein Array!';
}
} SelectionSort(array) {
if (Object.prototype.toString.call(array).slice(8, -1) === 'Array') {
var len = array.length, temp;
for (var i = 0; i < len - 1; i++) {
var min = array[i];
for (var j = i + 1; j < len; j++) {
if (array[j] < min) {
temp = min;
min = array[j];
array[j] = temp;
}
}
array[i] = min;
}
Array zurückgeben;
} anders {
return 'Array ist kein Array!';
}
} bubbleSort(array) {
if (Object.prototype.toString.call(array).slice(8, -1) === 'Array') {
var len = array.length, temp;
for (var i = 0; i < len - 1; i++) {
for (var j = len - 1; j >= i; j--) {
if (array[j] < array[j - 1]) {
temp = array[j];
array[j] = array[j - 1];
array[j - 1] = temp;
}
}
}
Array zurückgeben;
} anders {
return 'Array ist kein Array!';
}
} //Methode 1 function quickSort(array, left, right) {
if (Object.prototype.toString.call(array).slice(8, -1) === 'Array' && typeof left === 'number' && typeof right === 'number') {
if (links < rechts) {
var x = array[right], i = left - 1, temp;
for (var j = left; j <= right; j++) {
if (array[j] <= x) {
i++;
temp = array[i];
array[i] = array[j];
array[j] = temp;
}
}
quickSort(array, left, i - 1);
quickSort(array, i + 1, right);
};
} anders {
return 'array ist kein Array oder left oder right ist keine Zahl!';
}
}
var aaa = [3, 5, 2, 9, 1];
quickSort(aaa, 0, aaa.length - 1);
console.log(aaa);
//Methode 2 var quickSort = function(arr) {
if (arr.length <= 1) { return arr;
var PivotIndex = Math.floor(arr.length / 2);
var Pivot = arr.splice(pivotIndex, 1)[0];
var left = [];
var rechts = [];
for (var i = 0; i < arr.length; i++){
if (arr[i] < Pivot) {
left.push(arr[i]);
} anders {
right.push(arr[i]);
}
}
return quickSort(left).concat([pivot], quickSort(right));
}; /*Methodenbeschreibung: Heap sort @param array Zu sortierendes Array*/
Funktion heapSort(array) {
if (Object.prototype.toString.call(array).slice(8, -1) === 'Array') {
//Heap erstellen var heapSize = array.length, temp;
for (var i = Math.floor(heapSize / 2); i >= 0; i--) {
heapify(array, i, heapSize);
}
//Heap-Sortierung für (var j = heapSize - 1; j >= 1; j--) {
temp = array[0];
array[0] = array[j];
array[j] = temp;
heapify(array, 0, --heapSize);
}
} anders {
return 'Array ist kein Array!';
}
}
/*Methodenbeschreibung: Behalten Sie die Eigenschaften des Heaps bei @param arr array @param x array subscript @param len heap size*/
Funktion heapify(arr, x, len) {
if (Object.prototype.toString.call(arr).slice(8, -1) === 'Array' && typeof x === 'number') {
var l = 2 * x, r = 2 * x + 1, most = x, temp;
if (l < len && arr[l] > arr[größte]) {
größte = l;
}
if (r < len && arr[r] > arr[größte]) {
größte = r;
}
if (größte != x) {
temp = arr[x];
arr[x] = arr[größte];
arr[größte] = temp;
heapify(arr, most, len);
}
} anders {
return 'arr ist kein Array oder x ist keine Zahl!';
}
} Okay, nachdem wir das Sortierproblem gelöst haben, stehen wir nun vor dem Problem der Datendeduplizierung. Keine Angst, es gibt immer noch viele Lösungen. Bitte lesen Sie langsam weiter:
Bei der Verarbeitung von JSON-Daten. Wenn wir beispielsweise die Größe bestimmter Produkte sortieren, ist es normal, dass verschiedene Produkte die gleiche Größe haben. Wenn wir diese in eine Tabelle umwandeln möchten, um sie anzuzeigen, sollte die Größe hier nicht dupliziert werden Hier ein paar Methoden zum Entfernen von Duplikaten aus Arrays als Referenz:
//Die einfachste Methode zum Entfernen von Duplikaten aus Arrays/*
* Erstellen Sie ein neues Array, durchlaufen Sie das eingehende Array und verschieben Sie den Wert in das neue Array, wenn er nicht im neuen Array enthalten ist * IE8 und niedriger unterstützen die indexOf-Methode des Arrays nicht* */
Funktion uniq(array){
var temp = []; //Ein neues temporäres Array for(var i = 0; i < array.length; i++){
if(temp.indexOf(array[i]) == -1){
temp.push(array[i]);
}
}
Rücklauftemperatur;
}
var aa = [1,2,2,4,9,6,7,5,2,3,5,6,5];
console.log(uniq(aa)); /*
* Am schnellsten und nimmt den meisten Platz ein (Platz wird gegen Zeit getauscht)
*
* Diese Methode wird schneller ausgeführt als jede andere Methode, benötigt jedoch mehr Speicher.
* Aktuelle Idee: Erstellen Sie ein neues JS-Objekt und ein neues Array. Bestimmen Sie beim Durchlaufen des eingehenden Arrays, ob der Wert der Schlüssel des JS-Objekts ist.
* Wenn nicht, fügen Sie den Schlüssel zum Objekt hinzu und fügen Sie ihn in ein neues Array ein.
* Hinweis: Bei der Feststellung, ob es sich um einen js-Objektschlüssel handelt, wird „toString()“ automatisch für den eingehenden Schlüssel ausgeführt.
* Verschiedene Schlüssel können mit demselben Schlüssel verwechselt werden, z. B. n[val]--n[1], n["1"];
* Um das obige Problem zu lösen, müssen Sie noch „indexOf“ aufrufen. */
Funktion uniq(array){
var temp = {}, r = [], len = array.length, val, type;
for (var i = 0; i < len; i++) {
val = array[i];
type = typeof val;
if (!temp[val]) {
temp[val] = [type];
r.push(val);
} else if (temp[val].indexOf(type) < 0) {
temp[val].push(type);
r.push(val);
}
}
return r;
}
var aa = [1,2,"2",4,9,"a","a",2,3,5,6,5];
console.log(uniq(aa)); /*
* Sortieren Sie das eingehende Array so, dass nach dem Sortieren dieselben Werte nebeneinander liegen.
* Beim Durchlaufen werden dann nur Werte zum neuen Array hinzugefügt, die keine Duplikate des vorherigen Werts sind.
* Wird die Reihenfolge des ursprünglichen Arrays stören* */
Funktion uniq(array){
array.sort();
var temp=[array[0]];
for(var i = 1; i < array.length; i++){
if(array[i] !== temp[temp.length-1]){
temp.push(array[i]);
}
}
Rücklauftemperatur;
}
var aa = [1,2,"2",4,9,"a","a",2,3,5,6,5];
console.log(uniq(aa)); /*
*
* Sie müssen weiterhin „indexOf“ aufrufen und die Leistung ist ähnlich wie bei Methode 1.
* Implementierungsidee: Wenn das i-te Element des aktuellen Arrays zuerst an einer anderen Position als i erscheint,
* Dann bedeutet dies, dass das i-te Element wiederholt und ignoriert wird. Andernfalls speichern Sie das Ergebnisarray.
* */
Funktion uniq(array){
var temp = [];
for(var i = 0; i < array.length; i++) {
//Wenn das i-te Element des aktuellen Arrays zuerst bei i im aktuellen Array erscheint, wird es im Array gespeichert; andernfalls handelt es sich um ein Duplikat if(array.indexOf(array[i]) == i) {
temp.push(array[i])
}
}
Rücklauftemperatur;
}
var aa = [1,2,"2",4,9,"a","a",2,3,5,6,5];
console.log(uniq(aa)); // Idee: Den Wert ganz rechts ohne Wiederholung abrufen und in ein neues Array einfügen /*
*Empfohlene Methode*
* Der Implementierungscode der Methode ist ziemlich cool.
* Implementierungsidee: Holen Sie sich den Wert ganz rechts ohne Duplizierung und fügen Sie ihn in ein neues Array ein.
* (Wenn doppelte Werte erkannt werden, beenden Sie die aktuelle Schleife und treten Sie in die nächste Beurteilungsrunde der Schleife der obersten Ebene ein) */
Funktion uniq(array){
var temp = [];
var index = [];
var l = array.length;
for(var i = 0; i < l; i++) {
for(var j = i + 1; j < l; j++){
if (array[i] === array[j]){
i++;
j = ich;
}
}
temp.push(array[i]);
index.push(i);
}
console.log(index);
Rücklauftemperatur;
}
var aa = [1,2,2,3,5,3,6,5];
console.log(uniq(aa)); bei der Auswahl einer Abteilung häufig angezeigt. Die vom Hintergrund zurückgegebenen Daten sind im Allgemeinen horizontal Wir erstellen im Allgemeinen diese Art von Menü

const dataTree = [
{id: 1, name: 'Hauptsitz', parentId: 0},
{id: 2, name: 'Shenzhen Branch', parentId: 1},
{id: 3, name: 'Beijing Branch', parentId: 1},
{id: 4, name: 'F&E-Abteilung', parentId: 2},
{id: 5, name: 'Marketingabteilung', parentId: 2},
{id: 6, name: 'Testing Department', parentId: 2},
{id: 7, name: 'Finance Department', parentId: 2},
{id: 8, name: 'Betriebs- und Wartungsabteilung', parentId: 2},
{id: 9, name: 'Marketingabteilung', parentId: 3},
{id: 10, name: 'Finance Department', parentId: 3},
]
Funktion changeData(data, parentId = 0) {
let tree = [];//Ein leeres Array erstellen//Jedes Datenelement durchlaufen data.map((item) => {
//Die parentId in jedem Datenelement ist dieselbe wie die übergebene if (item.parentId == parentId) {
//Suchen Sie einfach nach einer Teilmenge dieses Elements, um parentId==item.id im Element zu finden. Auf diese Weise wird rekursiv item.children = changeData(data, item.id);
tree.push(item);
}
})
Rückkehrbaum
}
console.log(changeData(dataTree, 0)); 
Bei der Anzeige von Diagrammen stoßen wir häufig auf Datenverarbeitung, und wir stoßen auch häufig auf das Zusammenführen von Arrays. Das Folgende ist eine Möglichkeit, dieselben Elemente von Arrays zusammenzuführen:

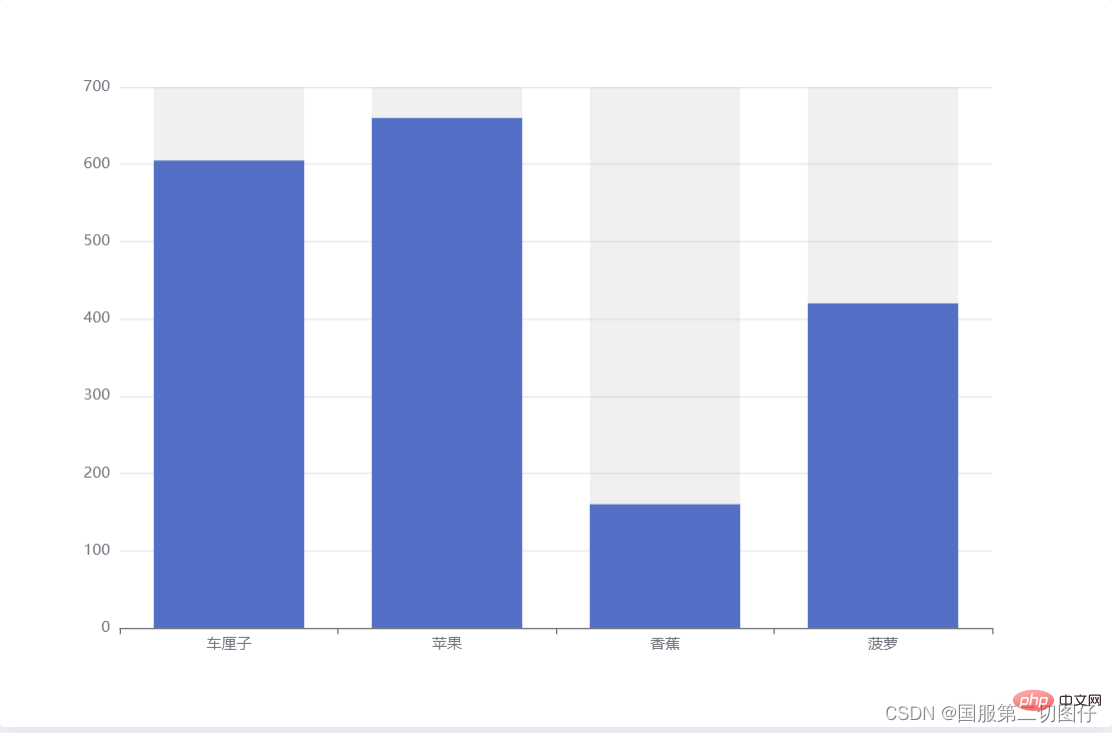
var arr = [
{"id": "1", "name": "Chelizi", "num": "245"},
{"id": "1", "name": "Chelizi", "num": "360"},
{"id": "2", "name": "Apple", "num": "120"},
{"id": "2", "name": "Apple", "num": "360"},
{"id": "2", "name": "Apple", "num": "180"},
{"id": "3", "name": "Banane", "num": "160"},
{"id": "4", "name": "Ananas", "num": "180"},
{"id": "4", "name": "Ananas", "num": "240"}
];
var map = {},result= [];
for(var i = 0; i < arr.length; i++){
varele = arr[i];
if(!map[ele.id]){
result.push({
id:ele.id,
Name: ele.name,
Wert: ele.value
});
map[ele.id] = ele;
}anders{
for(var j = 0; j < result.length; j++){
var dj = result[j];
if(dj.id == ele.id){
dj.value=(parseFloat(dj.value) + parseFloat(ele.value)).toString();
brechen;
}
}
}
};
console.log(result);