Das Sichtbarkeitsattribut in CSS wird verwendet, um festzulegen, ob ein Element sichtbar ist. Sie können dieses Attribut mit JavaScript verwenden, um sehr komplexe Menüs oder Webseitenlayouts zu erstellen. Wenn Sie beispielsweise einige Testfragen auf einer Webseite stellen, können Sie die Sichtbarkeit verwenden Attribut, um die Antworten auf die Fragen zu ändern oder die Analyse auszublenden und bei Bedarf anzuzeigen.
Mögliche Werte für das Sichtbarkeitsattribut sind wie folgt:
Beispiel:
1.sichtbar
Sichtbare (Standard-)Nutzung
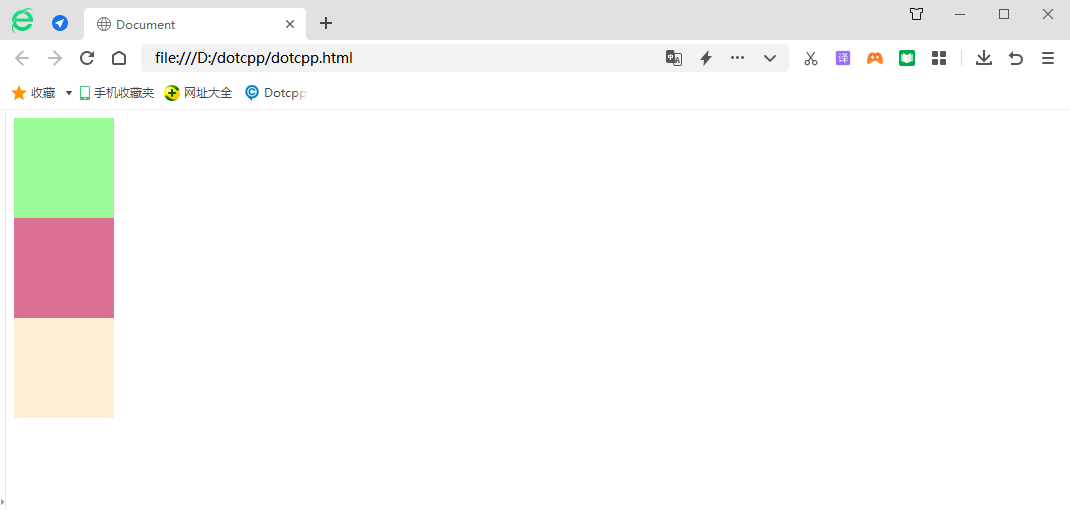
Da der Standardeigenschaftswert angezeigt wird. Es werden also alle drei kleinen Kästchen angezeigt.
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metaname=viewportcontent=width=device-width,initial-scale=1.0><title>Dokument</title><style>div{width:100px ;height:100px;}.on e{background-color:palegreen;}.two{background-color:palevioletred;}. three{background-color:papayawhip;}</style></head><body><div></div><div> </div><div></div></body></html>Laufergebnisse:

2.versteckt
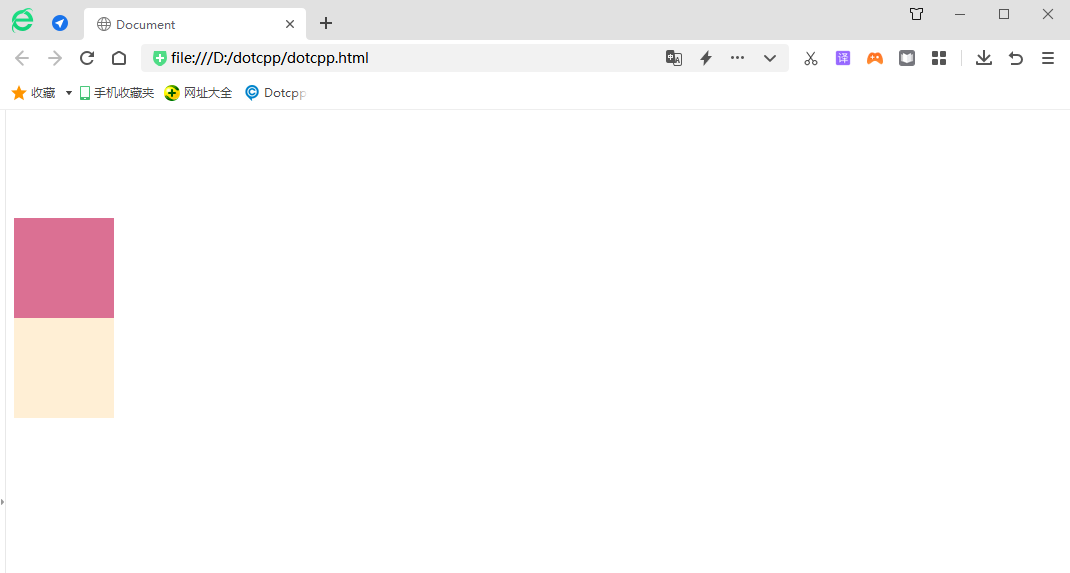
Wenn wir das erste kleine Kästchen so einstellen, dass es nicht angezeigt wird (Sichtbarkeit: ausgeblendet;), nimmt das zweite kleine Kästchen immer noch seine ursprüngliche Position ein.
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metaname=viewportcontent=width=device-width,initial-scale=1.0><title>Dokument</title><style>div{width:100px ;height:100px;}.one{backgro und-color:palegreen;visibility:hidden;}.two{background-color:palevioletred;}. three{background-color:papayawhip;}</style></head><body><div></div>< div></div><div></div></body></html>Laufergebnisse:

Hinweis: Nachdem die Sichtbarkeit das Element ausgeblendet hat, verbleibt es weiterhin an seiner ursprünglichen Position.
Wenn das ausgeblendete Element seine ursprüngliche Position haben möchte, verwenden Sie „visibility:hidden“.
Wenn das ausgeblendete Element nicht seine ursprüngliche Position haben möchte, verwenden Sie display:none
3. erben
Beispiel:
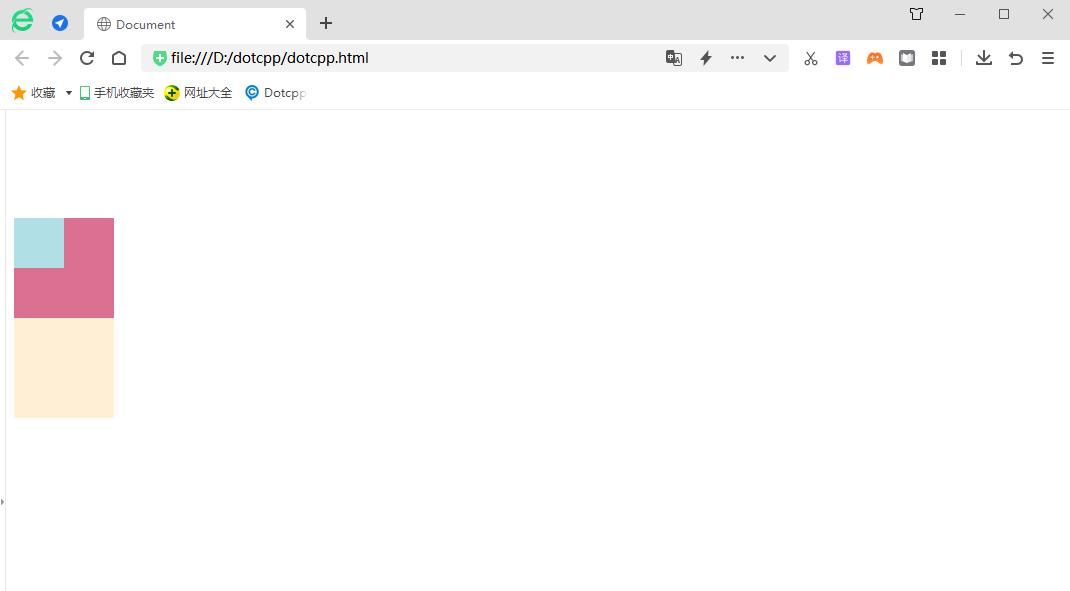
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metaname=viewportcontent=width=device-width,initial-scale=1.0><title>Dokument</title><style>.one,.two ,.drei{width:100px;height:100px;}.one{background-color:palegreen;}.two{b background-color:palevioletred;}. three{background-color:papayawhip;}.four,. five{width:50px;height:50px;background-color:powderblue;}</style></head><body>< div><div></div></div><div><div></div></div><div></div></body></html>Laufergebnisse:

Bei Verwendung des Attributwerts erben.
(1) Da das erste große grüne Kästchen so eingestellt ist, dass es nicht angezeigt wird, erbt das kleine blaue Kästchen im ersten Kästchen das versteckte Attribut des großen Kästchens und wird nicht angezeigt.
(2) Das zweite kleine blaue Kästchen erbt das standardmäßige Anzeigeattribut „sichtbar“ des großen rosa Kästchens und wird daher angezeigt.
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metaname=viewportcontent=width=device-width,initial-scale=1.0><title>Dokument</title><style>.one,.two ,.drei{width:100px;height:100px;}.one{background-color:palegreen;visibility:hidde n;}.two{background-color:palevioletred;}. three{background-color:papayawhip;}.four,. five{width:50px;height:50px;background-color:powderblue;}</style></ head><body><div><div></div></div><div><div></div></div><div></div></body></html>Laufergebnisse: