Ränder sind ein häufig verwendeter Stil. Bilder können Ränder haben, und Tabellen haben grundsätzlich Ränder, daher ist es sehr wichtig, sich mit Rändern vertraut zu machen. In diesem Artikel wird die Verwendung von CSS-Rahmen vorgestellt.
Ein Rahmen in CSS besteht aus einem oder mehreren Liniensegmenten, die den Inhalt und die Polsterung eines Elements umgeben. Sie können den Stil, die Breite und die Farbe dieser Liniensegmente anpassen. Sie können den Stil, die Breite und die Farbe des Rahmens über die folgenden Eigenschaften definieren.
1. Grenzstil
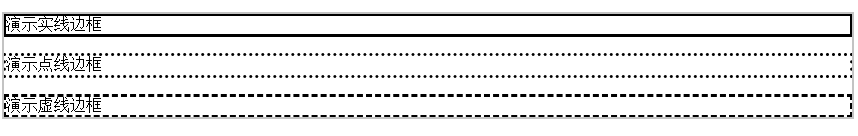
Sie können den Rahmenstil über border-style festlegen. Die am häufigsten verwendeten Ränder sind durchgezogen, gepunktet und gestrichelt.
<pclass=border-solid>Demonstriert einen durchgezogenen Rand</p><pclass=border-dotted>Demonstriert einen gepunkteten Rand</p><pclass=border-dashed>Demonstriert einen gepunkteten Rand</p>
CSS-Code:
.border-solid{border-style:solid;}.border-dotted{border-style:dotted;}.border-dashed{border-style:dashed;}Betriebseffekt:

Optionale Werte für das Attribut „border-style“ sind wie folgt:
2. Randbreite
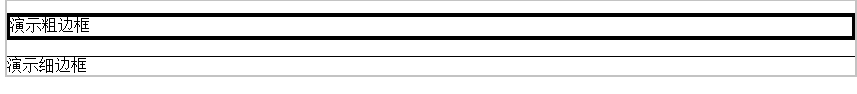
Die Breite des Rahmens kann über die Rahmenbreite angepasst werden. Die Einheit ist im Allgemeinen px Pixel.
<pclass=border-thick>Demonstriert dicke Ränder</p><pclass=border-thin>Demonstriert dünne Ränder</p>
Der CSS-Code kann entsprechend der tatsächlichen Situation angepasst werden. Er dient nur zur Demonstration.
.border-thick{border-style:solid;border-width:4px;}.border-thin{border-style:solid;border-width:1px;}Betriebseffekt:

Optionale Werte für das Attribut border-width sind wie folgt:
3. Randfarbe border-color
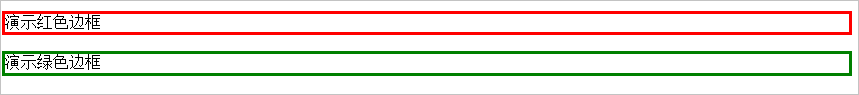
Sie können Bolder-Color verwenden, um die Farbe des Rahmens festzulegen, HTML-Code:
<pclass=border-red>Demo roter Rand</p><pclass=border-green>Demo grüner Rand</p>
CSS-Code:
.border-red{border-style:solid;border-color:red;}.border-green{border-style:solid;border-color:green;}Betriebseffekt:

Optionale Werte für die Eigenschaft border-color sind wie folgt:
4.Grenze
Das Border-Attribut ist die Abkürzung für die oben eingeführten Attribute border-width, border-style und border-color. Mit dem border-Attribut können die oben genannten drei Attribute gleichzeitig definiert werden.
border:border-widthborder-styleborder-color;
Unter anderem wird „border-width“ verwendet, um die Breite des Rahmens festzulegen; „border-style“ wird verwendet, um den Stil des Rahmens festzulegen;