1. Was ist eine Sprite-Map?
Wenn ein Benutzer eine Website besucht, sendet der Browser eine Reihe von Anfragen an den Server. Beispielsweise muss jedes Bild auf der Webseite eine Anfrage durchlaufen, bevor es dem Benutzer schließlich angezeigt werden kann. Eine Webseite enthält jedoch häufig eine große Anzahl von Bildressourcen (z. B. auf der Seite angezeigte Bilder, Hintergrundbilder der Webseite und einige dekorative Bilder usw.), was dazu führt, dass der Browser den Server häufig stark anfordert Reduzierung der Ladegeschwindigkeit der Webseite. Um die Anzahl der Anfragen an den Server effektiv zu reduzieren und die Seitenladegeschwindigkeit zu verbessern, wurde die CSS-Sprites-Technologie entwickelt, die auch als Sprite-Technologie bezeichnet wird.
Die sogenannte Sprite-Map ist eine Technologie zum Zusammenfügen von Bildern. Sie kombiniert mehrere kleine Bilder zu einem großen Bild und zeigt über das Attribut „Hintergrundposition“ in CSS ein kleines Symbol in der Sprite-Map an.

Bild: Sprite-Karte in Taobao
Das Sprite-Diagramm sieht wie folgt aus:

2. Vorteile von Sprite-Charts
1. Der Einsatz der Sprite-Technologie kann das Problem langer Ladezeiten, die sich auf das Benutzererlebnis auswirken, lindern.
2. Es reduziert die Seitenladegeschwindigkeit bis zu einem gewissen Grad und entlastet den Server bis zu einem gewissen Grad.
3. Durch die Verwendung von Sprites kann die Anzahl der vom Server empfangenen und gesendeten Anforderungen effektiv reduziert und so die Leistung beim Laden von Seiten verbessert werden.
3. Grundlegende Verwendung von Sprite-Diagrammen
1. Tools: PS, HBuilder
2. Material: Jede Sprite-Map reicht aus
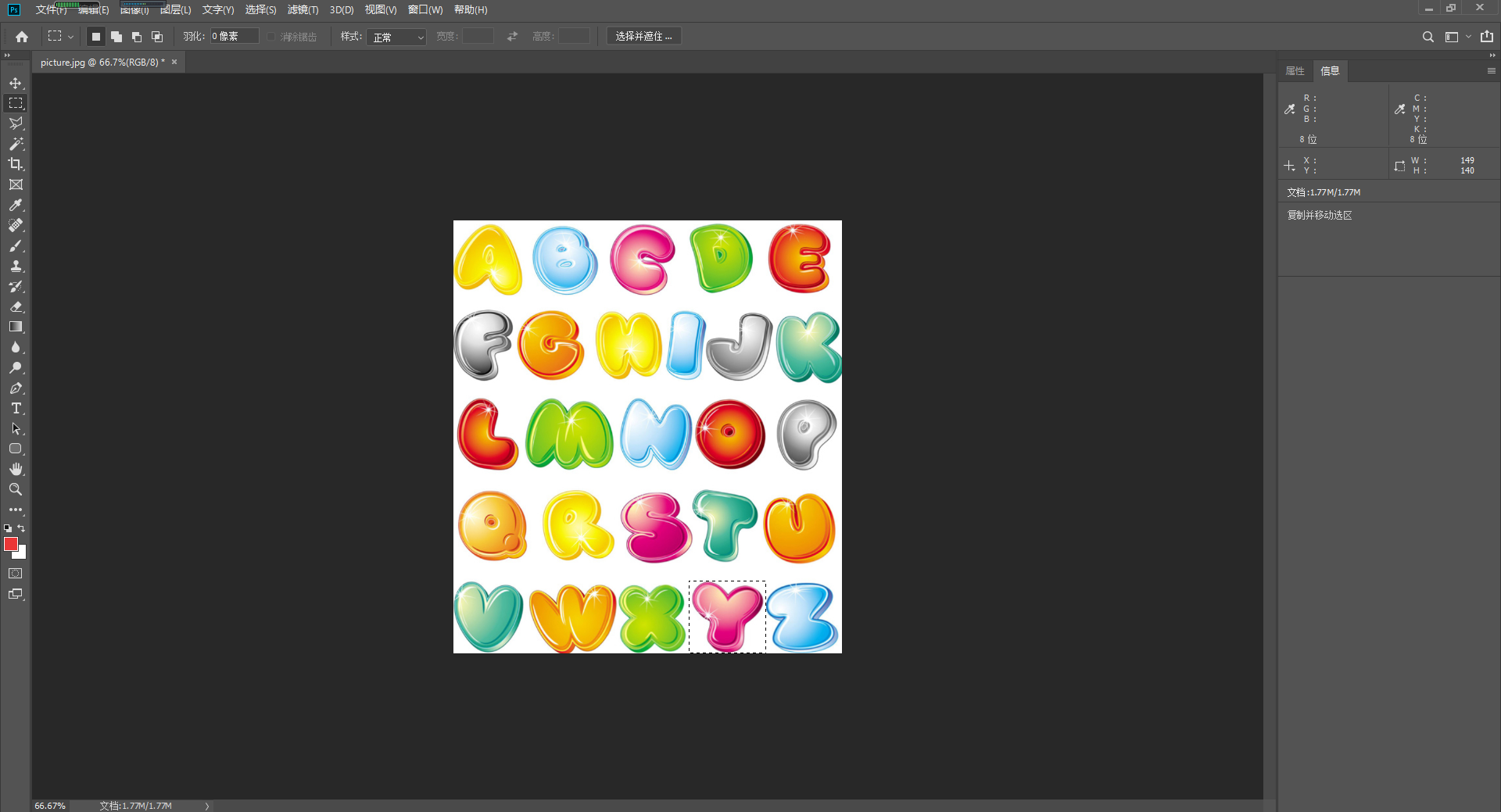
Schritt 1: Öffnen Sie ps und importieren Sie die Sprite-Map
Die hier geschriebenen Buchstaben sind YY

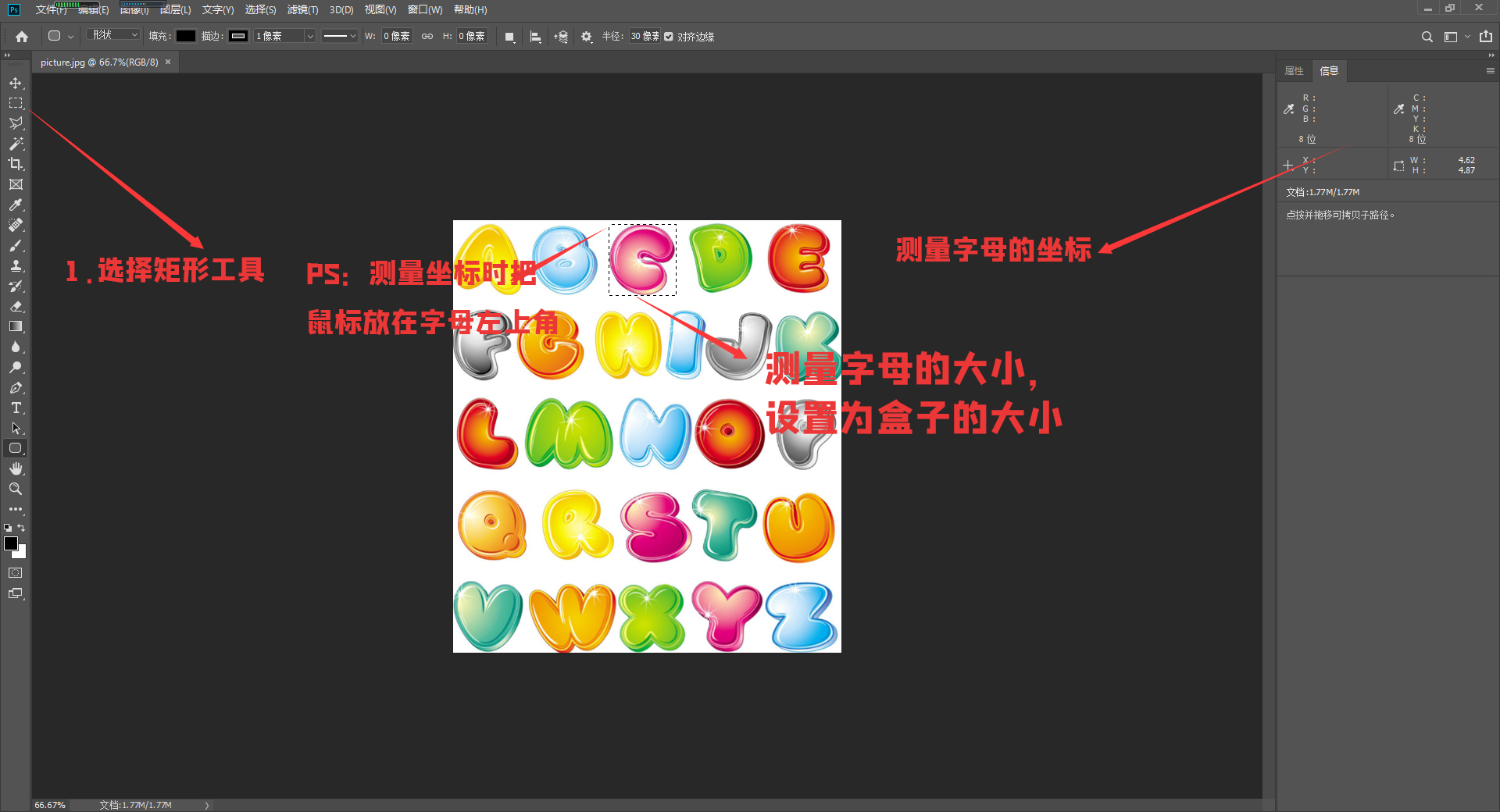
Schritt 2: Messen Sie die Größe und Koordinaten der Buchstaben
(1) Verwenden Sie das rechteckige Auswahlwerkzeug, um die Größe der Buchstaben zu messen und die Größe des Div auf die Größe der Buchstaben einzustellen.
(2) Öffnen Sie die Informationen in der Menüleiste des Fensters und Sie können die Informationen zu Buchstabenbreite, -höhe, x-Achse und y-Achse abfragen.
(3) Bewegen Sie den Mauszeiger in die obere linke Ecke des Buchstabens und messen Sie die x- und y-Werte über das Informationsfeld rechts.
(4) Schreiben Sie den Stil in CSS und ermitteln Sie die Position der Buchstaben über die Hintergrundposition.

Darstellungen

Code:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Verwendung von Sprites</title><style>/*Gemeinsame Stile*/div{background:url(D:/dotcpp/img /picture .jp g);/*Sprite-Ressourcen importieren*/float:left;/*Nach links schweben lassen*/}.box1{/*Die Höhe und Breite der Box müssen mit der Größe des Sprites übereinstimmen*/width:149px ;height:140px; background-position:296px143px;/*entspricht jeweils x und y-Achse*//*Platzieren Sie bei der Positionierung in ps den Cursor in der oberen linken Ecke der rechteckigen Auswahl, um die Position zu erhalten*/}.box2{/*Die Höhe und Breite des Felds müssen mit der Größe übereinstimmen des Sprite-Bildes*/width :149px;height:140px;background-position:296px143px; /*Entspricht der x- bzw. y-Achse*//*Platzieren Sie bei der Positionierung in ps den Cursor in der oberen linken Ecke der rechteckigen Auswahl, um die Position zu erhalten*/</style></head><body>< divclass= box1></div><divclass=box2></div></body></html>