Um schöne und farbenfrohe Webseiten zu erstellen, werden alle Farben in unterschiedlichen Anteilen synthetisiert. Diese drei Farben sind die drei Primärfarben kann in unterschiedlichen Anteilen gemischt werden, um andere Farben zu erhalten. Durch Anpassen der Werte der drei Farben Rot, Grün und Blau kann die Farbe maximal gesteuert werden.
Wenn Sie die Prinzipien der drei Primärfarben verstehen, wird es Ihnen leichter fallen, die folgenden CSS-Farben zu verstehen.
CSS bietet einige Eigenschaften (z. B. Farbe, Hintergrund), um die Farbe von HTML-Elementen festzulegen (z. B. die Hintergrundfarbe oder die Schriftfarbe des Elements). Wir können die Farbe über verschiedene Werteformen angeben, wie in der folgenden Tabelle gezeigt:
1. Farbname
2. Hexadezimalcode
Hexadezimal ausgedrückt besteht es aus 0~9, a~f, die eine Farbeinheit bilden, gefolgt von #, gefolgt von 6 hexadezimalen Zahlen. Diese sechsstellige Zahl lässt sich in drei Gruppen einteilen, jede Gruppe hat zwei Ziffern, die wiederum die Intensität der drei Farben Rot, Grün und Blau darstellen.
Zum Beispiel: Farbe: #D1483E;
3. RGB
4. RGBA
5.HSL
(2)Sättigung
Der Parameter Sättigung ist ein Prozentwert, der die Sättigung der Farbe angibt. 0 % steht für Grau und 100 % für Vollfarbe.
6.HSLA
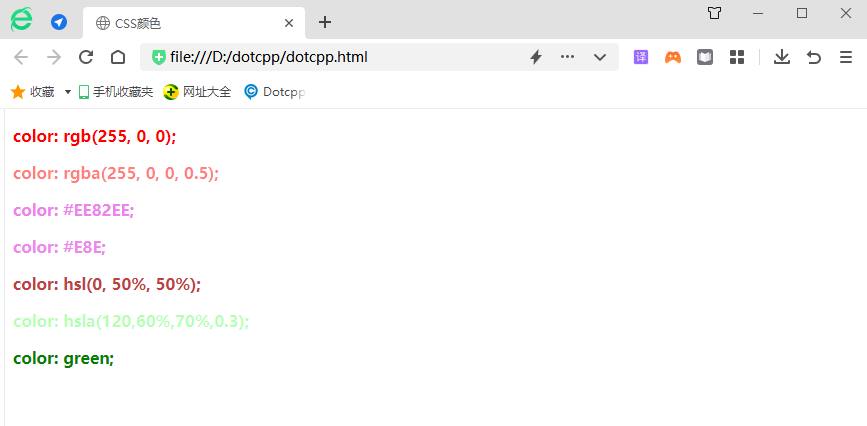
Die Ergebnisse werden wie in der Abbildung dargestellt angezeigt: