React ist ein von Facebook eingeführtes JavaScript-Entwicklungsframework zum Erstellen von Benutzeroberflächen. Es wird hauptsächlich zum Erstellen von Benutzeroberflächen verwendet und erleichtert die Erstellung interaktiver Benutzeroberflächen. Ant Design ist eine vom Alibaba Ant Financial-Team entwickelte UI-Komponente, die hauptsächlich für Middle- und Back-End-Systeme verwendet wird. Sie wird mit TypeScript erstellt und bietet eine vollständige Typdefinitionsdatei.

Die Betriebsumgebung dieses Tutorials: Windows7-System, React18-Version, Dell G3-Computer.
Was ist reagieren?
React ist eine JavaScript-Bibliothek, die zum Erstellen von Benutzeroberflächen verwendet wird. Sie entstand aus dem internen Projekt von Facebook. Da das Unternehmen mit allen JavaScript-MVC-Frameworks auf dem Markt nicht zufrieden war, beschloss es, ein eigenes zu schreiben, um die Instagram-Website zu erstellen. Nachdem ich es erstellt hatte, stellte ich fest, dass diese Reihe von Dingen sehr nützlich ist, und so wurde sie im Mai 2013 als Open Source veröffentlicht.
React ist eine deklarative, effiziente und flexible JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen. Mit React können Sie kurze, unabhängige Codefragmente zu komplexen UI-Schnittstellen kombinieren. Diese Codefragmente werden „Komponenten“ genannt.
Da die Designidee von React äußerst einzigartig ist, handelt es sich um eine revolutionäre Innovation, eine hervorragende Leistung und eine sehr einfache Codelogik. Daher beginnen immer mehr Menschen, darauf zu achten und es zu nutzen, weil sie glauben, dass es in Zukunft das Mainstream-Tool für die Webentwicklung sein könnte.
React ist eine Open-Source-JavaScript-Bibliothek, die Ansichten von Daten bereitstellt, die in HTML gerendert werden. React-Ansichten werden normalerweise mithilfe von Komponenten gerendert, die andere im benutzerdefinierten HTML-Markup angegebene Komponenten enthalten. React bietet Programmierern ein Modell, bei dem untergeordnete Komponenten keinen direkten Einfluss auf äußere Komponenten haben, effiziente Aktualisierungen von HTML-Dokumenten bei Datenänderungen und eine saubere Trennung zwischen Komponenten in modernen Single-Page-Anwendungen.
React macht das Erstellen einer interaktiven Benutzeroberfläche zum Kinderspiel. Entwerfen Sie prägnante Ansichten für jeden Status in Ihrer App, damit React Komponenten effizient aktualisieren und korrekt rendern kann, wenn sich Daten ändern. Die Komponentenlogik ist in JavaScript und nicht in Vorlagen geschrieben, sodass Sie Daten problemlos in Ihrer Anwendung weitergeben und den Status vom DOM trennen können.
Merkmale
Deklaratives Design: React übernimmt ein deklaratives Paradigma, das die Beschreibung der Anwendung erleichtert.
Effizient: React minimiert die Interaktion mit dem DOM, indem es das DOM simuliert.
Flexibel: React funktioniert gut mit bekannten Bibliotheken oder Frameworks.
JSX: JSX ist eine Erweiterung der JavaScript-Syntax. Die React-Entwicklung verwendet nicht unbedingt JSX, wir empfehlen es jedoch.
Komponenten: Der Aufbau von Komponenten über React erleichtert die Wiederverwendung von Code und kann gut bei der Entwicklung großer Projekte eingesetzt werden.
Einweg-Antwortdatenfluss: React implementiert einen unidirektionalen Antwortdatenfluss und reduziert dadurch doppelten Code, weshalb es einfacher als die herkömmliche Datenbindung ist.
Das Beherrschen von React kann Ihnen nicht nur bei der Front-End-Anwendungsentwicklung helfen, sondern seine Programmierideen können auch auf die native App-Entwicklung von React Native und die Back-End-Entwicklung für serverseitiges Rendering angewendet werden. Unabhängig davon, ob Sie sich mit der Front-End-Entwicklung befassen oder nicht, wird das Erlernen von React eine große Hilfe bei der Verbesserung Ihrer Fähigkeiten und Ihrer Karriereentwicklung sein.
Was ist Ameisendesign?
Ant Design ist eine vom Alibaba Ant Financial-Team entwickelte UI-Komponente auf Basis von React. Sie wird hauptsächlich für den Einsatz von Mid- und Back-End-Systemen verwendet.
Offizielle Website: https://ant.design/index-cn

Merkmal:
Die interaktive Sprache und der visuelle Stil, die aus Mid- und Back-End-Produkten der Unternehmensebene extrahiert wurden.
Hochwertige React-Komponenten, sofort einsatzbereit.
Mit TypeScript erstellt, das vollständige Typdefinitionsdateien bereitstellt.
Full-Link-Entwicklungs- und Design-Tool-System.
Fangen Sie an
Wir stellen vor: Ant Design
Ant Design ist ein Designsystem, das Produkte auf Unternehmensebene bedient. Die Komponentenbibliothek ist die React-Implementierung und wird als npm-Paket veröffentlicht, das Entwickler installieren und verwenden können.
Sie können npm oder Yarn für die Entwicklung verwenden. Sie können es nicht nur problemlos in der Entwicklungsumgebung debuggen, sondern es auch sicher in der Produktionsumgebung verpacken und bereitstellen und dabei die vielen Vorteile genießen, die das gesamte Ökosystem und die Toolkette mit sich bringen.
$ npm install antd --save$ Yarn add antdIn umi können Sie das Antd-Plug-In öffnen, indem Sie Antd im Plug-In-Set umi-plugin-react konfigurieren. Das Antd-Plug-In hilft Ihnen bei der Einführung von Antd und der Implementierung der On-Demand-Kompilierung.
Konfigurieren Sie in der Datei config.js:
export default { Plugins: [ ['umi-plugin-react', { dva: true, // DVA-Funktion aktivieren antd: true // Ant Design-Funktion aktivieren}] ]};Testen Sie Ihre Fähigkeiten
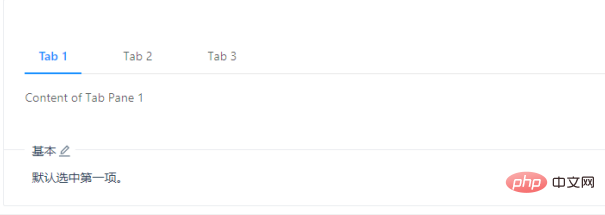
Als nächstes beginnen wir mit der Verwendung von Antd-Komponenten. Als Beispiel nehmen wir die Tabs-Komponente, Adresse: https://ant.design/components/tabs-cn/ Wirkung:

Sehen Sie sich das offizielle Beispiel an, verwenden Sie es und erstellen Sie die Datei MyTabs.js:
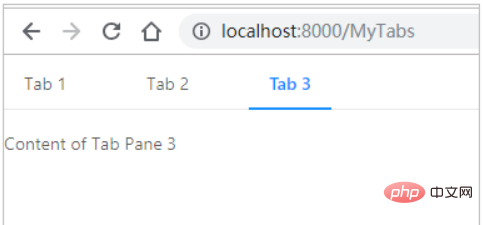
import React from 'react'import {Tabs} from 'antd'const TabPane = Tabs.TabPane;const callback = (key) => { console.log(key);}class MyTabs erweitert React.Component { render() { return ( <Tabs defaultActiveKey="1" onChange={callback}> <TabPane tab="Tab 1" key="1">Inhalt von Tabbereich 1</TabPane> <TabPane tab="Tab 2" key="2" >Inhalt von Tab-Bereich 2</TabPane> <TabPane tab="Tab 3" key="3">Inhalt von Tab-Bereich 3</TabPane> </Tabs> ) }}export default MyTabs;Wirkung:

Zu diesem Zeitpunkt beherrschen wir die grundlegende Verwendung von Antd-Komponenten.