Für die Ränder von Elementen können wir zusätzlich zu einigen der zuvor eingeführten Standardstile auch Bilder als Ränder von Elementen über die Eigenschaft „border-image“ in CSS3 verwenden, um farbenfrohe Randeffekte zu erzeugen.
Das Attribut „border-image“ kann ein Bild durch einige einfache Regeln in 9 separate Teile unterteilen, und der Browser verwendet automatisch die entsprechenden Teile, um den Standardstil des Rahmens zu ersetzen. Das Attribut „border-image“ ist die Abkürzung der fünf Attribute „border-image-*“ und hat das folgende Syntaxformat:
border-image:border-image-source||border-image-slice[/border-image-width|/border-image-width?/border-image-outset]?||border-image-repeat
Als nächstes verwenden wir die unten gezeigten Bilder, um die Verwendung von border-image-source, border-image-slice, border-image-width, border-image-outset und border-image-repeat zu demonstrieren.

1. Randbildquelle
Das Attribut „border-image-source“ wird verwendet, um das Bild zu definieren, das für den Rahmen verwendet werden soll. Über dieses Attribut können Sie ein Bild angeben, das den Standardstil des Rahmens ersetzen soll Keines oder das angegebene Bild ist nicht verfügbar. Es wird der Standardstil des Rahmens angezeigt.
Zusätzlich zur Verwendung des Attributs „border-image-source“, um den Standardstil des Rahmens durch ein Bild zu ersetzen, können Sie auch Farbverläufe verwenden, um den Rahmenstil zu definieren. Das Syntaxformat des Attributs lautet wie folgt:
border-image-source:none|<image>
Unter diesen ist „none“ der Standardwert des Attributs „border-image-source“, was bedeutet, dass das Bild nicht zum Ersetzen des Standardstils des Rahmens verwendet wird. <image> ist der mit der Funktion url() angegebene Bildpfad Mit der Funktion linear-gradient() definierte Verlaufsfarbe, die zum Ersetzen des Standardrahmenstils verwendet wird.
[Beispiel] Verwenden Sie das Attribut „border-image-source“, um den Standardrahmenstil durch ein Bild zu ersetzen:
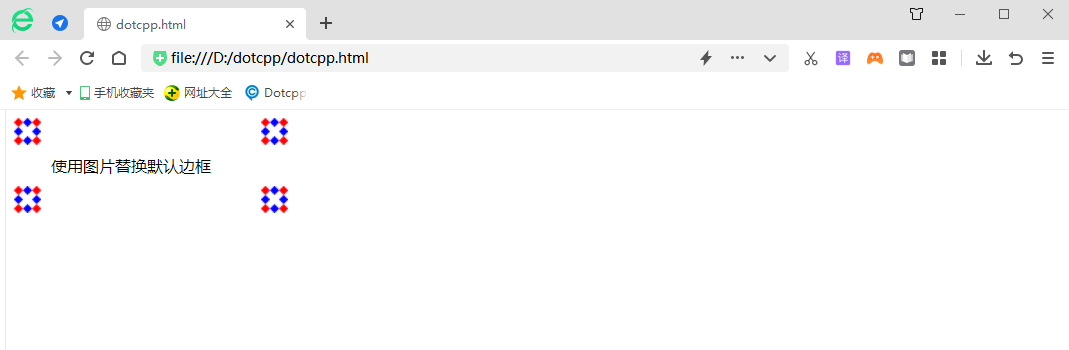
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);}</style></head ><body><div>Ersetzen Sie den Standardrahmen durch ein Bild</div></body></html>Laufergebnisse:

Aus den laufenden Ergebnissen geht hervor, dass die alleinige Verwendung des Attributs „border-image-source“ nicht den gewünschten Effekt erzielen kann. Schauen wir uns mehrere andere Funktionen an.
2. Randbild-Slice
Das Attribut „border-image-slice“ wird zum Teilen von Bildern verwendet, die über das Attribut „border-image-source“ geladen werden. Das Syntaxformat des Attributs ist wie folgt:
border-image-slice:[<Anzahl>|<Prozentsatz>]{1,4}&&fill?Die Eigenschaft „border-image-slice“ kann drei Arten von Werten empfangen:
1. <Zahl>: Geben Sie die Position der Bildsegmentierung mit einem bestimmten numerischen Wert an. Der numerische Wert stellt die Pixelposition oder Vektorkoordinate des Bildes dar. Negative Werte sind nicht zulässig.
2. <Prozentsatz>: Prozentsatz relativ zur Bildgröße. Die Breite des Bildes beeinflusst die horizontale Richtung und die Höhe beeinflusst die vertikale Richtung.
3. Füllung: Behalten Sie den mittleren Teil des Randbildes bei.
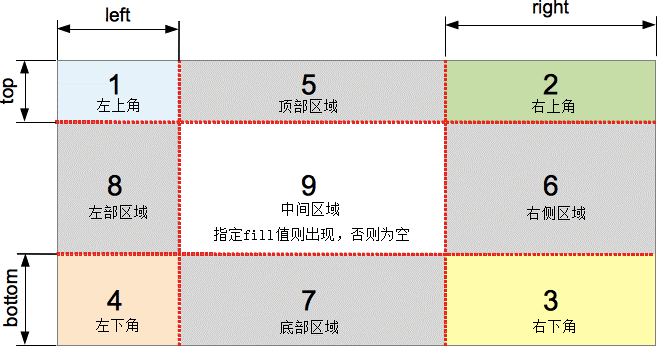
Das Attribut „border-image-slice“ kann die vier Richtungen oben, unten, links und rechts angeben, um das Bild zu teilen und das Bild in 9 Teile zu unterteilen, einschließlich 4 Ecken, 4 Seiten und dem mittleren Bereich transparent (d. h. keine Bildfüllung), es sei denn, das Schlüsselwort „fill“ wird hinzugefügt, wie unten gezeigt:

Zusätzlich zum Schlüsselwort „fill“ kann das Attribut „border-image-slice“ 1–4 Parameterwerte akzeptieren:
1. Wenn alle vier Parameterwerte angegeben sind, wird das Bild in der Reihenfolge oben, rechts, unten und links segmentiert;
2. Wenn drei Parameter angegeben werden, wird der erste Parameter für die Oberseite, der zweite Parameter für die linke und rechte Seite und der dritte Parameter für die Unterseite verwendet.
3. Wenn zwei Parameter angegeben werden, wird der erste Parameter für oben und unten und der zweite Parameter für links und rechts verwendet.
4. Wenn nur ein Parameter angegeben ist, werden oben, rechts, unten und links anhand dieses Werts geteilt.
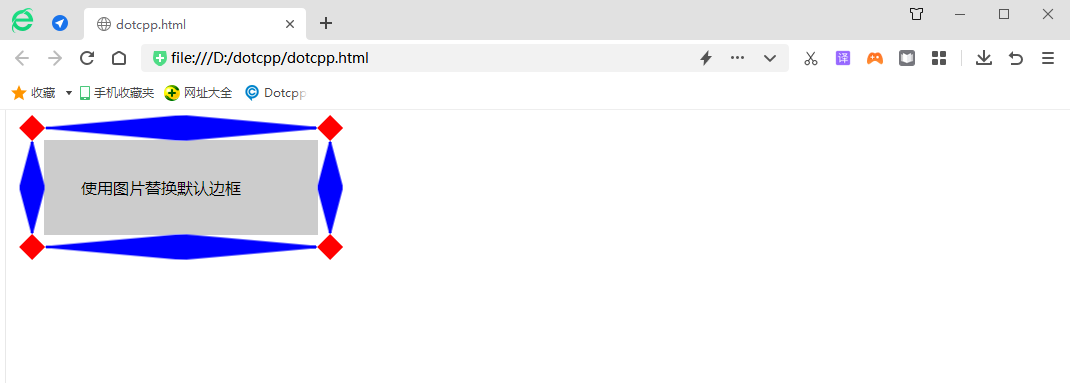
[Beispiel] Verwenden Sie das Attribut „border-image-slice“, um ein über das Attribut „border-image-source“ geladenes Bild zu teilen:
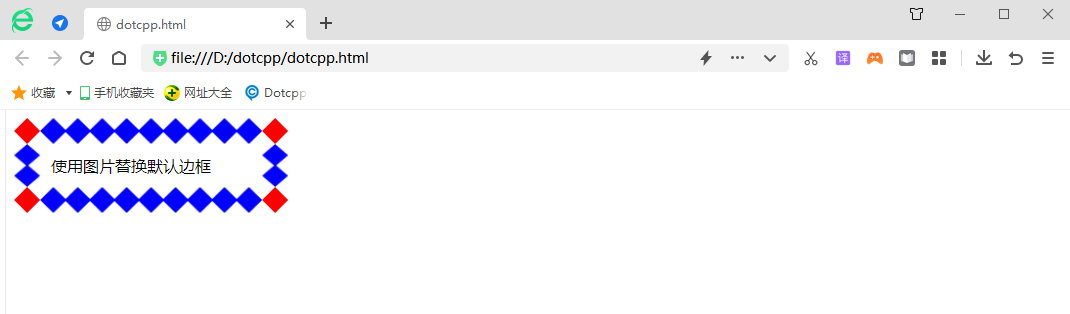
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; }</style></head><body><div>Ersetzen Sie den Standardrahmen durch ein Bild</div></body></html>Laufergebnisse:

3. Randbildbreite
Die Eigenschaft „border-image-width“ wird verwendet, um die Dicke (Breite) des über die Eigenschaft „border-image-source“ geladenen Bildes festzulegen. Das Syntaxformat der Eigenschaft ist wie folgt:
border-image-width: [<length>|<percentage>|<number>|auto]{1,4}Die Syntax wird wie folgt erklärt:
1. <Länge>: Geben Sie die Breite des Bildrandes mit einem numerischen Wert plus einer Einheit an. Negative Werte sind nicht zulässig.
2. <Prozentsatz>: Geben Sie die Breite des Bildrands in Form eines Prozentsatzes an und konvertieren Sie ihn in Bezug auf die Breite und Höhe des Bildrandbereichs. Negative Werte sind nicht zulässig.
3. <Zahl>: Verwenden Sie eine Gleitkommazahl, um die Breite des Bildrandes anzugeben. Dieser Wert entspricht einem Vielfachen der Randbreite. Wenn der Wert beispielsweise 2 ist, ist der tatsächliche Wert des Parameters 2 * Rand -width. Negative Werte sind nicht zulässig;
4. auto: Wird vom Browser automatisch festgelegt. Wenn border-image-width auf auto eingestellt ist, ist der tatsächliche Wert derselbe wie border-image-slice.
Tipp: Der Standardwert des Attributs „border-image-width“ ist 1. Wenn wir also den Wert des Attributs „border-image-width“ weglassen, wird der Wert dieses Attributs auf 1 * border-width gesetzt entspricht der direkten Verwendung des Randwerts.
Die Eigenschaft „border-image-width“ kann auch 1–4 Parameterwerte akzeptieren:
1. Wenn alle vier Parameterwerte angegeben sind, wird die Breite des Bildrandes in den vier Richtungen in der Reihenfolge oben, rechts, unten und links festgelegt;
2. Wenn drei Parameter angegeben werden, wird der erste Parameter für den oberen Rand, der zweite Parameter für den linken und rechten Rand und der dritte Parameter für den unteren Rand verwendet.
3. Wenn zwei Parameter angegeben werden, wird der erste Parameter für den oberen und unteren Rand und der zweite Parameter für den linken und rechten Rand verwendet.
4. Wenn nur ein Parameter angegeben wird, werden die Werte oben, rechts, unten und links verwendet, um die Breite des Bildrandes festzulegen.
[Beispiel] Verwenden Sie die Eigenschaft „border-image-width“, um die Breite des Bildrandes festzulegen:
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png );border-image-slice:27;border-image-width:10px10.515px;</style></head><body><div>Ersetzen Sie den Standardrahmen durch ein Bild</div></body> </ html>Laufergebnisse:

4. border-image-outset
Das Attribut „border-image-outset“ wird verwendet, um den Außenversatzabstand des Bildrandes relativ zur Randgrenze zu definieren (so dass der Bildrand über das Boxmodell hinausragt). Das Syntaxformat dieses Attributs ist wie folgt:
border-image-outset:[<length>|<number>]{1,4}Die Syntax wird wie folgt erklärt:
1. <Länge>: Geben Sie den äußeren Versatzabstand des Bildrandes in Form eines bestimmten Werts plus einer Einheit an. Negative Werte sind nicht zulässig.
2. <Zahl>: Verwenden Sie eine Gleitkommazahl, um den Außenversatzabstand des Bildrandes anzugeben. Dieser Wert stellt beispielsweise ein Vielfaches der Randbreite dar, was bedeutet, dass der Versatz 2 * Randbreite beträgt . Negative Werte sind nicht zulässig.
1. Das Attribut „border-image-outset“ kann auch 1–4 Parameterwerte akzeptieren:
2. Wenn alle vier Parameterwerte angegeben sind, werden die vier Seiten in der Reihenfolge oben, rechts, unten und links angewendet;
3. Wenn drei Parameterwerte angegeben werden, wird der erste Parameter für den oberen Rand, der zweite Parameter für den linken und rechten Rand und der dritte Parameter für den unteren Rand verwendet.
4. Wenn zwei Parameter angegeben werden, wird der erste Parameter für den oberen und unteren Rand und der zweite Parameter für den linken und rechten Rand verwendet.
5. Wenn nur ein Parameter angegeben wird, gilt der Parameter für alle vier Seiten gleichzeitig.
[Beispiel] Verwenden Sie das Attribut „border-image-outset“, um den Außenversatz des Bildrandes relativ zur Randgrenze festzulegen:

5. Randbildwiederholung
Das Attribut „border-image-repeat“ wird verwendet, um festzulegen, wie der durch das Attribut „border-image-slice“ geteilte Bildrand gefüllt werden soll, z. B. Kacheln, Strecken usw. Das Syntaxformat dieses Attributs lautet wie folgt:
border-image-repeat:[stretch|repeat|round|space]{1,2}Die Syntax wird wie folgt erklärt:
1. Strecken: Strecken Sie das geteilte Bild, um den Randbereich auszufüllen.
2. Wiederholen: Verwenden Sie wiederholtes Kacheln des segmentierten Bildes, um den Randbereich zu füllen. Wenn das Bild den Rand erreicht, wird der überschüssige Teil abgeschnitten.
3. Runde: Ähnlich dem Schlüsselwort „Wiederholen“, außer dass das Bild entsprechend der Situation skaliert wird, wenn das Hintergrundbild nicht ganzzahlig gekachelt werden kann.
4. space: Ähnlich dem Schlüsselwort „repeat“, mit der Ausnahme, dass leere Lücken um das Bild herum gefüllt werden, wenn das Hintergrundbild nicht beliebig oft gekachelt werden kann.
Das Attribut „border-image-repeat“ kann 1–2 Parameterwerte akzeptieren:
1. Wenn zwei Parameter angegeben werden, wird der erste Parameter für die horizontale Richtung und der zweite für die vertikale Richtung verwendet;
2. Wenn nur ein Parameter angegeben wird, wird der Wert sowohl horizontal als auch vertikal angewendet.
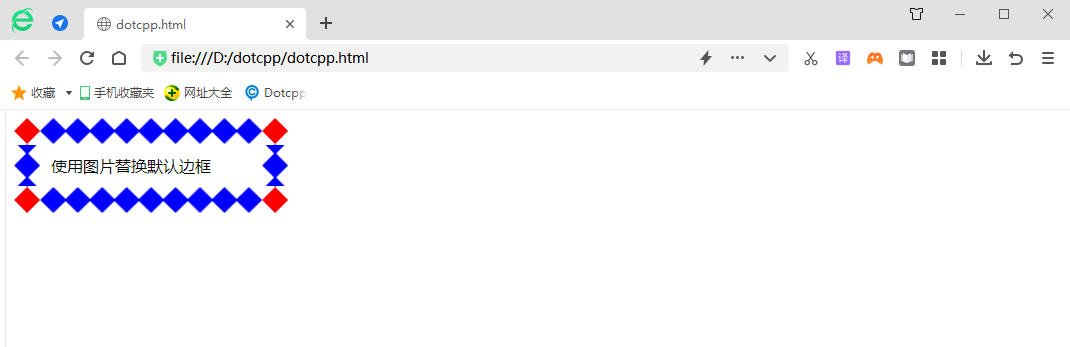
[Beispiel] Verwenden Sie das Attribut „border-image-repeat“, um die Füllmethode des Bildrandes festzulegen:
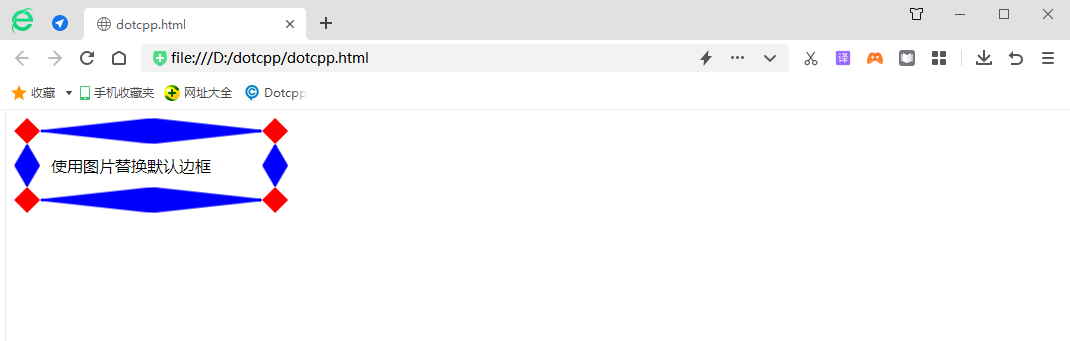
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; border-image-repeat:roundrepeat;}</style></head><body><div>Ersetzen Sie den Standardrahmen durch ein Bild</div></body></html>Laufergebnisse:

6. Randbild
Nachdem wir die Eigenschaften von border-image-source, border-image-slice, border-image-width, border-image-outset und border-image-repeat verstanden haben, schauen wir uns noch einmal die Eigenschaft border-image an. Das Border-Image-Attribut ist die Abkürzung für fünf Border-Image-*-Attribute. Über das Border-Image-Attribut können fünf Border-Image-*-Attribute gleichzeitig festgelegt werden.
[Beispiel] Verwenden Sie das Attribut „border-image“, um den Bildrand festzulegen: