Wissen Sie, wie man das CSS-Überlaufattribut verwendet? Wir stellen es Ihnen im Detail vor! Wir haben einige Erfahrungen gesammelt und möchten diese gerne mit Ihnen teilen.
Wert der CSS-Überlaufeigenschaft :
1. sichtbar: Standardwert, der Inhalt wird nicht beschnitten und außerhalb der Elementbox angezeigt;
2. versteckt: Der Inhalt wird gekürzt und der verbleibende Inhalt wird unsichtbar;
3. Scrollen: Der Inhalt wird gekürzt, der Browser zeigt jedoch Bildlaufleisten an, um den verbleibenden Inhalt anzuzeigen.
4. auto: Wenn der Inhalt gekürzt wird, zeigt der Browser Bildlaufleisten an, um den verbleibenden Inhalt anzuzeigen.
Es gibt auch zwei Schwestereigenschaften von Overflow, Overflow-y und Overflow-x, die selten verwendet werden. Schauen wir uns jeden dieser Werte an und besprechen die allgemeine Verwendung und Techniken.
(1) Automatisch
Der automatische Wert des Überlaufs ist dem Scrollen sehr ähnlich. Das einzige, was er löst, ist das Problem, dass Bildlaufleisten angezeigt werden, wenn Sie sie nicht benötigen.
(2)Versteckt
Der Gegenwert des sichtbaren Standardwerts wird ausgeblendet. Es wird alles außerhalb der Box verbergen. Dies ist sehr nützlich für den Umgang mit dynamischen Inhalten, die aufgrund eines Inhaltsüberlaufs zu Layoutproblemen führen können. Bitte beachten Sie jedoch, dass mit dieser Methode ausgeblendete Inhalte überhaupt nicht sichtbar sind (es sei denn, Sie sehen sich den Quellcode an). Wenn beispielsweise einige Benutzer die Standardschriftart ihres Browsers größer als beabsichtigt festlegen, verschieben Sie einen Teil des Textes aus dem Rahmen und blenden ihn vollständig aus.
(3)Sichtbar
Wenn Sie das Überlaufattribut nicht festlegen, ist der Standardwert des Überlaufattributs sichtbar. Im Allgemeinen gibt es also keinen Grund, die Überlaufeigenschaft ausdrücklich auf „sichtbar“ zu setzen, es sei denn, Sie möchten den Wert überschreiben, auf den sie an anderer Stelle festgelegt ist. Dabei ist es wichtig zu bedenken, dass der Inhalt außerhalb des Rahmens zwar sichtbar ist, der Inhalt jedoch keinen Einfluss auf den Workflow der Seite hat. Im Allgemeinen müssen Sie für Felder, deren Inhalt Text ist, zumindest keine feste Höhe festlegen, sodass diese Situation nicht auftritt.
(4)Scrollen
Wenn Sie den Überlaufwert einer Box auf scrollen festlegen, wird der außerhalb der Box gerenderte Inhalt ausgeblendet, es wird jedoch eine Bildlaufleiste zum Scrollen innerhalb der Box bereitgestellt, sodass der verbleibende Inhalt angezeigt werden kann. Es ist erwähnenswert , dass durch die Verwendung von Scroll gleichzeitig sowohl horizontale als auch vertikale Scrollbalken generiert werden, auch wenn der Inhalt nur einen davon erfordert.
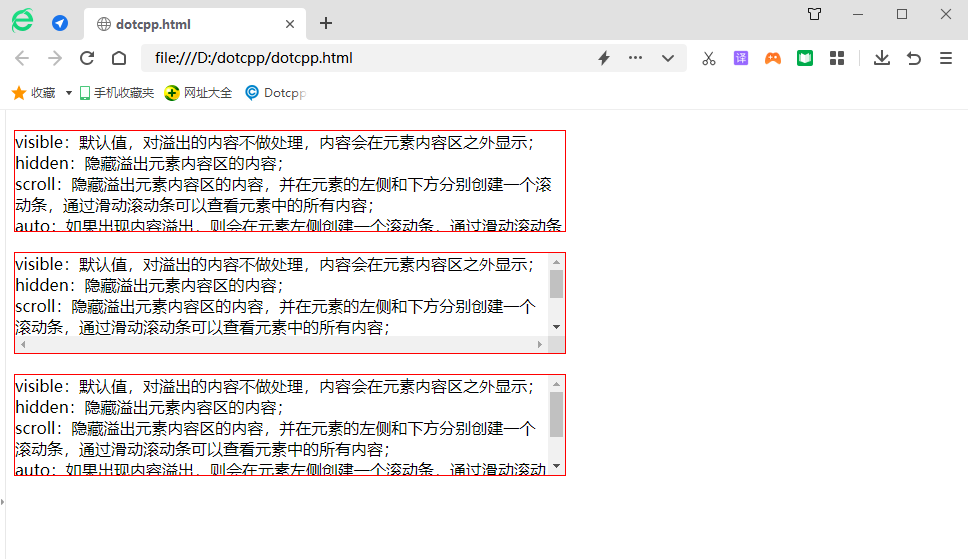
Beispiel: Verwendung sichtbarer und ausgeblendeter Attributwerte
<!DOCTYPEhtml><html><head><style>div{width:550px;height:100px;margin-top:20px;border:1pxsolidred;}div.hidden{overflow:hidden;}div.scroll{overflow:scroll ;}div.auto{overflow:auto;}</style></head><body><divclass=hidden>visible: Standardwert, überlaufender Inhalt wird nicht verarbeitet und der Inhalt wird außerhalb des Elementinhaltsbereichs angezeigt ; <br>versteckt: Den Inhalt des Überlaufelement-Inhaltsbereichs ausblenden und eine Bildlaufleiste auf der linken und unteren Seite des Elements erstellen Elemente im Element durch Verschieben der Bildlaufleiste;<br>auto: Wenn ein Inhaltsüberlauf auftritt, wird auf der linken Seite des Elements eine Bildlaufleiste erstellt. Sie können den gesamten Inhalt im Element anzeigen, indem Sie die Bildlaufleiste verschieben ;<br>erben: Erbt den Wert des Überlaufattributs vom übergeordneten Element. </div><divclass=scroll>visible: Standardwert, überlaufender Inhalt wird nicht verarbeitet und der Inhalt wird außerhalb des Elementinhaltsbereichs angezeigt;<br>hidden: Den Inhalt des überlaufenden Elementinhaltsbereichs ausblenden;<br > scrollen: Blenden Sie den Inhalt im Inhaltsbereich des Überlaufelements aus und erstellen Sie eine Bildlaufleiste auf der linken Seite und unterhalb des Elements. Sie können den gesamten Inhalt im Element anzeigen, indem Sie die Bildlaufleiste verschieben.<br> auto: Wenn ein Inhaltsüberlauf auftritt, wird dieser auf der linken Seite des Elements angezeigt. Erstellen Sie eine Bildlaufleiste. Sie können den gesamten Inhalt des Elements anzeigen, indem Sie die Bildlaufleiste verschieben. <br> erben: Den Wert des Überlaufs erben Attribut aus dem übergeordneten Element. </div><divclass=auto>visible: Standardwert, überlaufender Inhalt wird nicht verarbeitet und der Inhalt wird außerhalb des Elementinhaltsbereichs angezeigt;<br>hidden: Den Inhalt des überlaufenden Elementinhaltsbereichs ausblenden;<br > scrollen: Blenden Sie den Inhalt im Inhaltsbereich des Überlaufelements aus und erstellen Sie eine Bildlaufleiste auf der linken Seite und unterhalb des Elements. Sie können den gesamten Inhalt im Element anzeigen, indem Sie die Bildlaufleiste verschieben.<br> auto: Wenn ein Inhaltsüberlauf auftritt, wird dieser auf der linken Seite des Elements angezeigt. Erstellen Sie eine Bildlaufleiste. Sie können den gesamten Inhalt des Elements anzeigen, indem Sie die Bildlaufleiste verschieben. <br> erben: Den Wert des Überlaufs erben Attribut aus dem übergeordneten Element. </div></body></html>Laufergebnisse: