1.Definition
iFrame, kurz für Inline Frame, ist eine Komponente des HTML-Elements, die die Einbettung von Dokumenten, Videos und interaktiven Medien in Seiten ermöglicht. Dadurch kann auf der Hauptseite eine Sekundärseite angezeigt werden.
Das iFrame-Element ermöglicht die Einbindung von Inhalten aus anderen Quellen. Es kann Inhalte an einer beliebigen Stelle auf der Seite integrieren, ohne dass der Inhalt wie bei herkömmlichen Elementen in die Struktur des Weblayouts eingebunden werden muss.
Eine übermäßige Nutzung von iFrames kann jedoch die Leistung Ihrer Seite verlangsamen und ein Sicherheitsrisiko darstellen. Behandeln Sie iFrames als Teil des Inhalts und nicht als Teil der Website. Wenn Sie beispielsweise ein iQiyi-Video hinzufügen möchten, um die Leser anzusprechen, können Sie ein iFrame-Element in den Artikel einfügen.
Das Syntaxformat des <iframe>-Tags lautet wie folgt:
<iframesrc=urlwidth=mheight=n></iframe>
Das src-Attribut wird verwendet, um die Adresse der einzubettenden Webseite anzugeben; die width- und height-Attribute werden verwendet, um die Breite und Höhe des Frames anzugeben. Die Standardeinheit ist Pixel, natürlich können Sie auch Prozentsätze verwenden.
Hinweis: Das HTML-<iframe>-Tag ist für das Crawlen von Seiteninhalten durch Suchmaschinen nicht geeignet, wirkt sich negativ auf SEO aus und wird für die Verwendung im modernen Webdesign nicht empfohlen.
2. So verwenden Sie iFrame
Sie können ein iFrame-Element mithilfe des <iFrame>-Tags in ein HTML-Dokument einfügen. Kopieren Sie den folgenden Code, fügen Sie ihn in Notepad ein und speichern Sie die Datei im .html- Format.
Alle Attribute des <iframe>-Tags lauten wie folgt:
Beispiel:
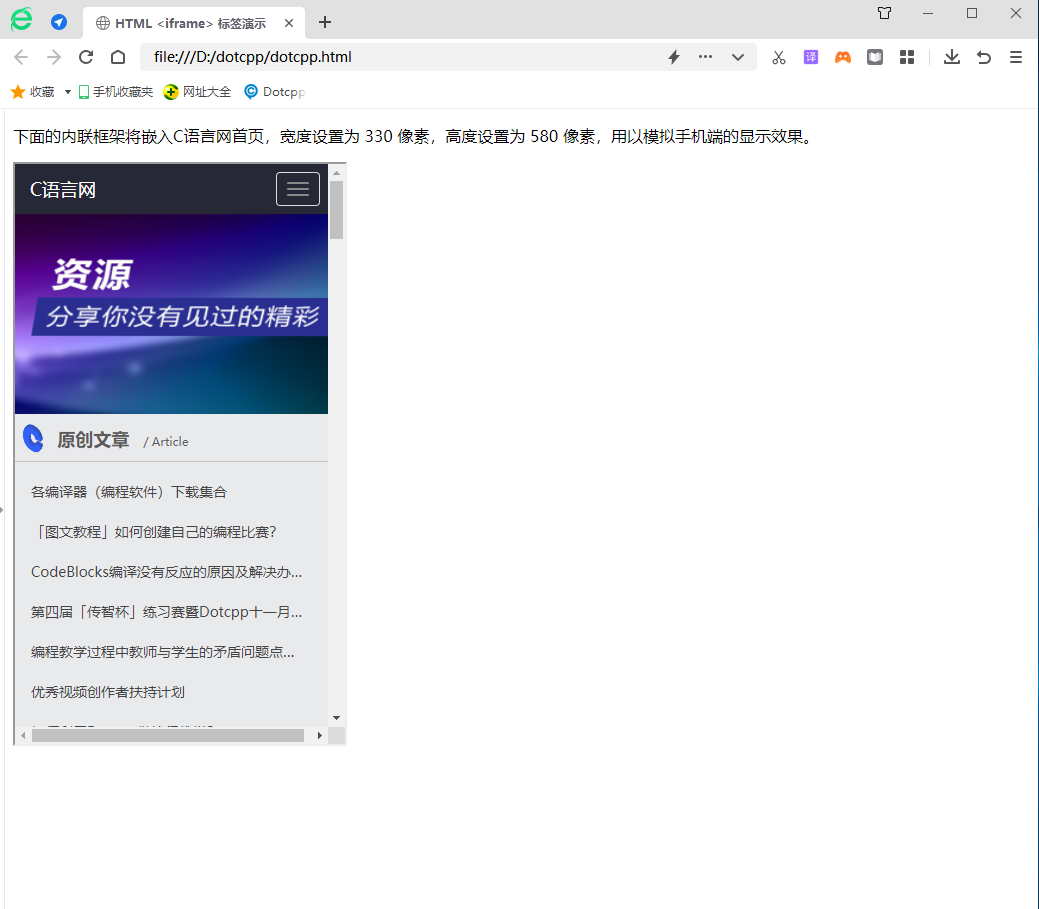
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>HTML<iframe>-Tag-Demonstration</title></head><body><p>Der folgende Inline-Frame wird in das C eingebettet Sprachnetzwerk Für die Homepage ist die Breite auf 330 Pixel und die Höhe auf 580 Pixel eingestellt, um den Anzeigeeffekt des Mobiltelefons zu simulieren. </p><iframesrc=width=330height=580></iframe></body></html>
Der angezeigte Effekt ist wie folgt: