gm ist ein Bildverarbeitungs-Plugin auf Basis von node.js. Es kapselt die Bildverarbeitungstools GraphicsMagick (GM) und ImageMagick (IM) und kann über spawn aufgerufen werden. Das GM-Plugin ist nicht standardmäßig im Knoten installiert. Sie müssen „npm install gm -S“ ausführen, um es zu installieren, bevor es verwendet werden kann.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, NodeJS Version 16, DELL G3-Computer.
Was ist gm,
ein Plug-in für die Bildverarbeitungstools von nodejs – gm, das GraphicsMagick (GM) und ImageMagick (IM) kapselt, das mit spawn aufgerufen wird.
Verwenden SieGraphicsMagick (GM) oder ImageMagick (IM) sind zwei häufig verwendete Bildverarbeitungstools mit grundsätzlich gleichen Funktionen. GM ist ein Zweig von IM.
die Vorinstallationssoftware
des NodeJS-Bildverarbeitungstools gm,
umGraphicsMagick oder ImageMagick zu installieren
(die vom gm-Plug-in unterstützte IM-Software ist die Version imagemagickv7.0.X.XX. Wenn die heruntergeladene IM-Version 7.1.x ist, ist die gm Der Aufruf wird nicht erfolgreich sein. Derzeit ist es offiziell. Die bereitgestellte Version ist 7.1.x. Die Download-Adresse für 7.0.x lautet http://m.downcc.com/d/398765.
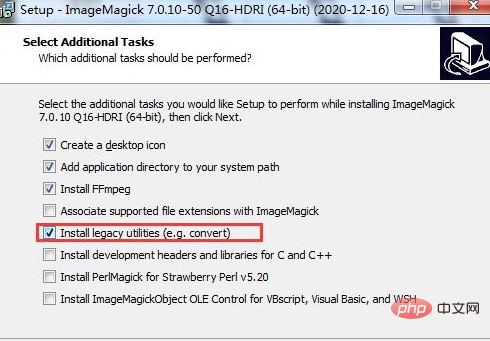
Während der Installation müssen Sie bei der Installation von ImageMagick den Teil des Bilderrahmens auswählen (das GM-Plug-In ruft den Konvertierungsbefehl auf).

Installieren Sie gm
npm install gm -S
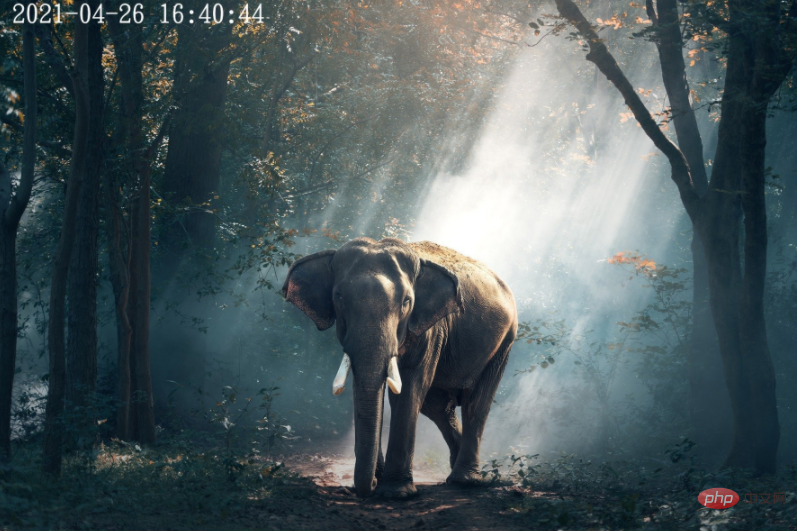
Wasserzeichen hinzufügen
Die Verwendung von gm wird hauptsächlich zum Hinzufügen von Wasserzeichen verwendet, da das mit nodejs gelieferte Bildmodul die meisten Anforderungen erfüllen kann, jedoch keine Wasserzeichen hinzufügen kann. Daher verwendet die folgende Methode gm zum Hinzufügen von Wasserzeichen.
Laden Sie das GM-Modul
const gm = require('gm').subClass({imageMagick: true}) Geben Sie das Bild an, dem Text hinzugefügt werden soll
gm(./uploads/pic/test.jpg) //Geben Sie das Bild an, um Watermark.Stroke hinzuzufügen ("white") //Äußere Schriftfarbe.fill("white") //Innere Schriftfarbe (Standard ist Schwarz, wenn nicht festgelegt)
.drawText(50,50,"China")
.write(./uploads/pic/watermark.jpg, function (err) {
console.log(fehler)
if (!err) console.log('ok');
sonst console.log(err);
}); 
Chinesische Schriftart hinzufügen.font
("./ttf/msyh.ttf",60) //Der Ordner, in dem sich die Schriftart befindet, und die Schriftgröße gm(./uploads/pic/test.jpg) //Geben Sie das hinzuzufügende Bild an the watermark.Stroke("white") //Äußere Schriftfarbe.fill("white") //Innere Schriftfarbe (Standard ist Schwarz, wenn nicht festgelegt)
.font("./ttf/msyh.ttf",60) //Der Ordner, in dem sich die Schriftartenbibliothek befindet, und die Schriftgröße.drawText(50,50,"中文China")
.write(./uploads/pic/watermark.jpg, function (err) {
console.log(fehler)
if (!err) console.log('ok');
sonst console.log(err);
}); 
Fügen
Sie ein Datumswasserzeichen hinzu
, um das Moment-Modul herunterzuladen.
npm installieren Sie das Moment-
Lademodul
const = require('moment') ;
gm(./uploads/pic/test.jpg) //Geben Sie das Bild an, dem Wasserzeichen hinzugefügt werden soll.Stroke("white") //Äußere Schriftfarbe.fill("white") //Innere Schriftfarbe (Standard ist Schwarz, wenn nicht). Satz) )
.font("./ttf/msyh.ttf",60) //Der Ordner, in dem sich die Schriftartenbibliothek befindet, und die Schriftgröße.drawText(50,50,datetime)
.write(./uploads/pic/watermark.jpg, function (err) {
console.log(fehler)
if (!err) console.log('ok');
sonst console.log(err);
});