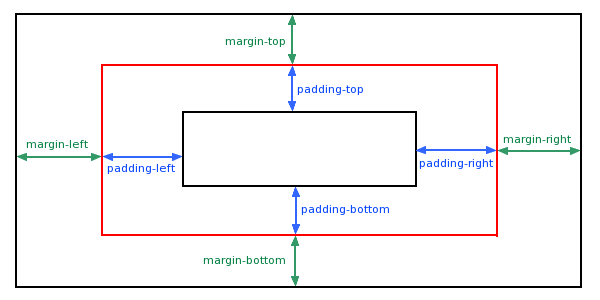
CSS-Padding ist eine Abkürzungseigenschaft, die den Abstand zwischen dem Rand des Elements und seinem Inhalt definiert, also den oberen, unteren, linken und rechten Abstand.
Wenn der Abstand eines Elements gelöscht wird, wird der frei gewordene Bereich mit der Hintergrundfarbe des Elements gefüllt.
Wenn Sie nur die Eigenschaft „padding“ verwenden, können Sie die obere, untere, linke und rechte Polsterung ändern.

1. Legen Sie den Abstand anhand des Pixelwerts (px) fest.
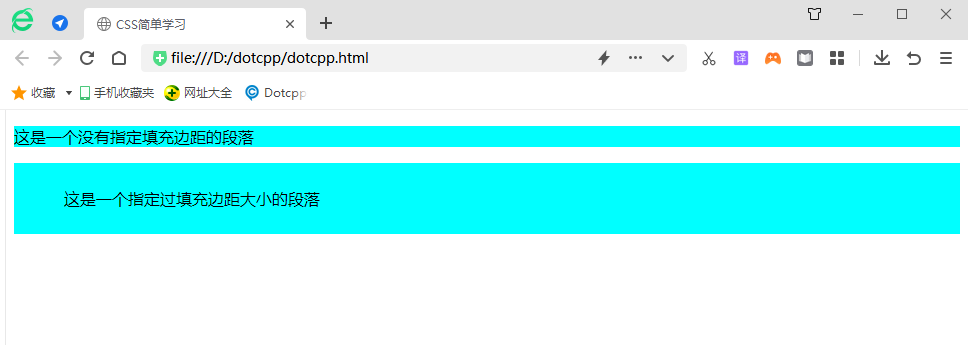
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Einfaches Erlernen von CSS</title><styletype=text/css>p.nopadding{background-color:#00FFFF;}p.padding { background-color:#00FFFF;padding-top:25px;padding-bottom:25px;padding-left:50px;padding-right:50px;}</style></head><body><p>Dies ist ein nein Absatz mit angegebenem Füllrand</p><p>Dies ist ein Absatz mit angegebener Füllrandgröße</p></body></html>Laufergebnisse:

2. Verwenden Sie das Randabkürzungsattribut, um den Abstand festzulegen (cm-Wert cm, Prozentwert %)
Die Kurzschrifteigenschaft padding legt alle Fülleigenschaften in einer Deklaration fest. Dieses Attribut kann 1 bis 4 Werte haben.
Beispiel:
(1) Polsterung: 10px 5px 15px 20px;
a. Die obere Polsterung beträgt 10 Pixel
b. Der rechte Abstand beträgt 5 Pixel
c. Die untere Polsterung beträgt 15 Pixel
d. Der linke Abstand beträgt 20 Pixel
(2) Polsterung: 10px 5px 15px;
a. Die obere Polsterung beträgt 10 Pixel
b. Der rechte Abstand und der linke Abstand betragen 5 Pixel
c. Die untere Polsterung beträgt 15 Pixel
(3) Polsterung: 10px 5px;
a. Die Polsterung oben und unten beträgt 10 Pixel
b. Der rechte Abstand und der linke Abstand betragen 5 Pixel
(4)Auffüllung:10px;
a. Alle vier Auffüllungen sind 10 Pixel groß
Hinweis: Negative Werte sind nicht zulässig.
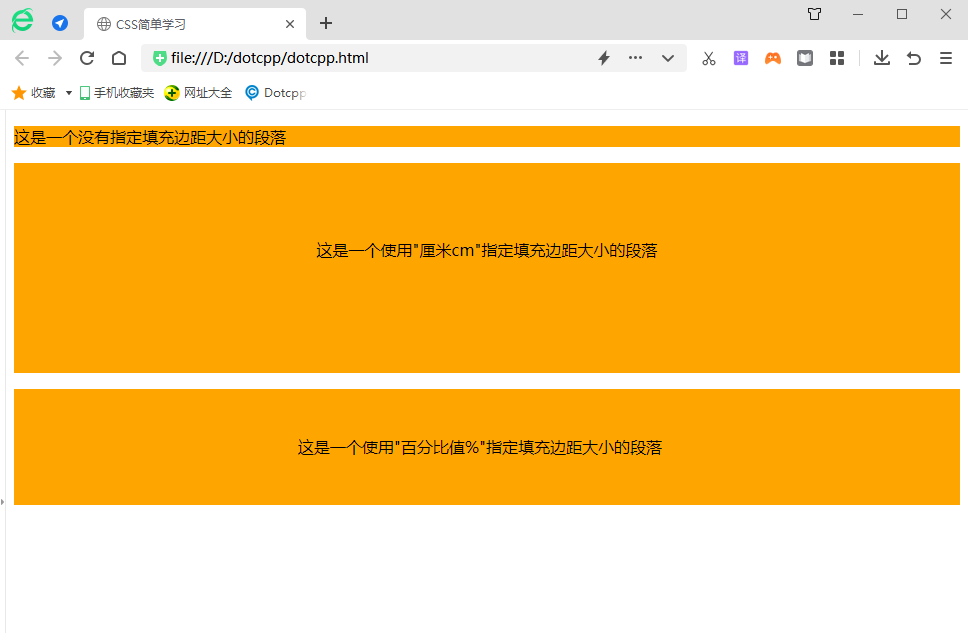
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Einfaches Erlernen von CSS</title><styletype=text/css>p{background-color:orange;}p.ex1{padding: 2cm6cm3cm8cm ;}p.ex2{padding:5%30%;}</style></head><body><p>Dies ist ein Absatz, für den keine Abstandsrandgröße angegeben wurde</p><p>Dies ist ein Absatz Die Verwendung von „Zentimeter cm“ gibt die Größe des Füllrands eines Absatzes an</p><p>Dies ist ein Absatz, der „Prozentwert %“ verwendet, um die Größe des Füllrands anzugeben</p></body></html>Laufergebnisse: