Methode zum Abrufen: 1. Verwenden Sie die Methode eq(), um das li-Element an der angegebenen Indexposition auszuwählen. Die Syntax lautet „$(“li“).eq(index number)“ 2. Verwenden Sie „:eq()“; Selektor zum Auswählen Wählen Sie das li-Element an der angegebenen Indexposition aus. Die Syntax lautet „$(“li:eq(index number)“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery1.10.2-Version, Dell G3-Computer.
jquery erhält die Li-Nummer
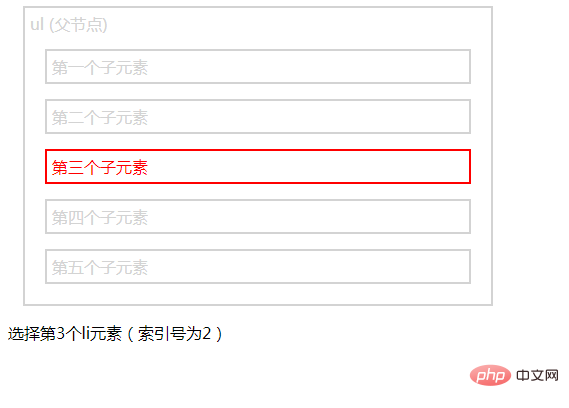
1. Verwenden Sie die Methode eq().
Die Methode eq() gibt das Element mit der angegebenen Indexnummer des ausgewählten Elements zurück. Indexnummern beginnen mit 0, daher ist die Indexnummer des ersten Elements 0 (nicht 1).
<!DOCTYPE html>
<html>
<Kopf>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<Stil>
.geschwister * {
Anzeige: Block;
Rand: 2px einfarbig hellgrau;
Farbe: hellgrau;
Polsterung: 5px;
Rand: 15px;
}
</style>
<Skript>
$(document).ready(function() {
$("li").eq(2).css({
„Farbe“: „rot“,
„border“: „2px einfarbig rot“
});
});
</script>
</head>
<Körper>
<div style="width:500px;" class="siblings">
<ul>ul (übergeordneter Knoten)
<li>Erstes untergeordnetes Element</li>
<li>Zweites untergeordnetes Element</li>
<li>Drittes untergeordnetes Element</li>
<li>Das vierte untergeordnete Element</li>
<li>Das fünfte untergeordnete Element</li>
</ul>
</div>
<p>Wählen Sie das dritte li-Element aus (Indexnummer ist 2)</p>
</body>
</html> 
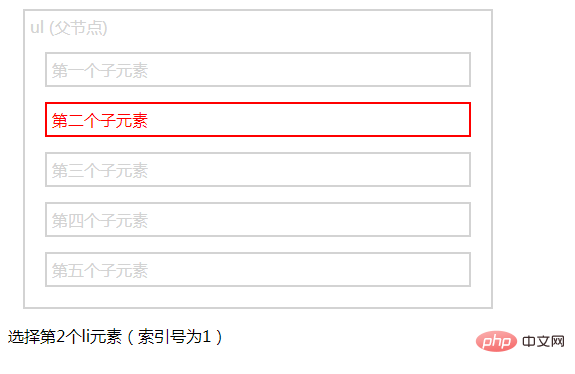
2. Verwenden Sie den Selektor „:eq()“
: Der Selektor eq() wählt Elemente mit dem angegebenen Indexwert aus. Der Indexwert beginnt bei 0 und der Indexwert aller ersten Elemente ist 0 (nicht 1).
<!DOCTYPE html>
<html>
<Kopf>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<Stil>
.geschwister * {
Anzeige: Block;
Rand: 2px einfarbig hellgrau;
Farbe: hellgrau;
Polsterung: 5px;
Rand: 15px;
}
</style>
<Skript>
$(document).ready(function() {
$("li:eq(1)").css({
„Farbe“: „rot“,
„border“: „2px einfarbig rot“
});
});
</script>
</head>
<Körper>
<div style="width:500px;" class="siblings">
<ul>ul (übergeordneter Knoten)
<li>Erstes untergeordnetes Element</li>
<li>Zweites untergeordnetes Element</li>
<li>Drittes untergeordnetes Element</li>
<li>Das vierte untergeordnete Element</li>
<li>Das fünfte untergeordnete Element</li>
</ul>
</div>
<p>Wählen Sie das zweite li-Element aus (Indexnummer ist 1)</p>
</body>
</html> 
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Front-End-Video]
Das Obige ist der detaillierte Inhalt der Methode von jQuery zum Erhalten des ersten Li. Weitere Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
