Nachdem ein Stylesheet erstellt wurde, oft Wochen, Monate oder sogar Jahre später, wenn Sie zurückgehen und Änderungen vornehmen, können Sie möglicherweise nicht herausfinden, warum Sie diesen Stil in der Vergangenheit erstellt haben und welchen Zweck er hat. Das gilt für jedes Projekt.
Daher sollten Sie beim Erstellen einer Website daran erinnert werden, was Sie tun und warum Sie es tun. Sie können diese Eingabeaufforderungsinformationen über CSS-Kommentare in die Formeltabelle einbetten.
1. Was sind CSS-Kommentare?
CSS-Kommentare, auch CSS-Anmerkungen genannt, sind Kommentare, die zwischen CSS-Dateicodes eingefügt werden, um die Bedeutung zu erläutern. Genau wie beim Chinesischlernen verwenden wir verschiedene Symbole und Farben, um den Artikel zu kommentieren, um eine Wahrheit zu veranschaulichen. Unter normalen Umständen werden CSS-Kommentare vom Browser nicht interpretiert oder ignoriert.
2. Die Rolle von CSS-Kommentaren
CSS-Kommentare werden häufig für Anmerkungen verwendet, um CSS-Code oder Layout-CSS-Stile zu kommentieren.
1. Bei der Teamentwicklung ist es für andere hilfreich, den entwickelten CSS-Code zu lesen und zu verstehen;
2. Erklären Sie die Funktionen, Stile usw. des von Ihnen geschriebenen Codes, um zukünftige Wartung und Änderung zu erleichtern.
3. Es ist hilfreich, die spezifischen Codedetails zu erklären.
3. Der Ort der Anmerkung
Das Hinzufügen von Kommentaren in CSS ist einfach. Alle zwischen den Trennzeichen /* und */ platzierten Textinformationen werden als Kommentare bezeichnet.
Mit anderen Worten: CSS hat nur eine Art von Kommentar. Unabhängig davon, ob es sich um einen mehrzeiligen Kommentar oder einen einzeiligen Kommentar handelt, muss er mit /* beginnen und mit */ enden, wobei der Kommentarinhalt in der Mitte hinzugefügt wird.
1. Platzieren Sie Kommentare außerhalb des Stylesheets
/*Definieren Sie den Kopfstil der Webseite*/.head{width:960px;}/*Definieren Sie den unteren Stil der Webseite*/.footer{width:960px;}2. Kommentare werden im Stylesheet platziert.
p{color:#ff7000;/*Einstellung der Schriftfarbe*/height: 30px;/*Einstellung der Absatzhöhe*/}3. Kommentare werden innerhalb des Stylesheets und außerhalb des Stylesheets platziert.
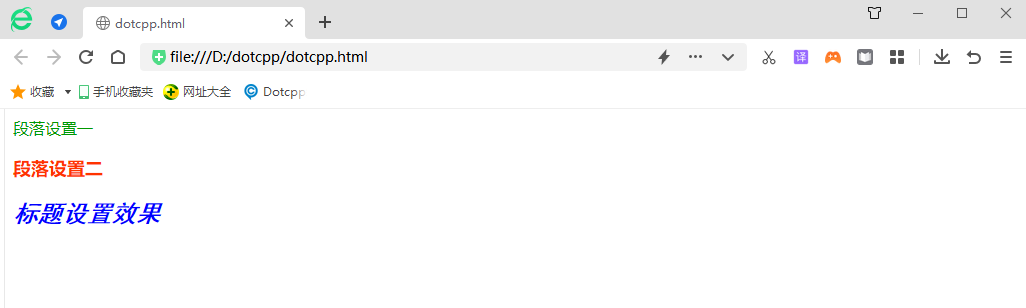
<html><head><styletype=text/css>/*Style 1*/.STYLE1{color:#009900;/*Die Schriftfarbe ist grün*/}/*Style 2*/.STYLE2{font- size:18px;/*Die Schriftgröße ist 18-Punkt-Schriftart*/color:#FF3300;/*Die Schriftfarbe ist rot*/font-weight:bold;/*Die Schrift ist fett*/}/*Stil 3* / .STYLE3{ color:#0000FF;/*Die Schriftfarbe ist blau*/font-family:black;/*Die Schriftart ist fett*/font-style:italic;/*Der Schrifteffekt ist kursiv*/</style></ head> <body><pclass=STYLE1>Absatzeinstellung eins</p><pclass=STYLE2>Absatzeinstellung zwei</p><h2class=STYLE3>Titeleinstellungseffekt</h2></body></html>Es hat keinen Einfluss auf die Präsentationsergebnisse und kann auch als gute Erinnerung dienen: