In React bezieht sich bedingtes Rendern auf das Rendern unter bestimmten Bedingungen. Wenn die Bedingungen nicht erfüllt sind, wird kein Rendering durchgeführt, d des Inhalts. Bedingte Rendering-Methode reagieren: 1. Bedingte Beurteilungsanweisung, geeignet für Situationen mit mehr Logik 2. Ternärer Operator, geeignet für Situationen mit relativ einfacher Logik 3. UND-Operator „&&“, geeignet zum Rendern eines bestimmten Elements, wenn die Bedingung wahr ist; Komponente: Wenn die Bedingung nicht erfüllt ist, wird nichts gerendert.

Die Betriebsumgebung dieses Tutorials: Windows7-System, React18-Version, Dell G3-Computer.
Bedingtes Rendern bedeutet, wie der Name schon sagt, „Rendern unter bestimmten Bedingungen“ und „Nicht-Rendering unter anderen Bedingungen“ – ein typisches Wenn-Sonst-Szenario.
In einigen Fällen zeigt der Inhalt der Benutzeroberfläche je nach Situation unterschiedliche Inhalte an oder entscheidet, ob ein bestimmter Teil des Inhalts gerendert werden soll:
In vue steuern wir es durch Anweisungen: wie v-if, v-show; in React stimmen alle bedingten Urteile mit gewöhnlichem JavaScript-Code überein;Was sind die gängigen Methoden des bedingten Renderings?
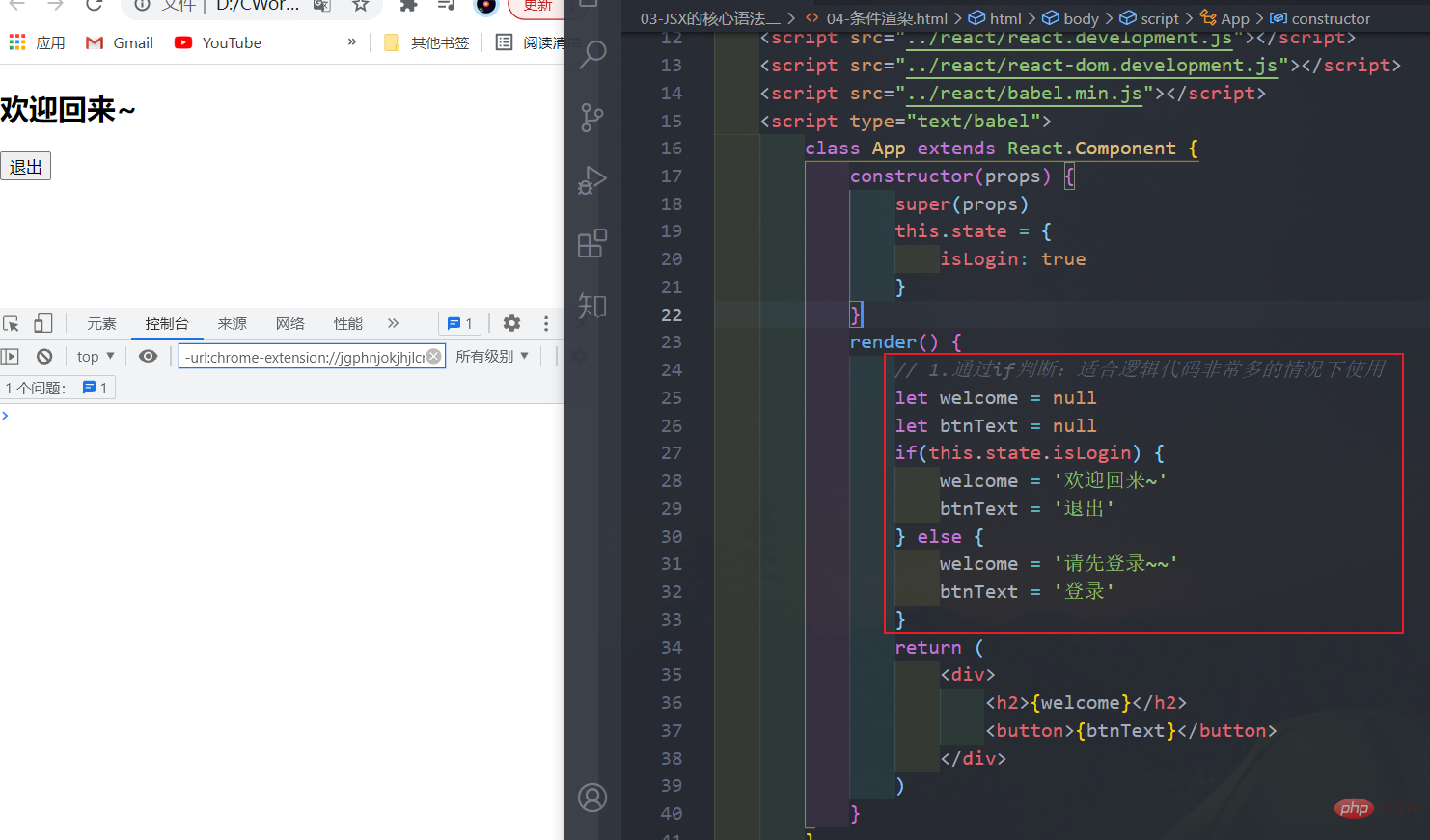
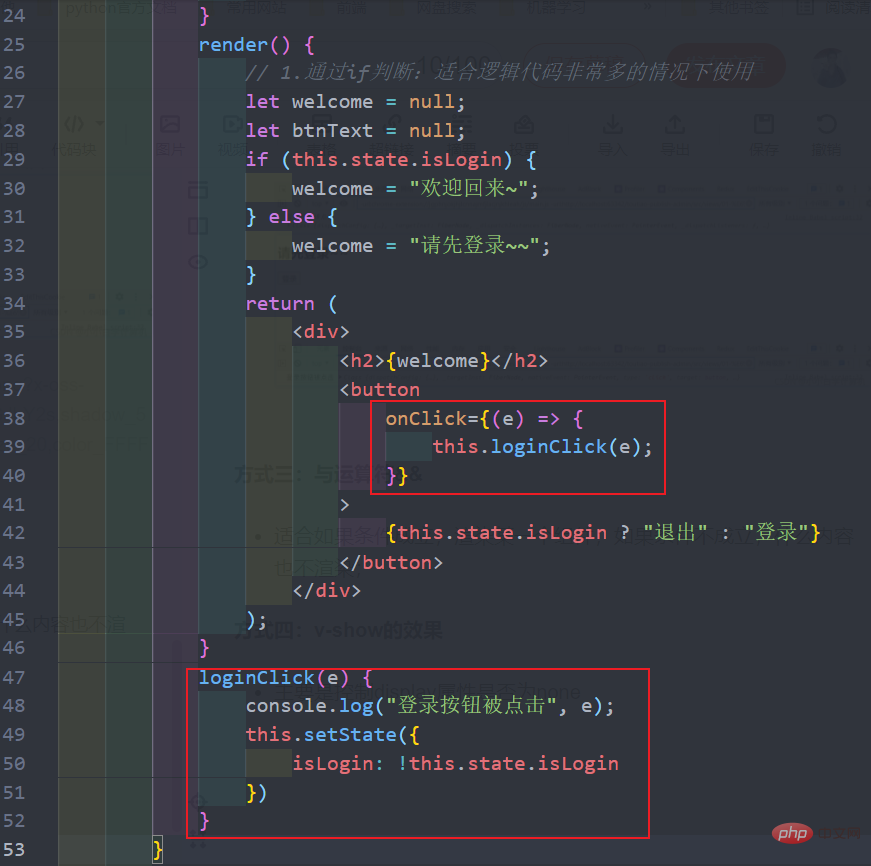
Methode 1: Bedingte Urteilsaussage
Geeignet für Situationen mit mehr Logik

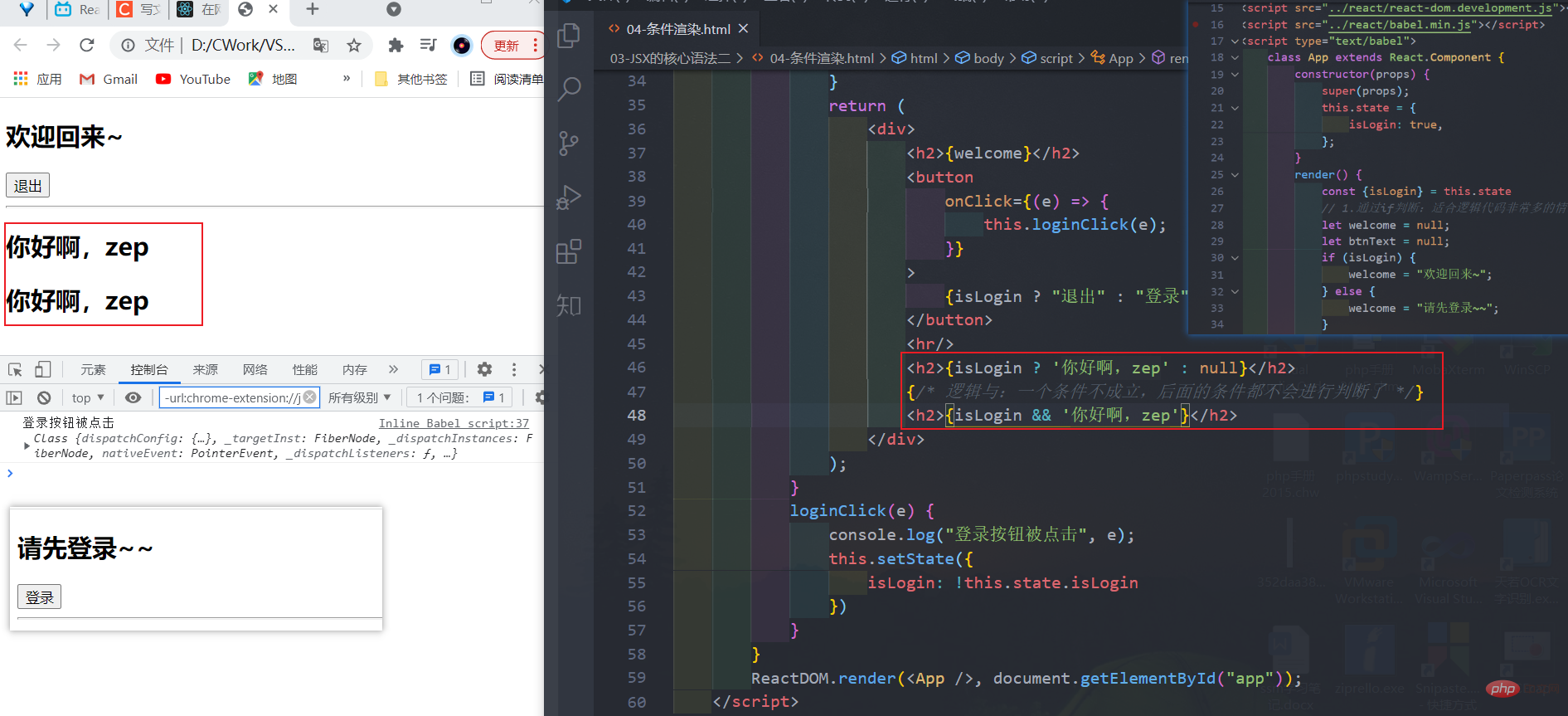
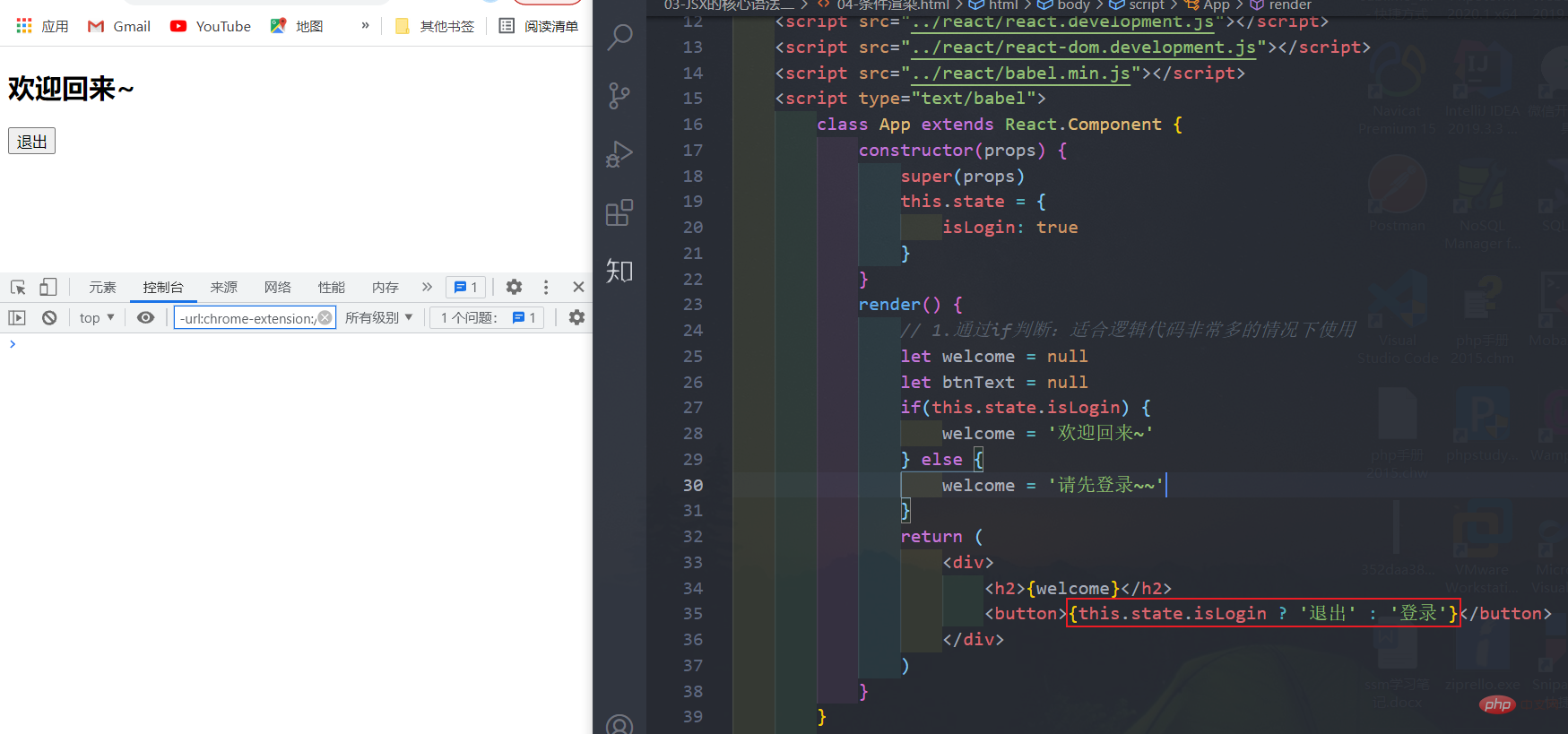
Methode 2: Ternärer Operator
Geeignet für relativ einfache Logik



Methode 3: UND-Operator &&
Geeignet zum Rendern einer bestimmten Komponente, wenn die Bedingung wahr ist; wenn die Bedingung nicht wahr ist, wird nichts gerendert;