Konvertierungsmethode: 1. Verwenden Sie die Funktionen fromEntries() und map(), die Syntax „Object.fromEntries(arr.map(item => [item.key, item]))“-Anweisung 2. Verwenden Sie den Erweiterungsoperator „. ..", Syntax „{...arr}".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Methode 1zum Konvertieren von Arrays in Objekte in es6
: Verwenden Sie die Funktionen fromEntries() und map()
const arr = [
{ Schlüssel: „id“, Name: „Nummer“ },
{ Schlüssel: „Name“, Name: „Name“ },
];
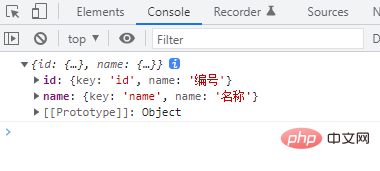
const obj = Object.fromEntries(arr.map(item => [item.key, item]));
console.log(obj); Ausgabe

Methode 2: Verwenden Sie den Spread-Operator „…“
const arr = [
{ Schlüssel: „id“, Name: „Nummer“ },
{ Schlüssel: „Name“, Name: „Name“ },
];
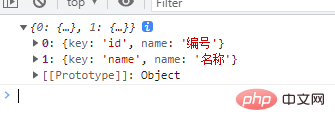
const obj = {...arr} ;
console.log(obj);