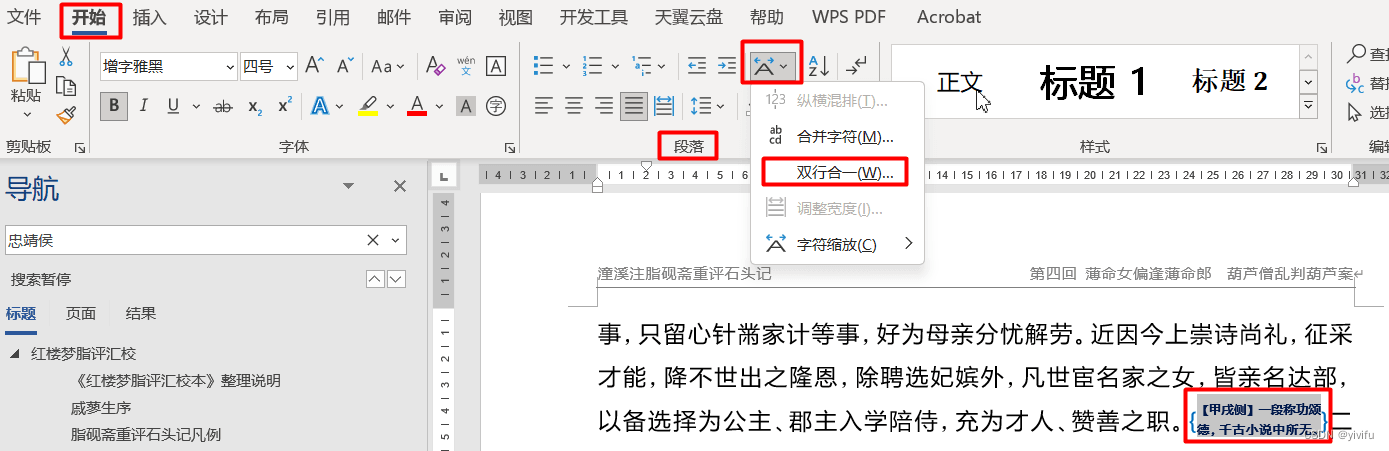
In antiken Romanen gibt es häufig Kommentare und Anmerkungen. Um den Haupttext und die Anmerkungen zu unterscheiden, werden die Anmerkungen normalerweise in einem zweizeiligen Format mit einem Kommentar geschrieben. Wir wissen, dass Sie in Word zunächst nur den Kommentartext auswählen und dann den Befehl „Zeilen zu einer verdoppeln“ in der Werkzeuggruppe „Zeichenskalierung“ im Bedienfeld „Absatz“ des Menüs „Start“ verwenden müssen, um die Verdoppelung einfach zu erreichen -Linien-Clipping-Effekt. Wie unten gezeigt:

Wie kann man also einen solchen Effekt in einer HTML Datei erzielen?
In HTML gibt es ein Anzeigelayout namens flex . Solange Sie einen Container mit flex -Layout definieren, werden die direkten untergeordneten Elemente dieses Containers zu flex -Elementen und simulieren so den oben genannten Doppelzeilen-Batch-Effekt. Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<Kopf>
<title>Flexible Wörter</title>
<style type="text/css">
.container {
display: flex; /*Flex-Layoutmodus verwenden*/
flex-direction: row;/*Anordnungsrichtung der untergeordneten Elemente*/
justify-content: left; /*Containerausrichtung*/
align-items: center;/*Ausrichtung von Unterelementen, hauptsächlich darauf angewiesen, um eine vertikale Ausrichtung des Textes zu erreichen*/
flex-wrap: wrap;/*Mehrzeiligen Flex-Container implementieren*/
}
.Inhalt{
Schriftgröße:1,4em;
}
.Kommentar{
Schriftgröße:0,5em;
}
Spanne{
Anzeige:inline;
}
</style>
</head>
<Körper>
<div class="container">
<span class="content">Um sich auf die Entscheidung vorzubereiten, Prinzessinnen und Prinzessinnen zur Schule zu begleiten, können sie als talentierte Menschen und Philanthropen dienen. </span>
<span class="comment" style="width:20em;">[Jiaxu Side] Ein Absatz voller Lob und Lob, den es in Romanen aller Zeiten noch nie gegeben hat. </span>
<span class="content">Zweitens nutzten seit dem Tod von Xue Pans Vater alle Geschäftsbüros, Geschäftsführer, Angestellten usw. in verschiedenen Provinzen die Gelegenheit, da Xue Pan jung und unwissend über die Welt war Zweitens, seit dem Tod von Xue Pans Vater, danach alle Verkaufsvorhaben in jeder Provinz Die Büros, Geschäftsführer, Angestellten usw., die sahen, dass Xue Pan jung und unwissend über die Welt war, nutzten die Gelegenheit, um ihn zu entführen. Zweitens waren seit dem Tod von Xue Pans Vater alle Geschäftsbüros, Geschäftsführer usw. tätig. Beamte usw. in verschiedenen Provinzen, als er sah, dass Xue Pan jung und unwissend war, nutzte die Gelegenheit, um ihn zu entführen, da er die Welt kannte.</span>
<span class="comment" style="width:12em;">【Browsing】Ich weine um die Gründer. </span>
</div>
<div class="container">
<p class="content">Dies ist ein weiterer Text</p>
<p class="comment" style="width:8em;">Dies ist ein zweizeiliger Kommentar</p>
<p class="content">Dies ist Text in einem anderen Absatz</p>
<p class="comment" style="width:6em;">Beispiel für die Kombination zweier Zeilen zu einer</p>
</div>
</body>
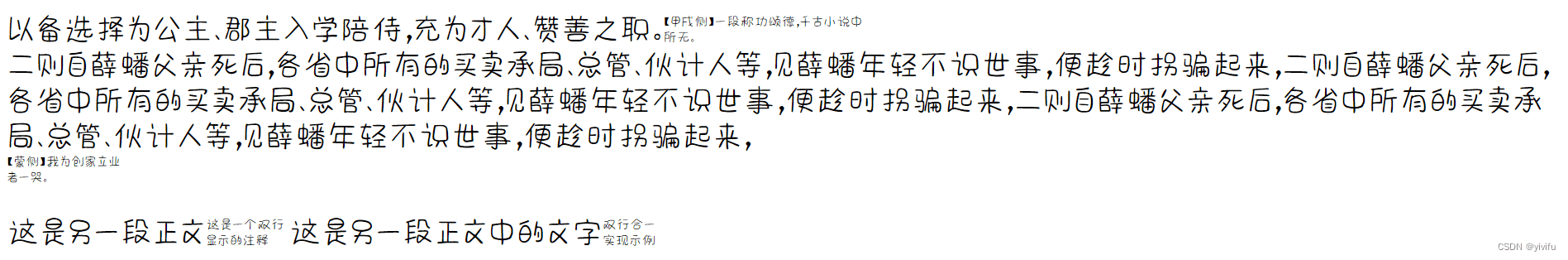
</html>Die obige Seite wird wie folgt angezeigt:

Wie aus dem Bild oben ersichtlich ist, weist flex Layout im Vergleich zu Word immer noch große Einschränkungen auf. Erstens: Wenn die Größe des Unterelements die Breite oder Höhe des Containers überschreitet, bleibt es bestehen, selbst wenn flex-wrap: wrap verwendet wird Es kann nicht verhindert werden, dass das Element zu groß wird (auch wenn das Unterelement ein Inline- span ist). Zweitens ist für alle Inhalte, die in zwei Zeilen angezeigt werden müssen, die entsprechende Breite erforderlich muss für jeden Inhalt bestimmt werden, andernfalls ergibt sich kein idealer Doppelzeilen-Batch-Anzeigeeffekt.
In HTML können Sie auch table verwenden, um den Doppelzeilen-Clipping-Effekt zu erzielen. Dies ist jedoch komplizierter als flex Layout-Code und der Effekt ist nicht unbedingt idealer. Es scheint, dass es noch ein langer Weg ist, den Doppelzeilen-Batch-Effekt in HTML zu realisieren!
Damit ist dieser Artikel über die Verwendung des Flex-Layouts in HTML zur Erzielung des Doppelzeilen-Batching-Effekts abgeschlossen. Weitere Informationen zum HTML-Double-Line-Batching finden Sie in früheren Artikeln auf downcodes.com oder durchsuchen Sie bitte die folgenden verwandten Artikel Unterstützen Sie downcodes.com in Zukunft mehr!