1. Was ist ein Hyperlink?
Hyperlinks sind Teil einer Webseite und die Elemente, die Webseiten mit anderen Webseiten verbinden. Nur wenn mehrere Webseiten über Hyperlinks miteinander verbunden sind, kann es sich um eine Website handeln. Ein Hyperlink bezieht sich auf eine Verbindungsbeziehung von einer Webseite zu einem anderen Ziel. Das Ziel kann eine Webseite, ein Ort (verschiedene Orte auf derselben Webseite), ein Bild usw. sein. Die für Hyperlinks auf Webseiten verwendeten Objekte können Text, Bilder usw. sein.
2. Hyperlink-Code für ein Tag
Das a-Tag ist der HTML-Code, der Hyperlinks implementiert. Es wird zum Definieren von Hyperlinks verwendet. Schauen wir uns als Nächstes an, wie das Tag a verwendet wird.
Syntaxformat: Hyperlink-Objekt
Hinweis: href ist das wichtigste Attribut im a-Tag, das das Ziel der Verbindung angibt. Ohne dieses Attribut können die Attribute hreflang, media, rel, target und type nicht verwendet werden.
3. Allgemeine Attribute eines Tags
Hinweis: Zusätzlich zu den beiden allgemeinen Attributen href-Attribut und Zielattribut verfügt das a-Tag auch über viele Attribute, wie zum Beispiel: Download, Name, rel und andere Attribute. Ich werde es nicht vorstellen, wenn es nicht häufig verwendet wird. Interessierte Freunde können es selbst recherchieren.
1. Syntaxspezifikationen für Hyperlinks
<ahref=https://www.dotcpp.com/target=_blank>C-Sprachnetzwerk-Link</a>
Unter ihnen ist a die Abkürzung für Anker, und die chinesische Bedeutung ist: Anker.
Unter anderem wird href verwendet, um die URL-Adresse der Zielseite anzugeben ** (kann nicht weggelassen werden) ** Nur wenn das Tag das href-Attribut hat, verfügt es über die Hyperlink-Funktion.
Ziel wird verwendet, um anzugeben, wie die Zielseite geöffnet werden soll. Sie können _self in Anführungszeichen eingeben, um sie in einem neuen Fenster zu öffnen. Wenn nicht, ist der Standardwert angegeben _self, das im Standardfenster geöffnet wird.
2. Hyperlink-Klassifizierung
(1) Externe Links, Links außerhalb des aktuellen Projekts:
<ahref=https://www.dotcpp.com/target=_blank>C-Sprachnetzwerk-Link</a>
(2) Interne Links, Links innerhalb des aktuellen Verzeichnisses können auch als Links zwischen verschiedenen Seiten dieses Projekts bezeichnet werden:
<aherf=index.htmltarget=_blank>Homepage</a><br/>
(3) Leerer Link, also die Seite des aktuellen Projekts, die noch nicht abgeschlossen ist. Verwenden Sie stattdessen # und Sie können ihn ersetzen, nachdem die Entwicklung abgeschlossen ist. Nach dem Klicken wird die aktuelle Seite erneut geöffnet.
<ahref=#target=_blank>Unvollendete Seite</a><br/>
(4) Download-Link: Wenn die Adresse des internen Links eine Datei oder komprimierte Datei ist:
<ahref=Neues MicrosoftExcel-Arbeitsblatt.xlsx>Datei herunterladen</a><br/><ahref=Neues MicrosoftExcel-Arbeitsblatt.zip>Datei herunterladen</a><br/>
(5) Links zu Webseitenelementen: Verschiedene Elemente in Webseiten, wie Text, Bilder, Tabellen, Audio, Videos usw., können als Hyperlinks verwendet werden:
(6) Ankerlink: Klicken Sie auf diesen Link, um schnell zu einer bestimmten Stelle auf der Seite zu navigieren (ähnlich einem Verzeichnislink):
Legen Sie im href-Attribut im Linktext den Attributwert auf die Form #+Text fest, z. B.: <ahref=#anchor>Dies ist ein Anker</a> Suchen Sie das Zielort-Tag und fügen Sie ein ID-Attribut = just hinzu now Attributwert, wie zum Beispiel: <h3id=anchor>anchor</h3>
3. Standardstil des <a>-Tags
Browser legen einige Standardstile für das <a>-Tag fest.
(1) Mausstil
Wenn die Maus in den Linkbereich bewegt wird, verwandelt sie sich in eine kleine Hand; wenn die Maus den Linkbereich verlässt, nimmt sie wieder die Form eines Pfeils an.
(2) Farbe und Unterstreichung
Der Hyperlink ist vor dem Klicken blau und wird nach dem Klicken auf den Hyperlink lila. Hyperlinks sind standardmäßig unterstrichen und die Unterstreichungsfarbe stimmt mit der Textfarbe überein.
Der Browser bestimmt anhand des Verlaufsdatensatzes, ob auf den Hyperlink geklickt wurde. Wenn das href-Attribut mit einer URL im Verlaufsdatensatz übereinstimmt, bedeutet dies, dass auf den Link geklickt wurde. Wenn Sie den Verlauf Ihres Browsers löschen, wird die Farbe des Hyperlinks wieder blau.
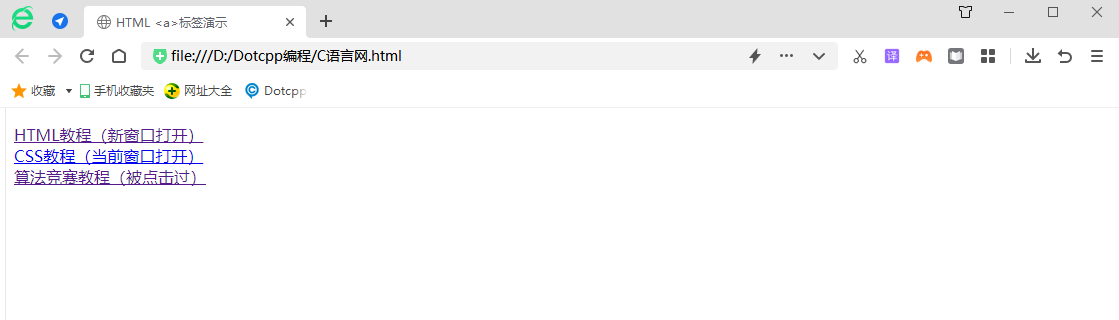
[Beispiel] Verschiedene Formen von HTML-Hyperlinks:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>HTML<a>tag-Demonstration</title></head><body><p><ahref=https://www.dotcpp .com/course/html/target=_blank>HTML-Tutorial (neues Fenster öffnet sich)</a><br><ahref=https://www.dotcpp.com/course/css/>CSS-Tutorial (aktuelles Fenster öffnet sich) </a><br><ahref=https://www.dotcpp.com/course/algorithm/>Tutorial zum Algorithmuswettbewerb (angeklickt)</a></p></body></html>
Der Effekt zeigt sich wie folgt: