Bei der Verwendung von CSS für das Webseitenlayout gibt es eine Sache, auf die wir nicht verzichten können – das Box-Modell. Box-Modell: Wie der Name schon sagt, wird die Box zum Aufbewahren von Dingen verwendet, und die darin enthaltenen Dinge sind der Inhalt von HTML-Elementen. Mit anderen Worten: Jedes sichtbare HTML-Element ist eine Box, und die unten genannten Boxen entsprechen HTML-Elementen. Die Box hier unterscheidet sich ein wenig von der Box im Box-Modell. Die Box hier ist zweidimensional.

Die Zusammensetzung der Box
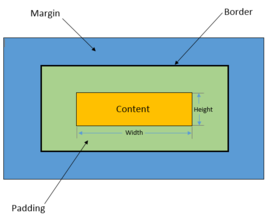
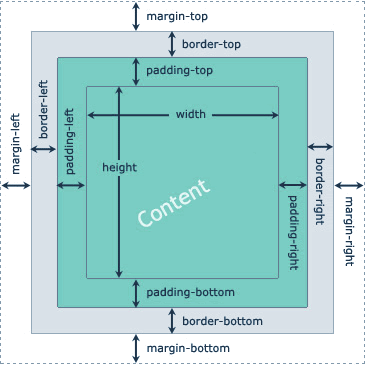
Das Box-Modell ist ein Denkmodell, das häufig im Webdesign verwendet wird. Es besteht aus vier Teilen: Inhalt, Polsterung, Rand und Rand. CSS bietet eine Reihe verwandter Eigenschaften für diese vier Teile Der Inhalt der Box kann durch Festlegen dieser Eigenschaften erweitert werden.
Kastengröße
Die Größe der Box bezieht sich auf die Breite und Höhe der Box. Die meisten Anfänger verstehen Breite und Höhe leicht als Breiten- und Höheneigenschaften. Standardmäßig legen die Breiten- und Höheneigenschaften jedoch nur die Breite und Höhe des Inhaltsteils fest. Die tatsächliche Breite und Höhe der Box werden nach folgender Formel berechnet:
Die Breite der Box = Inhaltsbreite + linker Innenabstand + rechter Innenabstand + linker Rand + rechter Rand + linker Rand + rechter Rand
Die Höhe der Box = Inhaltshöhe + oberer Abstand + unterer Abstand + oberer Rand + unterer Rand + oberer Rand + unterer Rand
Ausgedrückt als Formel mit Attributen:
Die Breite der Box = Breite + Innenabstand links + Innenabstand rechts + Rand links + Rand rechts + Rand links + Rand rechts
Die Höhe der Box = Höhe + Polsterung oben + Polsterung unten + Rand oben + Rand unten + Rand oben + Rand unten

1. Inhaltsbereich (Inhalt)
Der Inhaltsbereich ist das Zentrum des gesamten Boxmodells, in dem der Hauptinhalt der Box gespeichert ist, bei dem es sich um Text, Bilder und andere Ressourcen handeln kann. Der Inhaltsbereich verfügt über drei Attribute: Breite, Höhe und Überlauf. Die Attribute Breite und Höhe werden verwendet, um die Breite und Höhe des Inhaltsbereichs der Box anzugeben. Mit dem Überlaufattribut können Sie festlegen, wie Inhalte verarbeitet werden. Das Überlaufattribut verfügt über vier optionale Werte:
(1) versteckt: Zeigt an, dass der Überlaufteil ausgeblendet ist.
(2) sichtbar: Zeigt an, dass der Überlaufteil angezeigt wird (der Überlaufteil wird außerhalb des Felds angezeigt);
(3) Scrollen: bedeutet das Hinzufügen einer Bildlaufleiste zum Inhaltsbereich. Sie können den gesamten Inhalt des Inhaltsbereichs anzeigen, indem Sie diese Bildlaufleiste verschieben.
(4) auto: Zeigt an, dass der Browser entscheidet, wie mit dem Überlaufteil umgegangen wird.
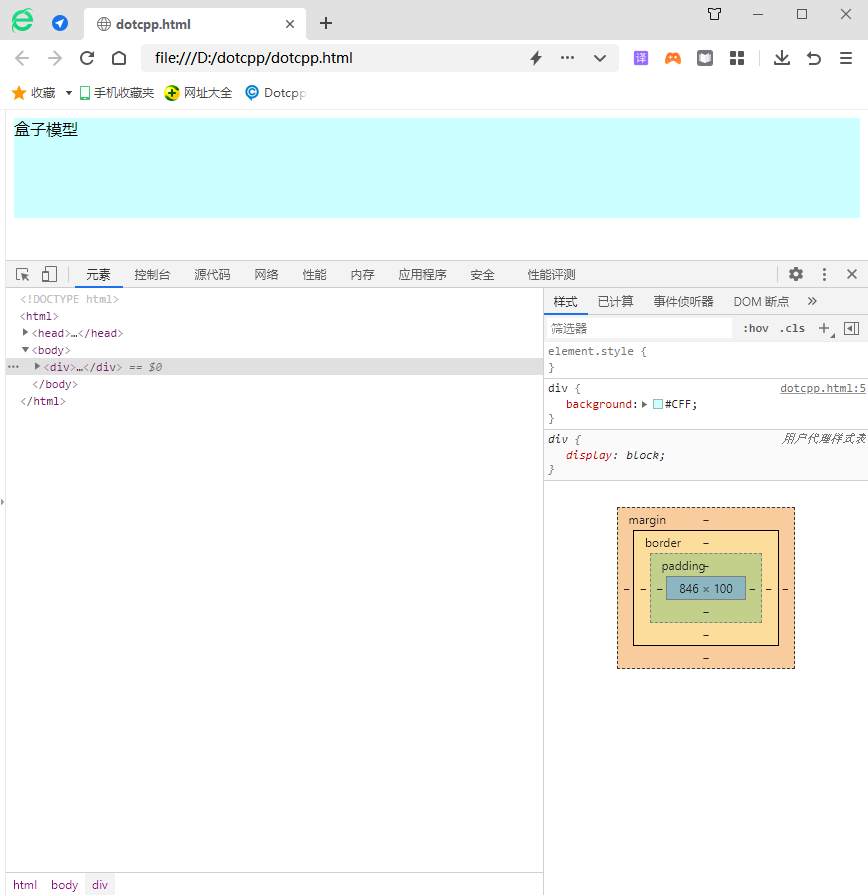
<!DOCTYPEhtml><html><head><style>div{background:#CFF;}div.box-one{width:100px;height:100px;}</style></head><body><div> <divclass=box-one>Boxmodell</div></div></body></html>Ausführungsergebnisse: (Über das Debugging-Tool des Browsers angezeigt, können Sie es mit der Tastenkombination F12 öffnen oder mit der rechten Maustaste auf die Seite klicken und im Popup-Menü die Option „Inspizieren“ auswählen.)

2. Polsterung
Padding ist der Abstand zwischen dem Inhaltsbereich und dem Rand. Sie können den Abstand zwischen dem Inhaltsbereich und dem Rand in alle Richtungen durch padding-top, padding-right, padding-bottom, padding-left und deren abgekürzte Attribute padding festlegen. Beim Festlegen von Hintergrundeigenschaften für das Boxmodell können die Hintergrundeigenschaften den Füllbereich abdecken.
Beispiel:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;width:300px;height:160px;margin:auto;}h2 {background-color:#0000FF;width:300px;height:50px;color:#FFFFFF;line-height:50px;font-size:20px;margin-top:0px;margin-bottom:0px;}form{width: 300px;height:110px;background-color:#00FFFF;}</style></head><body><divclass=a><h2>Mitgliederanmeldung</h2><formaction=#><div><strongclass= name>Name:</strong><inputtype=text/></div><div><strongclass=name>E-Mail:</strong><inputtype=text/></div><div><strongclass=name> Telefon:</strong><inputtype=text/></div></form></div></body></html>Laufergebnisse:

3. Grenze
Ein Rahmen ist die Grenze, die den Inhaltsbereich und die Polsterung umgibt. Sie können den Rahmen mithilfe von „border-style“, „border-width“ und „border-color“ sowie deren Abkürzungseigenschaft „border“ gestalten. Das Attribut „border-style“ ist das wichtigste Attribut des Rahmens. Wenn dieses Attribut nicht festgelegt ist, werden andere Rahmenattribute ignoriert.
Beispiel:
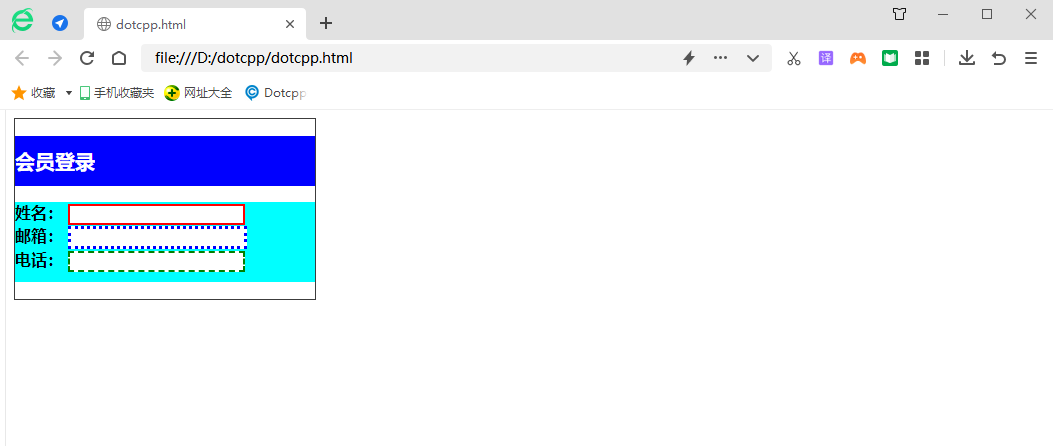
<!DOCTYPEhtml><html><head><metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;width:300px;height:180px;}h2{background-color :#0000FF;width:300px;height:50px;color:#FFFFFF;line-height:50px;font-size:20px;}form{background-color:#00FFFF;width:300px;height:80px;}div: nth-of-type(1)input{border:2pxsolidred;}div:nth-of-type(2)input{border:3pxdottedblue;}div:nth-of-type(3)input{border:2pxdashedgreen;}< /style></head><body><divclass=a><h2>Mitgliederanmeldung</h2><formaction=#><div><strongclass=name>Name:</strong><inputtype=text/>< /div><div><strongclass=name>E-Mail:</strong><inputtype=text/></div><div><strongclass=name>Telefon:</strong><inputtype=text/></div ></form></div></body></html>Laufergebnisse:

4. Marge
Beispiel:
<!DOCTYPEhtml><html><head>metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;width:300px;height:180px;margin:auto;}h2{ Hintergrundfarbe:#0000FF;width:300px;height:50px;color:#FFFFFF;line-height:50px;font-size:20px;margin-top:0px;margin-bottom:0px;}form{border:1pxsolidred ;width:300px;height:110px;background-color:#00FFFF;</style></head><body><divclass=a><h2>Mitgliederanmeldung</h2><formaction=#><div> <strongclass=name>Name:</strong><inputtype=text/></div><div><strongclass=name>E-Mail:</strong><inputtype=text/></div><div><strongclass =name>Telefon:</strong><inputtype=text/></div></form></div></body></html>Laufergebnisse:

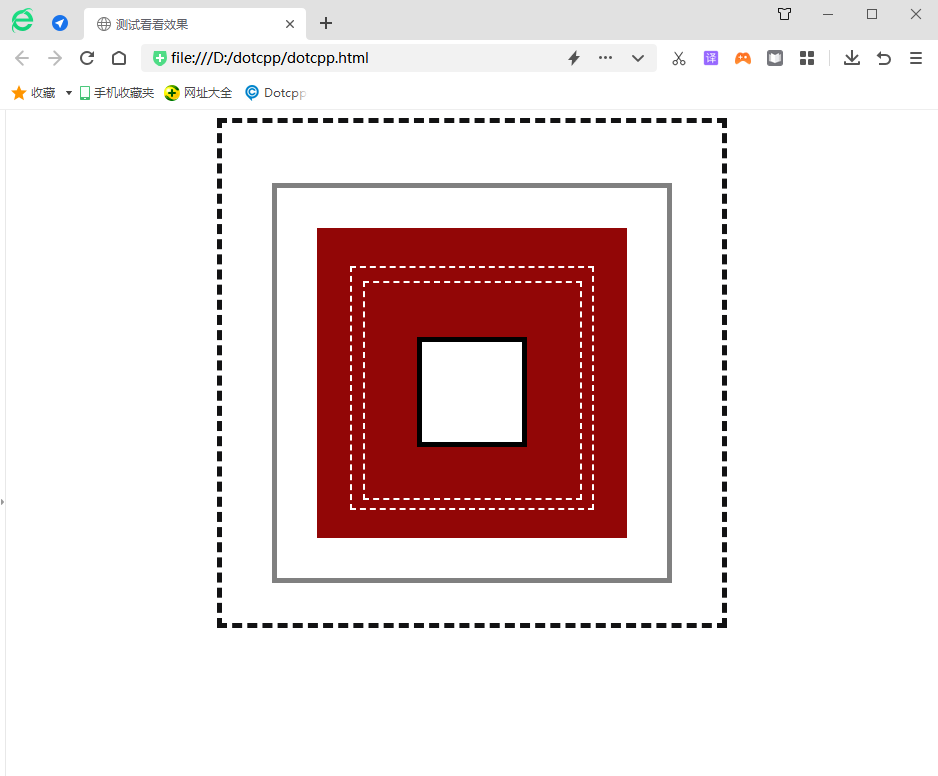
Beispiel:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=IE=edge><metaname=viewportcontent=width=device-width,initial-scale=1.0>< title>Testen Sie, um den Effekt zu sehen</title></head><style>#box1{width:400px;height:400px;background-color:white;/*Legen Sie den oberen, unteren, linken und rechten Abstand fest*/padding :50px50px;border :5pxdashedrgb(18,18,19);margin:0auto;margin-top:5px;/*margin-left:200px;margin-right:200px;margin-bottom:5px;*/text-align: center;}# box2{width:350px;height:350px;background-color:white;/*Legen Sie den oberen, unteren, linken und rechten Abstand fest*/padding:20px20px;border:5pxsolidgray;margin:0auto;margin-top: 10px;/*margin-left :20px;margin-right:20px;margin-bottom:20px;*/text-align:center;}#box3{width:300px;height:300px;background-color:rgb(146, 6,6);/* Legen Sie den oberen, unteren, linken und rechten Abstand fest */border:5pxsolidrgb(146,6,6);margin:0auto;/*padding:5px5px;*/margin-top:20px;/* margin-left:45px;margin-right: 45px;margin-bottom:45px;*/text-align:center;}#box4{width:240px;height:240px;background-color:rgb(146,6,6) ;/*Legen Sie den oberen, unteren, linken und rechten Innenrand fest *//*padding:5px5px;*/border:2pxdashedwhite;margin:0auto;margin-top:33px;/*margin-left:33px;margin-right: 33px;margin-bottom:33px;*//*und padding Der Effekt ist der gleiche*/text-align:center;}#box5{width:215px;height:215px;background-color:rgb(146,6,6 );/*Legen Sie den oberen, unteren, linken und rechten Abstand fest*/border:2pxdashedwhite; margin:0auto;/*padding:2px2px;*/margin-top:12.5px;/*margin-left:12.5px;margin- right:12.5px;margin-bottom:12.5px;*//*Der Effekt ist der gleiche wie beim Auffüllen */text-align:center;}#box6{width:100px;height:100px;background-color:white;/ *Legen Sie den oberen, unteren, linken und rechten Abstand fest*/border:5pxsolidblack;margin:0auto;/*padding:20px20px ;*/margin-top:54.5px;/*margin-left:54.5px;margin-right:54.5 px;margin-bottom:54.5px;*//*Gleicher Effekt wie padding*/text-align:center;} </style><body><divid=box1><divid=box2><divid=box3><divid =box4><divid=box5><divid=box6></div></div></div>< /div></div></div></body></html>Laufergebnisse: