1. Was ist ein Listenetikett?
Was ist eine HTML-Liste? Tabelleninhalt ist eine Form der Anzeige von Text oder Grafiken in einem Container, der als Liste bezeichnet wird. Das größte Merkmal einer Liste ist, dass sie sauber, ordentlich und ordentlich ist.
Die Rolle des Listen-Tags: Fügen Sie einer Datenmenge Listensemantik hinzu, dh teilen Sie der Suchmaschine/dem Browser mit, dass diese Datenmenge ein Ganzes ist.
2. Listenetikettenklassifizierung
HTML-Listen werden in geordnete, ungeordnete und definierte Listen unterteilt:
(1) Geordnete Liste, verwenden Sie die Tags <ol> + <li>
(2) Ungeordnete Liste, verwenden Sie die Tags <ul> + <li>
(3) Definieren Sie die Liste mit den Tags <dl> + <dt> + <dd>
1. Ungeordnete Liste
Eine ungeordnete Liste ist eine Liste von Elementen, die mit fetten Punkten (typischerweise kleinen schwarzen Kreisen) markiert sind.
Eine ungeordnete Liste beginnt mit dem <ul>-Tag. Jedes Listenelement beginnt mit <li>.
<html><body><!--Eine ungeordnete Liste: --><ul><li>Kaffee</li><li>Milch</li><li>Grüner Tee</li><li>Cola< /li><li>Joghurt</li></ul></body></html>
Das präsentierte Endergebnis lautet wie folgt:

Ungeordnete Listen erfordern die Verwendung der Tags <ul> und <li>:
(1) <ul> ist die Abkürzung für ungeordnete Liste, was eine ungeordnete Liste bedeutet.
(2) <ul> ist dasselbe wie <li> in <ol> und gibt jedes Element in der Liste an. Standardmäßig wird jedes Element in einer ungeordneten Liste durch das Symbol ● dargestellt.
Hinweis: <ul> wird im Allgemeinen in Verbindung mit <li> verwendet und erscheint nicht alleine. Es wird nicht empfohlen, andere Tags als <li> direkt in <ul> zu verwenden.
2. Geordnete Liste
Eine geordnete Liste ist auch eine Liste von Elementen, und die Listenelemente sind mit Nummern gekennzeichnet.
Eine geordnete Liste beginnt mit dem Tag <ol>. Jedes Listenelement beginnt mit einem <li>-Tag.
<html><body><!--Eine geordnete Liste: --><ol><li>Kaffee</li><li>Milch</li><li>Grüner Tee</li><li>Cola< /li><li>Joghurt</li></ol></body></html>
Das präsentierte Endergebnis lautet wie folgt:

Geordnete Listen erfordern die Verwendung der Tags <ol> und <li>:
(1) <ol> ist die Abkürzung für order list, was eine geordnete Liste bedeutet. Sie kann jedes Element in der Liste nummerieren, standardmäßig beginnend mit der Nummer 1.
(3) <li> ist die Abkürzung für Listenelement, das jedes Element in der Liste darstellt. Die Anzahl der <li>s in <ol> gibt an, wie viele Inhalte vorhanden sind. Listenelemente können Text, Bilder, Links usw. oder sogar eine andere Liste enthalten.
Hinweis: <ol> wird im Allgemeinen in Verbindung mit <li> verwendet und erscheint nicht alleine. Es wird nicht empfohlen, andere Tags als <li> direkt in <ol> zu verwenden.
3. Definitionsliste
Eine benutzerdefinierte Liste ist nicht nur eine Liste von Elementen, sondern eine Kombination aus Elementen und ihren Kommentaren.
Benutzerdefinierte Listen beginnen mit einem <dl>-Tag. Jedes benutzerdefinierte Listenelement beginnt mit <dt>. Die Definition jedes benutzerdefinierten Listenelements beginnt mit <dd>.
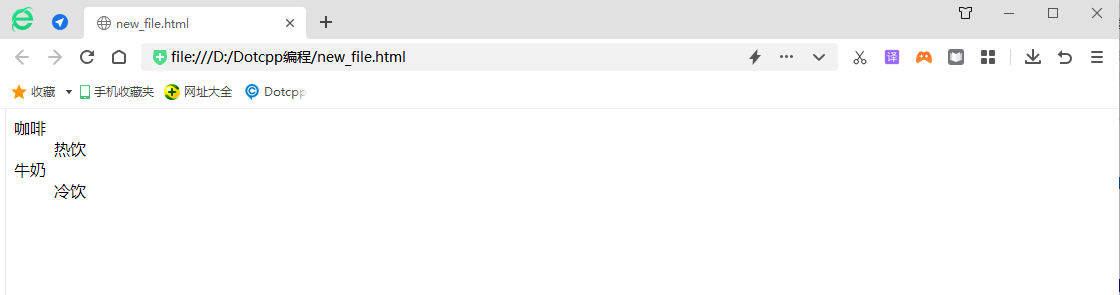
<html><body><!--Eine geordnete Liste: --><dl><dt>Kaffee</dt><dd>Heiße Getränke</dd><dt>Milch</dt><dd>Kalte Getränke < /dd></dl></body></html>
Das präsentierte Endergebnis lautet wie folgt:

Zum Definieren von Listen sind die Tags <dl>, <dt> und <dd> erforderlich:
(1) <dl> ist die Abkürzung für Definitionsliste, was Definitionsliste bedeutet.
(2) <dt> ist die Abkürzung für Definitionsbegriff, was den Definitionsbegriff bedeutet, den wir als Titel bezeichnen.
(3) <dd> ist die Abkürzung für Definitionsbeschreibung, was Definitionsbeschreibung bedeutet.
Man kann davon ausgehen, dass <dt> ein Konzept (Begriff) definiert und <dd> zur Erläuterung des Konzepts (Begriffs) verwendet wird.
Hinweis: <dt> und <dd> sind Geschwister-Tags und beide Unter-Tags von <dl>. Im Allgemeinen ist jedes <dt> mit einem <dd> gepaart, und ein <dl> kann mehrere Paare von <dt> und <dd> enthalten.
Zusammenfassung: Tags auflisten