
Dieser Artikel bezieht sich auf „Sharp JQuery“ und zitiert es, um eine detaillierte Erläuterung von jQuery-Ajax und seinen Hauptmethoden zu liefern.
a. Erfordert keine Browser-Plug -Ins und kann von den meisten Browsern unterstützt werden Browser Einfach ausführen.
b. Hervorragende Benutzererfahrung.
Der größte Vorteil besteht darin, dass die Daten aktualisiert werden können, ohne dass die gesamte Seite aktualisiert werden muss, wodurch die Webanwendung schnell auf Benutzervorgänge reagieren kann.
c. Verbessern Sie die Leistung von Webprogrammen . Im Vergleich zum herkömmlichen Modus besteht der größte Leistungsunterschied im Ajax-Modus in der Art der Datenübermittlung. Im herkömmlichen Modus erfolgt die Datenübermittlung über das Formular (von). und die Daten Was erhalten wird, besteht darin, den Inhalt der gesamten Seite durch vollständige Aktualisierung der Webseite abzurufen. Der Ajax-Modus übermittelt nur die Daten, die über das XMLHttpRequest-Objekt an den Server übermittelt werden müssen, dh sie werden bei Bedarf gesendet .
d. Reduzieren Sie die Belastung von Servern und Breitband
Das Funktionsprinzip von Ajax entspricht dem Hinzufügen einer Zwischenschicht zwischen dem Benutzer und dem Server, die Benutzeroperationen und Serverantworten asynchronisiert. Es erstellt eine Ajax-Engine auf dem Client und überträgt einen Teil der vom Server belasteten Arbeit auf herkömmliche Weise des Clients, was die Verarbeitung von Client-Ressourcen erleichtert und die Belastung von Servern und Breitband verringert.
a. Unzureichende Browserunterstützung für das XMLHttpRequest-Objekt
Einer der Mängel von Ajax liegt zunächst im Browser. Nur IE5.0 und spätere Versionen unterstützen das XMLHttpRequest-Objekt (die meisten Clients sind derzeit IE6 oder höher, um XMLHttpRequest auszuführen). Normalerweise müssen Programmierer in verschiedenen Browsern viel Aufwand in die Codierung investieren, um die Unterschiede zwischen den Browsern zu berücksichtigen, damit Aajx-Anwendungen besser mit verschiedenen Browsern kompatibel sein können.
b. Zerstören Sie die normalen Funktionen der Vorwärts- und Zurück-Schaltflächen des Browsers . <br/>In Ajax sind die Funktionen der Vorwärts- und Zurück-Schaltflächen ungültig, obwohl bestimmte Methoden (Hinzufügen von Ankerpunkten) verwendet werden können, um Benutzern die Verwendung der Vorwärts-Schaltflächen zu ermöglichen und Zurück-Schaltflächen. Im Vergleich zur herkömmlichen Methode ist dies jedoch viel problematischer. Wenn Benutzer auf eine Schaltfläche klicken, um eine Ajax-Interaktion auszulösen, haben sie das Gefühl, dass sie dies nicht tun möchten. Wenn sie dann gewöhnlich auf die Schaltfläche „Zurück“ klicken, kommt es zu dem unerwünschtesten Ergebnis, dass der Browser zu einer vorherigen Seite zurückkehrt und der durch die Ajax-Interaktion erhaltene Inhalt vollständig verschwindet.
c. Unzureichende Unterstützung für Suchmaschinen . Normalerweise verwenden Suchmaschinen Crawler, um Milliarden von riesigen Daten im Internet zu durchsuchen. Allerdings können Crawler diese seltsamen JavaScript-Codes noch nicht verstehen. Die durch Ajax verursachten Änderungen im Seiteninhalt Der Einsatz von Ajax ist im Vergleich zu herkömmlichen Websites bei der Netzwerkwerbung im Nachteil.
d. Mangel an Entwicklungs- und Debugging-Tools
Aufgrund des Mangels an guten JavaScript-Entwicklungs- und Debugging-Tools haben viele Webentwickler derzeit Angst vor JavaScript. Dies macht das Schreiben von Ajax-Code noch schwieriger Sie hat Angst davor, visuelle Tools zu verwenden und selbst Code zu schreiben, was sich bis zu einem gewissen Grad auf die Anwendung von Ajax durch alle ausgewirkt hat.
Ajax-Methode muss mit dem Webserver interagieren, daher ist eine Umgebung erforderlich. AppServe ist ein Toolkit zum Installieren der Umgebung.
Download-Adresse: https://www.appserv.org/en/download/Installation
: Drücken Sie auf einem einzelnen Computer kontinuierlich auf die Schaltfläche „Weiter“ und geben Sie allgemeine Informationen wie Website-Adresse, E-Mail-Adresse, Passwort usw. ein. Der Standardport ist 80.
Geben Sie „http://localhost:80“ in den Browser ein. Die folgende Oberfläche wird angezeigt, die anzeigt, dass die Installation erfolgreich war.

Verwendung: Kopieren Sie das geschriebene Programm in den installierten AppServwww-Ordner und geben Sie dann „http://loaclhost:80/program file name“ in die Adressleiste ein, um darauf zuzugreifen.
Die jQuery-Bibliothek verfügt über eine vollständige Ajax-kompatible Suite. Die darin enthaltenen Funktionen und Methoden ermöglichen es uns, Daten vom Server zu laden, ohne den Browser zu aktualisieren.
https://www.w3school.com.cn/jquery/jquery_ref_ajax.asp

Im Bild oben,
und $.getJSON().
hat zuvor einen Artikel „Detaillierte Erklärung der jquery ajax-ajax()-Methode“ veröffentlicht.
Für Details klicken Sie bitte auf: https://juejin.cn/post/7019188063704350756
unterscheidet sich von anderen Methoden. Die einfachste und am häufigsten verwendete Methode kann Remote-HTML-Code laden und in das DOM einfügen.
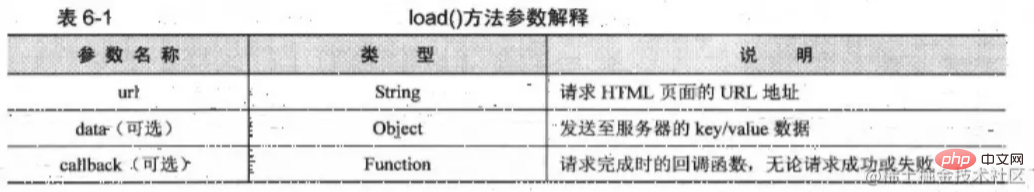
Strukturladeparameter
(URL, [Daten], [Rückruf])
.

Anwendung
1) Laden von HTML-Dokumenten
Erstellen Sie zunächst eine HTML-Datei (test.html), die mit der Methode „load()“ geladen und an die Seite angehängt wird. Der HTML-Code lautet wie folgt:
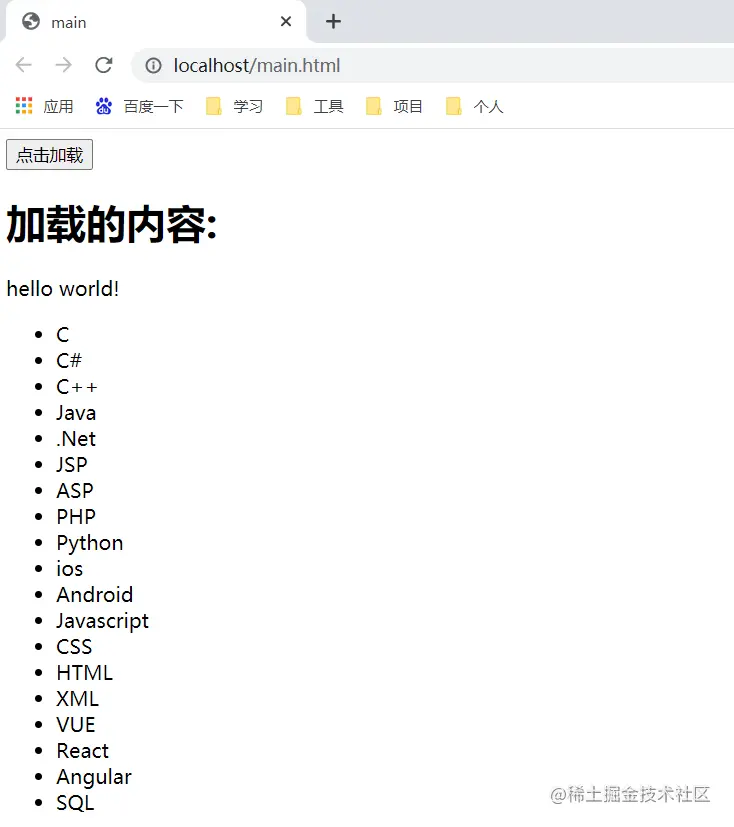
<!DOCTYPE html> <html> <Kopf> <meta charset="utf-8"> <title>Test</title> </head> <Körper> <div> <p>Hallo Welt!</p> <ul> <li>C</li> <li>C#</li> <li>C++</li> <li>Java</li> <li>.Net</li> <li>JSP</li> <li>ASP</li> <li>PHP</li> <li>Python</li> <li>ios</li> <li>Android</li> <li>Javascript</li> <li>CSS</li> <li>HTML</li> <li>XML</li> <li>VUE</li> <li>Reagieren</li> <li>Winkel</li> <li>SQL</li> </ul> </div> </body> </html>
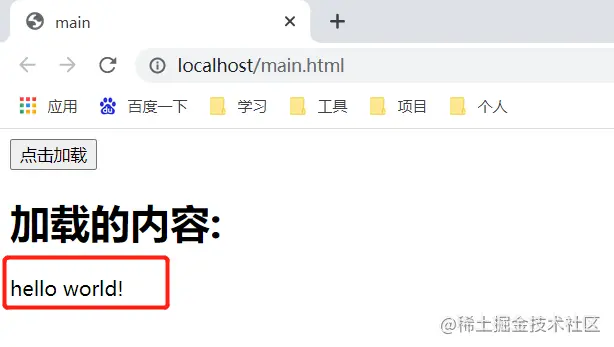
Erstellen Sie dann eine neue leere Seite (main.html), einschließlich der Schaltfläche, die das Ajax-Ereignis auslöst, und der ID „content“,
mit der der angehängte HTML-Inhalt angezeigt wird (test.html). Der Code lautet wie folgt:<!DOCTYPE html> <html> <Kopf> <meta charset="utf-8"> <script src="jquery/jquery-2.1.1.js"></script> <title>main</title> </head> <Körper> <!-- Methode „load()“ --> <button id="btn1">Zum Laden klicken</button> <h1>Geladener Inhalt:</h1> <div id="content1"></div> </body> </html>
Schreiben Sie als Nächstes den jQuery-Code. Nachdem das DOM geladen wurde, rufen Sie die Lademethode auf, indem Sie auf die Schaltfläche klicken, um den Inhalt in test.html in das Element mit der ID „content“ zu laden. Der Code lautet wie folgt:
<script type="text/javascript">
$(Funktion(){
// Methode laden(URL) $("#btn1").click(function(){
$("#content1").load("test.html")//Laden Sie den Inhalt von test.html auf die aktuelle Seite, wenn Sie darauf klicken })
})
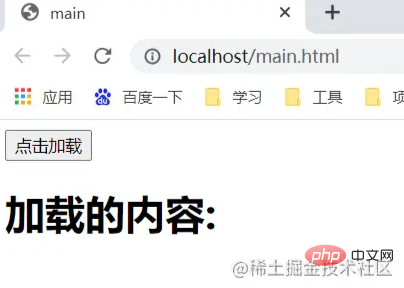
</script> Vor dem Laden der laufenden Ergebnisse
:

Nach dem Laden:

2) Filtern Sie die geladenen HTML-Dokumente.
Im obigen Beispiel wird der gesamte Inhalt in test.html in das Element mit der ID „content“ in main.html geladen. Wenn Sie nur bestimmte Inhalte laden möchten, können Sie „load(url)“ verwenden Wahlschalter) zu erreichen.
Hinweis: Zwischen der URL und dem Selektor steht ein Leerzeichen.
Um beispielsweise nur den Inhalt des p-Tags in test.html zu laden, lautet der Code wie folgt:
<script type="text/javascript">
$(Funktion(){
// Load(URL, Selector) Filter $("#btn1").click(function(){
$("#content1").load("test.html p")
})
})
</script> Ergebnisse ausführen

3) Übertragungsmodus
Der Übertragungsmodus der Methode „load()“ wird automatisch basierend auf den Parameterdaten angegeben. Wenn keine Parameter übergeben werden, wird die GET-Methode verwendet, andernfalls wird sie automatisch in die POST-Methode umgewandelt.
// Methode laden(url,fn), keine Parameterübergabe, GET-Methode $("#btn1").click(function(){
$("#content1").load("test.html", function(){
// Code
})
})
// Load(url,fn)-Methode, es müssen Parameter übergeben werden, POST-Methode $("#btn1").click(function(){
$("#content1").load("test.html", {Name: "peiqi", Alter: "18"}, function(){
// Code
})
}) 4) Rückrufparameter
Für Vorgänge, die nach Abschluss des Ladevorgangs fortgesetzt werden müssen, stellt die Methode „load()“ eine Rückruffunktion (Callback) bereit, die „zurückgegebenen Inhalt anfordern“ und „XMLHttpRequest“ darstellt object“ lautet der Code wie folgt:
$("#content1").load("test.html p", function(responseText, textStates, XMLHttpRequest) {
//responseText: Von der Anfrage zurückgegebener Inhalt //textStates: Anfragestatus: Erfolgsfehler, notmodified Timeout 4 Typen //XMLHttpRequest: XMLHttpRequest-Objekt}); Hinweis: In der Methode load(), unabhängig davon, ob die Ajax-Anfrage erfolgreich ist Solange die Anfrage abgeschlossen ist (abgeschlossen), wird die Rückruffunktion (Callback) ausgelöst.
() rufen normalerweise statische Datendateien vom Webserver ab. Wenn Sie einige Parameter an die Seite im Server übergeben müssen, können Sie diese verwenden
-Methode (oder $.ajax()-Methode).
Beachten:
()-Methode sind globale Funktionen in jQuery.
1) $.get()-Methode
Die $.get()-Methode verwendet die GET-Methode, um asynchrone Anforderungen zu stellen.
Struktur
$.get(url, [data], [callback], [type])
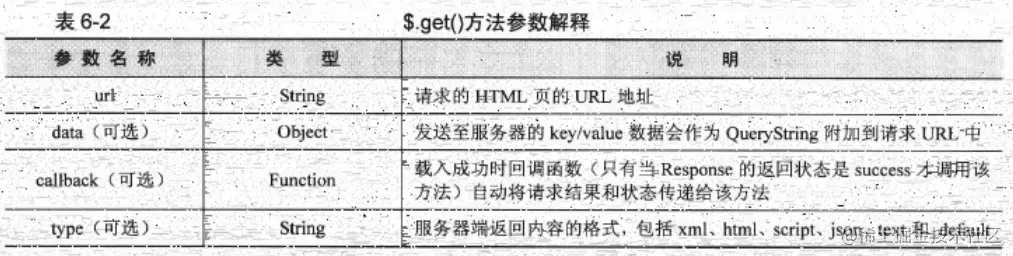
Parameter

Die folgende Anwendung
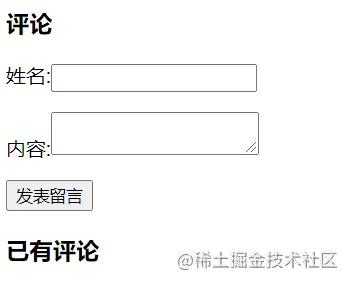
ist ein HTML-Code für eine Kommentarseite, der die Verwendung der Methode $.get() vorstellt. Der Code lautet wie folgt:
<!-- Methoden $.get() und $.post() --> <h3>Kommentare</h3> <p>Name:<input type="text" name="" id="name"></p> <p>Inhalt:<textarea id="content2"></textarea></p> <button id="btn2">Nachricht hinterlassen</button> <div id="msg"></div>
Die durch diesen Code generierte Seite sieht wie in der Abbildung dargestellt aus:

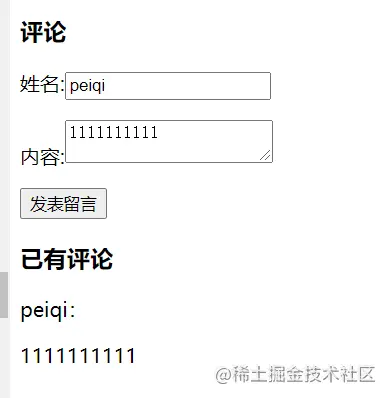
Nachdem Sie Ihren Namen und Inhalt eingegeben haben, können Sie Ihren Kommentar absenden.
a. Zunächst müssen Sie die angeforderte URL-Adresse ermitteln.
$("#btn2").click(function(){
$.get("test.php", Datenparameter, Rückruffunktion)
}) b. Übergeben Sie vor dem Absenden die Namens- und Inhaltswerte als Parameterdaten an den Hintergrund.
$("#btn2").click(function(){
$.get("test.php", {"username":$("#name").val(), "content":$("#content2").val()}, Callback-Funktion)
}) c. Wenn der Server die übergebenen Daten empfängt und erfolgreich zurückgibt, können die zurückgegebenen Daten über die Rückruffunktion auf der Seite angezeigt werden.
Die Rückruffunktion der Methode $.get() hat nur zwei Parameter
: function(){
//Daten: Der zurückgegebene Inhalt kann XML-Dokumente, JSON-Dateien, XHML-Fragmente usw. sein. //textStatus: Anforderungsstatus: Erfolg, Fehler nicht geändert, Zeitüberschreitung 4 Typen} d. Der Datenparameter stellt den von der Anforderung zurückgegebenen Inhalt und den TextStatus dar Der Parameter stellt den Anforderungsstatus dar. Die Rückruffunktion kann nur aufgerufen werden, wenn die Daten erfolgreich sind (load() wird unabhängig von Erfolg oder Misserfolg aufgerufen).
// $.get() method$("#btn2").click(function(){
$.get("test.php", {"username":$("#name").val(),"content":$("#content2").val()}, function(data,textStatus) {
if(textStatus=="success"){ //erfolg
// Code
$(data).appendTo("#msg")
}
},
"html")//type
}) e. Operationsergebnisse

2) Die Methode $.post()
hat die gleiche Struktur und Verwendung wie die Methode $.get(), es gibt jedoch noch die folgenden Unterschiede:
a. Die Methode GET übergibt die Parameter nach der URL und die Daten werden durchsucht Der Server speichert es zwischen, während die POST-Methode als Entitätsinhalt der HTTP-Nachricht an den Server gesendet wird (d. h. in den Anforderungstext eingeschlossen). Es ist ersichtlich, dass die Sicherheit der POST-Methode höher ist als die der GET-Methode.
b. Die GET-Methode hat eine Größenbeschränkung für die übertragenen Daten (normalerweise nicht größer als 2 KB), während die POST-Methode theoretisch keine Größenbeschränkung hat.
c. Die von der GET-Methode und der POST-Methode übertragenen Daten werden serverseitig unterschiedlich abgerufen. In PHP können Daten im GET-Modus mit „_GET[]“ abgerufen werden, während Daten im POST-Modus mit „_POST[]“ abgerufen werden können . Beide Methoden können mit „$_REQUEST[]“ abgerufen werden.
d. Die Übertragungsgeschwindigkeit der GET-Methode ist höher als die der POST-Methode.
Da alle von den Methoden POST und GET übermittelten Daten über $ _REQUEST [] abgerufen werden können, kann das Programm zwischen GET-Anfragen und POST-Anfragen umschalten, solange die jQuery-Funktion geändert wird. Der Code lautet wie folgt:
// $. post()-Methode $("#btn2").click(function(){
$.post("test.php", {"username":$("#name").val(),"content":$("#content2").val()}, function(data,textStatus) {
if(textStatus=="success"){ //erfolg
// Code
$(data).appendTo("#msg")
}
},
"html")//type
}) Wenn die Methode „load()“ mit Parametern übergeben wird, wird außerdem die Methode „POST“ zum Senden der Anforderung verwendet. Daher können Sie auch die Methode „load()“ verwenden, um dieselbe Funktion auszuführen. Der Code lautet wie folgt:
$("#btn2").click(function(){.
$("#msg").load("test.php", {
"Benutzername":$("#name").val(),
"content":$("#content2").val()
});
}) 4.
)-Methode
Manchmal ist es völlig unnötig, alle benötigten JavaScript-Dateien abzurufen, wenn die Seite zum ersten Mal geladen wird. Sie können zwar
$(document.createElement("script")).attr("src", "test.js").appendTo("head"); dynamisch erstellen.
//Oder $("<script type='text/javascript' src='test.js' />").appendTo("head"); Aber diese Methode ist nicht ideal. jQuery bietet die Methode $.getScript() zum direkten Laden von js-Dateien. Dies ist so einfach und bequem wie das Laden eines HTML-Fragments und erfordert keine Verarbeitung von JavaScript-Dateien, da die JavaScript-Dateien automatisch ausgeführt werden.
Struktur
$.getScript( url , fn ); //url: Anforderungsadresse //fn: Rückruffunktionsanwendung
<br/> Erstellen Sie eine nowDate.js-Datei, um das aktuelle Datum abzurufen. Der Code lautet wie folgt:
function getNowDate(){
var date = neues Datum
Rückgabedatum;
} Wenn auf die Schaltfläche „Get Current Time“ geklickt wird, werden die aktuelle Uhrzeit und das Datum angezeigt. Der Code lautet wie folgt:
//HTML-Code <!-- $.getScript() method -->
<button id="btn3">Klicken Sie hier, um die Uhrzeit abzurufen</button>
<div id="message1"></div>
//jQuery-Code// $.getScript()-Methode $("#btn3").click(function(){
$.getScript("nowDate.js", function(){
var date1 = getNowDate(); //Rufen Sie die Methode getNowDate() in nowDate.js auf, um das Datum abzurufen var txtHtml= "<div>"+ date1 + "</div>";
$("#message1").html(txtHtml);
})
}) Vor dem Laden
der Laufergebnisse
:
Nach dem Laden:

2) $.getJSON()-Methode
.
Struktur
$.getJSON(url,fn); //url: Anforderungsadresse //fn: Rückruffunktionsanwendung
erstellt
eine neue test.json-Datei. Der Code lautet wie folgt:
{
„Helen“:{
„sex“: „Frau“,
"Alter":18,
„Gewicht“: „50 kg“,
„Höhe“: „165 cm“
},
"Peter":{
„sex“: „Mann“,
"Alter":28,
„Gewicht“: „65 kg“,
„Höhe“: „185 cm“
}
} Erstellen Sie eine neue HTML-Datei mit dem folgenden Code:
<!-- $.getJSON() method --> <button id="btn4">Klicken Sie hier, um die JSON-Datei zu laden</button> <div id="message2"></div>
Wenn Sie auf die Schaltfläche „Laden“ klicken, ist auf der Seite kein Effekt zu sehen. Der Code lautet wie folgt:
// $.getJSON()-Methode $("#btn4") .click(function(){
$.getJSON("test.json", function(data){
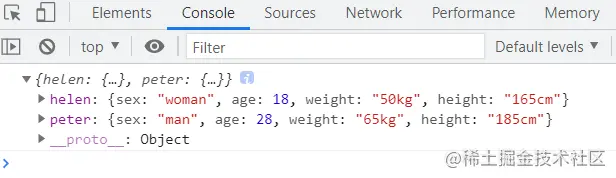
console.log(data); //Die Konsole gibt die zurückgegebenen Daten aus})
}) Die Konsolenausgabe ist wie in der Abbildung dargestellt:

Obwohl die obige Funktion die JSON-Datei (test.json) lädt, teilt sie JavaScript nicht mit, wie die zurückgegebenen Daten verarbeitet werden sollen, sodass wir die zurückgegebenen Daten in der Rückruffunktion verarbeiten können.
Normalerweise müssen wir die erhaltenen Daten durchlaufen. Obwohl wir hier die traditionelle for-Schleife verwenden können, können wir sie auch übergeben
Die Funktion .each() verwendet ein Array oder Objekt als ersten Parameter und eine Rückruffunktion als zweiten Parameter ist das Mitglied des Objekts oder der Index des Arrays, das zweite Bit entspricht der Variablen oder dem Inhalt, der Code lautet wie folgt:
// $.getJSON() Methode $("#btn4").click(function() {
$.getJSON("test.json", function(data){
console.log(data); //Die Konsole gibt die zurückgegebenen Daten aus //Verarbeitet die zurückgegebenen Daten var txtHtml = "";
$.each(Daten, Funktion(Index, Element){
txtHtml += "<div><h4>"
+ Index + ":</h4><ul><li>Geschlecht:"
+ item["sex"] + "</li><li>age:"
+ item["age"] + "</li><li>weight:"
+ item["weight"] + "</li><li>height:"
+ item["height"] + "</li></div>";
})
$("#message2").html(txtHtml);
})
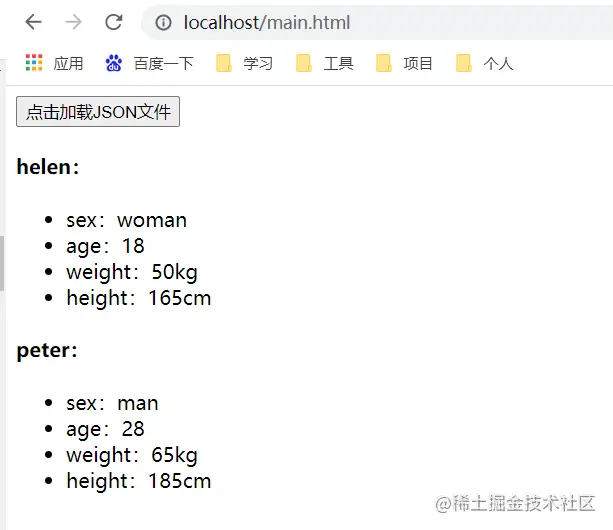
}) Der Effekt ist wie in der Abbildung dargestellt:
vor dem Laden:

Nach dem Laden:

[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Front-End-Video]
Das Obige soll über Ajax in jQuery sprechen und die Details seiner Hauptmethoden erläutern. Weitere Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
