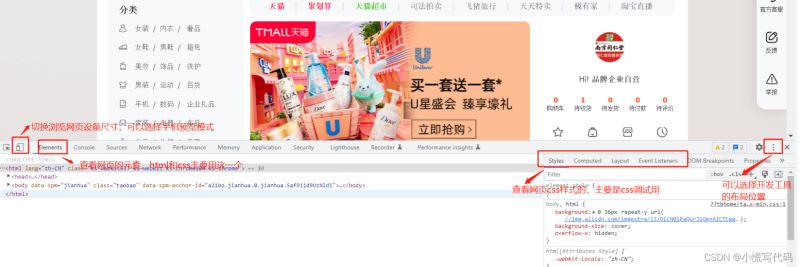
html (Hyper Text Markup Language) Hypertext Markup Language, Erfinder: Tim Berners-leehtml definiert hauptsächlich den Inhalt und die Struktur von Webseiten. HTML ist die Sprache zum Schreiben von Webseiten. Zu den Webseitentechnologien gehören: HTML (Schreiben einer Webseitenstruktur, ähnlich einem menschlichen Skelett), CSS (kaskadierende Stylesheets, Schreiben von Webseitenstilen, ähnlich einer menschlichen Haut), JavaScript (Schreiben einer Webseitenspezialität). Effekte und Interaktionen) Funktionen, ähnlich den menschlichen Fähigkeiten (Aktionen)). Häufig verwendete Browser sind Google Chrome und Firefox. Google Chrome wird empfohlen. Öffnen Sie den Browser, F12 oder klicken Sie mit der rechten Maustaste -> Aktivieren, um das Entwicklungstool (Dev-Tool) zu öffnen.


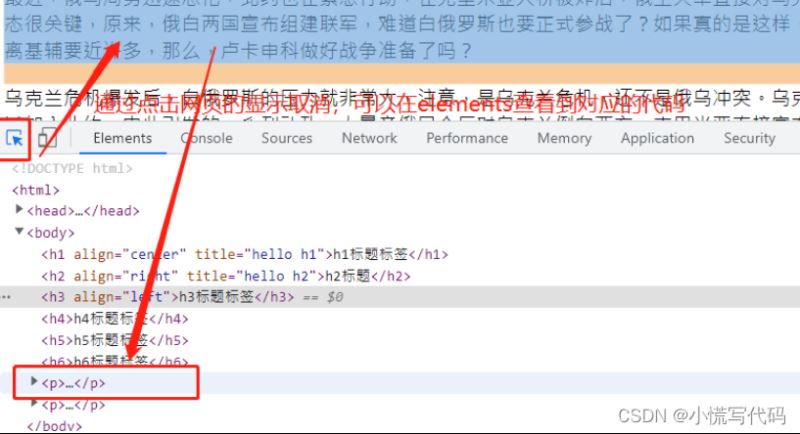
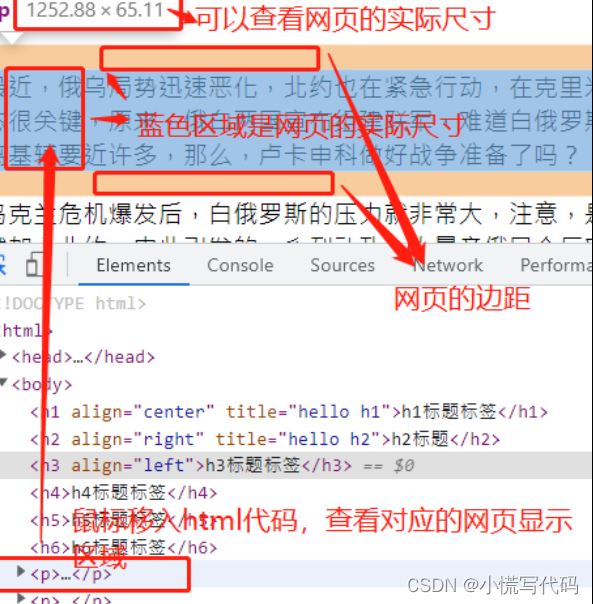
Zeigen Sie Webseiten über HTML-Code an

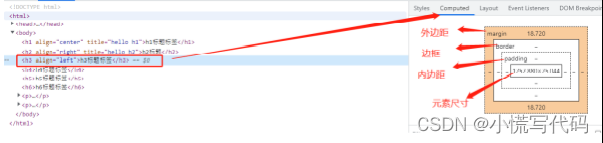
Überprüfen Sie die spezifischen Ränder des Elements anhand der Berechnung

Die grundlegende Verzeichnisstruktur der Website: Erstellen Sie einen neuen Website-Ordner -> erstellen Sie CSS-, JS- und IMG-Verzeichnisse und schreiben Sie Webseitendateien hinein. w3school: https://www.w3school.com.cn/tags/tag_wbr.asp Sie können alle HTML-Tags, Attribute und Verwendung abfragen. Kann als Referenzhandbuch für HTML verwendet werden.
Erstellen Sie eine .html-Datei, bei der es sich um eine Webseitendatei handelt. Rechtsklick->Textdokument erstellen->Suffix in .html ändern

Klicken Sie mit der rechten Maustaste -> Öffnen Sie die Datei im Editor
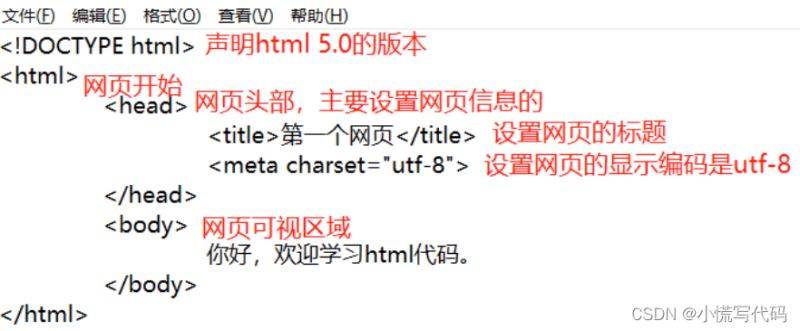
. <!DOCTYPE html> deklariert die Version von html5.0
<head></head> Der Kopf der Webseite (kann wie ein menschlicher Kopf verstanden werden)
<body>Hallo HTML!</body> Der sichtbare Bereich der Webseite (z. B. der menschliche Körper, die getragene Kleidung, was andere Leute sehen können)</html> Das Ende der Webseite
HTML-Tags müssen direkt in <> geschrieben werden. Diejenigen innerhalb von <> werden Tags (Tags) genannt, diejenigen mit / werden End-Tags genannt (sogenannte HTML-End-Tags) und diejenigen ohne / werden Start-Tags genannt. HTML besteht aus vielen Tags mit unterschiedlichen Funktionen. Die Start- und End-Tags können andere Tags direkt umschließen. Zum Speichern des Codes müssen Sie Strg+S drücken. Die meisten inländischen Browser zeigen standardmäßig UTF-8 an. Notepad speichert standardmäßig in UTF-8. Wenn die Webseite ohne UTF-8-Kodierung angezeigt wird, werden verstümmelte Zeichen angezeigt.

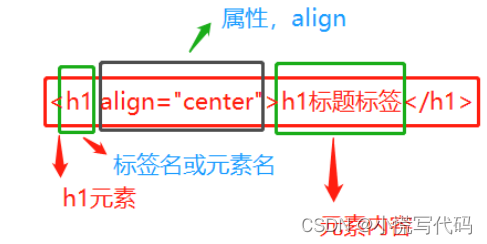
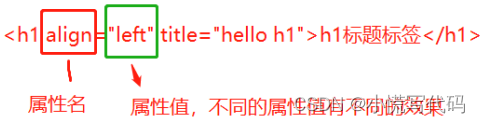
Tag: Tag ist die Grundeinheit der HTML-Sprache und besteht aus <> plus englischen Wörtern darin. Schluss-Tag: besteht aus einem Start-Tag <Tag-Name> und einem End-Tag, die paarweise erscheinen. Die meisten Tags in HTML sind Schluss-Tags. Selbstschließendes Tag: Beginnen und enden Sie mit einem <>, die HTML4-Version muss kein / hinzufügen und die HTML5-Spezifikation erfordert das Hinzufügen von /. (Gemeinsam sind: meta, hr, link, br, input, img) Verschachtelung: Die schließenden Tags von HTML können unendlich verschachtelt werden. Wie bei einem Baum gibt es unzählige Zweige. Um diese Struktur darzustellen, belegt eine Beschriftung im Allgemeinen eine Zeile für sich und eine Einrückung (Tab-Taste 8 neue Zeilen) ist erforderlich, um die hierarchische Struktur darzustellen. Attribut: Das Wort nach dem Leerzeichen im Tag-Namen enthält normalerweise = oder hat möglicherweise kein Gleichheitszeichen. Verschiedene Attribute können dem Tag unterschiedliche Anzeigeeffekte oder Funktionen verleihen. Globale Attribute: Die meisten HTML-Tags können das Titelattribut verwenden: Wenn Sie die Maus über das Tag bewegen, werden Eingabeaufforderungsinhalte angezeigt, z. B.:
<h2 title="hello h2">h2 Titel</h2>
Private Attribute: tagspezifische Attributelemente: der vom Start- und End-Tag umschlossene Inhalt, einschließlich der Start- und End-Tags. Elementinhalt: Der Inhalt, der vom öffnenden Tag und dem schließenden Tag umschlossen wird
8.

Element auf Blockebene: Ein Element, das eine Zeile einnimmt. Auch wenn der Inhalt nicht die Breite der Webseite ausfüllt, nimmt er die gesamte Zeile ein. ——》h1-h6,p,blockquote Inline-Elemente (Inline-Elemente): Sie belegen keine einzelne Zeile. Die Größe wird automatisch berechnet und hängt von der Breite und Höhe des Inhalts ab––》span,strong, i,em,b, cite, q, code, markHTML-Newline-Regeln: HTML verfügt über einen eigenen Satz von Verarbeitungsregeln. Die Leerzeichen und Zeilenumbrüche am Anfang und Ende des Tag-Inhalts werden ignoriert und die Leerzeichen und Zeilenumbrüche zwischen den Inhalten werden als ein Leerzeichen verarbeitet.
Die HTML-Markup-Sprache besteht aus vielen Tags, und verschiedene Tags haben unterschiedliche Stile und Funktionen.
<h1>h1</h1>
h1-h6-Titel-Tags, die Schriftarten sind von groß nach klein geordnet und die Schriftarten haben einen fetten Effekt.
Ausrichtungsattribut: Legen Sie die Textausrichtung fest. Die Attributwerte sind links, zentriert und rechts. Die Standardeinstellung ist die Linksausrichtung, die weggelassen werden kann.

<p></p>: p-Tag, Absatz-Tag, p-Tag verfügt über 16-Pixel-Ränder oben und unten
<hr />: zeigt eine horizontale Linie an
<span></span> hat keinen Standardstil und wird hauptsächlich für CSS-Stile verwendet.
<br />: Zeilenumbruch-Tag, der Inhalt nach br wird in einer neuen Zeile ohne Ränder angezeigt.
Der im <b></b> b-Tag eingeschlossene Text wird fett und ohne semantische Bedeutung angezeigt. HTML4-Versions-Tag
<strong></strong> hat den Schwerpunkt auf Semantik gelegt und der umbrochene Text wird fett dargestellt. Neue Tags in der HTML5-Version hinzugefügt
<i></i> hat keine semantische Bedeutung, sondern nur Kursivschrift. HTML4-Tags
<em></em> hat den Schwerpunkt auf Semantik gelegt und der umbrochene Text wird kursiv angezeigt. h5 erhöht sich.
<sup>2</sup>: Hochgestellt, der Pakettext wird oben angezeigt
<sub>2</sub> tiefgestellt, wird der umbrochene Text kleiner angezeigt
<blockquote></blockquote> stellt eine zitierte Passage (z. B. ein berühmtes Zitat) mit Standardrändern dar
<cite></cite>Der zitierte Inhalt stammt von irgendwo oder jemandem
<q></q> stellt eine Referenz dar und der Inhalt wird mit „“ umschlossen.
<code></code> gibt an, dass es sich bei dem Inhalt um einen Code handelt, der in einem Schriftstil mit fester Breite angezeigt wird
<code></code> gibt an, dass es sich bei dem Inhalt um einen Code handelt, der in einem Schriftstil mit fester Breite angezeigt wird
<mark></mark> markiert einen Inhalt mit einem gelben Hintergrund.
<pre></pre> kann Zeilenumbrüche und Leerzeichen beibehalten, es ist jedoch schwierig, den Anzeigeeffekt der Webseite zu steuern. Im Allgemeinen wird es nicht verwendet, es sei denn, es bestehen besondere Anforderungen.
  Symbol mit halber Breite, die Breite eines englischen Buchstabens, die Breite eines halben chinesischen Schriftzeichens
  Symbol in voller Breite, Breite von 2 Buchstaben, Breite von 1 chinesischen Zeichen
<small></small> Die Schriftart ist eine Größe kleiner als der Titelinhalt. Der Standardeffekt wird im h-Tag wirksam. h5 Neuzugang
<time></time> stellt eine Uhrzeit dar, und der Datumstext wird mit diesem Tag umschlossen – „datetime attribute: optional, Sie können ein bestimmtes Datum festlegen, um das Crawlen durch Suchmaschinen zu erleichtern.“
<data value="100">100 Yuan</data> wird für den Datentext verwendet -> Wertattribut: optional, Sie können einen Wert festlegen, um das Crawlen durch Suchmaschinen zu erleichtern
<address></address> wird für Adresstext verwendet, standardmäßig kursiv
<del>190,00</del> zeigt gelöschten Inhalt an und der Text hat eine horizontale Linie.
<ins>7,9 % Rabatt</ins> gibt den eingefügten Inhalt an und der Text wird unterstrichen
<abbr title="">HTML</abbr> wird für Fachterminologietexte verwendet – „Der Inhalt des Titelattributs kann als Erklärung des Begriffs verwendet werden.“
<!-- Ich bin der Kommentarinhalt --> Der Kommentarinhalt ist die Schnittstelle, die der Browser nicht rendert und hauptsächlich für Programmierer sichtbar ist. Die Kommentar-Tastenkombination in vscode ist Strg+/
Download-Adresse: http://vscode.bianjiqi.net/
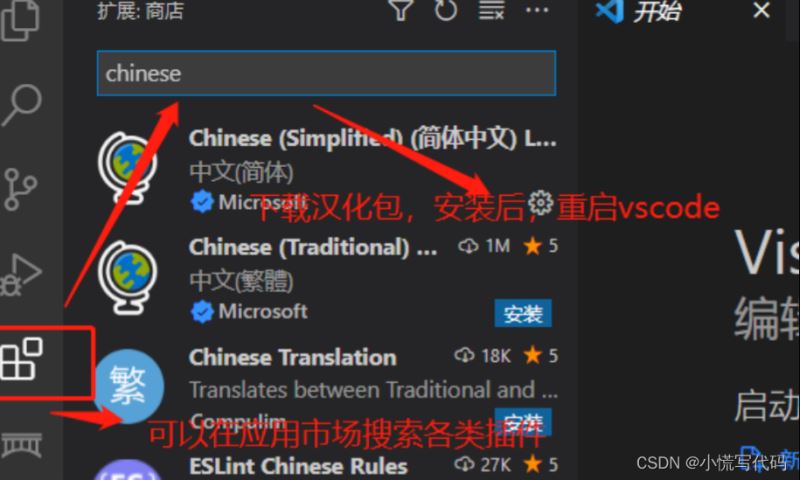
Chinesisches Paket installieren


Häufig verwendete Plug-Ins
HTML-Snippets fordert HTML-Code auf
Auto Rename Tag schließt das Tag automatisch und ändert das Tag synchron
HTML-CSS unterstützt den CSS-Klassennamen und den ID-Namen für intelligente Eingabeaufforderungen
Im Browser öffnen Die aktuelle HTML-Datei kann mit dem Browser geöffnet werden
Live Server erstellt einen lokalen Server zum Öffnen der Datei
Shift+! Wählen Sie die erste Option aus, um schnell die Grundstruktur der Webseite zu erstellen
<div></div> verfügt standardmäßig über Stile und Semantik und gibt einen Bereich auf Blockebene an, der der Hauptlayoutbereich der Webseite ist.
<header></header> stellt den Kopf einer Webseite oder eines Artikels dar. Er kann in verschiedenen Szenarien verwendet werden. Beispielsweise stellt er den Kopf eines Artikels dar. Im Allgemeinen stellt es immer noch den Header der Webseite dar.
<main></main> stellt den Themeninhalt der Webseite dar. Es gibt nur ein Hauptelement für eine Webseite.
<section></section> stellt hauptsächlich ein unabhängiges Thema dar und kann das div-Element ersetzen.
<aside></aside> kann die Seitenleiste der Webseite darstellen. Wenn es sich auf Dateiebene befindet, stellt es die Kommentare des Artikels dar.
<article></article> stellt einen Artikel oder Beitrag dar, der Kopfzeile, Fußzeile, Abschnitt, Seite und andere Elemente enthalten kann.
<footer></footer> stellt den unteren Bereich dar, der den unteren Rand einer Webseite oder den unteren Rand eines Artikels darstellen kann.
<nav></nav> Navigationselement, das das Navigationsmodul darstellt. Im Allgemeinen verfügt eine Webseite nur über eine Navigation.
Verschachtelungsregeln für HTML-Tags: 1. Layoutelemente können jedes Element verschachteln. 2. Elemente auf Blockebene können Inline-Elemente verschachteln. 3. Inline-Elemente können keine Elemente auf Blockebene verschachteln. 4. P-Tags können keine anderen Elemente auf Blockebene verschachteln
aHyperlink-Tag:
<a href="https://www.baidu.com" target="_self">Zu Baidu</a> Dieses Tag kann angeklickt werden, um zu einer URL zu springen
Eigentum
1.href ist die Adresse der umgeleiteten Webseite:
href="tel:13111111111" Das Tel-Protokoll kann einen Telefonlink erstellen. Im mobilen Browser kann der Benutzer klicken, um das Telefon zum Wählen aufzurufen. href="mailto:[email protected]": Unter Verwendung des Mailto-Protokolls öffnet der Browser nach dem Klicken das Standard-Mailprogramm des Geräts, sodass der Benutzer E-Mails an die angegebene E-Mail-Adresse senden kann. Anker: Sie können eine ID angeben Attribut für das HTML-Tag, und springen Sie dann über href="#id" zum angegebenen Ort, # stellt die ID dar
Zum Beispiel
<a href="#fyp">Leben</a> <h3 id="fyp">Sehr gut</h3>
Datei herunterladen: Wenn href eine Dateiadresse ist, kann die Datei heruntergeladen werden.
Ziel ist der Weg zum Öffnen einer Webseite. Der Standardattributwert ist _self, das aktuelle Fenster wird geöffnet, und -blank dient zum Öffnen eines neuen Fensters.
Ping: Klicken Sie auf die Beschriftung a, um eine Post-Anfrage an die durch Ping angegebene Adresse zu senden. Dies wird hauptsächlich zur Verfolgung des Benutzerverhaltens verwendet.
Bild-Tags:
<img src="./imgs/shop_33.jpg" alt="" height="50" Loading="lazy" />
Eigentum
Das src-Attribut ist die Bildadresse, die eine lokale Bildadresse oder eine Netzwerk-Bildadresse sein kann. Das alt-Attribut legt die Textbeschreibung des Bildes fest. Wenn das Bild nicht angezeigt wird, wird der Inhalt des Alt-Attributs angezeigt. width legt die Breite des Bildes fest und height legt die Höhe des Bildes fest. Wenn nur einer davon festgelegt ist, wird der andere automatisch berechnet. Die Einheit ist pxloading. Das Attribut legt das Bildladeverhalten fest. Der Standardwert ist auto, was bedeutet, dass das Ladeattribut nicht verwendet wird. Lazy, ermöglicht verzögertes Laden (das Bild wird nur geladen, wenn es im sichtbaren Bereich erscheint), Eager, lädt das Bild sofort, unabhängig davon, ob das Bild im sichtbaren Bereich erscheint. Abbildungsbildbereichselement
<Abbildung> <img src="F" /> <figcaption>Bilder der Brücke</figcaption> </figure> Die Abbildung stellt einen Bildbereich dar, der Bilder und zugehörige Informationen umschließen kann. figcaption beschreibt das Bild und kann als Titel des Bildes verwendet werden.
Liste
Alte geordnete Liste
<ol type="1" start="5"> <li>Klasse 1, Klasse 1</li> <li>Tafeln der 2. Klasse</li> ... </ol>
Eine geordnete Liste mit einer Nummer vor jeder Spalte.
Eigentum
Typattribut
Der Attributwert legt den numerischen Typ vor der Spalte fest:
1 arabische Ziffer (Standard).
eine alphabetische Reihenfolge in Kleinbuchstaben
Eine alphabetische Reihenfolge in Großbuchstaben
Sortierung nach römischen Kleinbuchstaben
I Reihenfolge der römischen Ziffern in Großbuchstaben
reversed reverse order start legt den Startwert der Zahl fest
ul ungeordnete Liste
<ul type="square"> <li>Klasse 1, Klasse 1</li> ... </ul>
Ungeordnete Liste, keine Sequenznummer, vor jeder Spalte steht ein Symbol
Das Typattribut legt das Symbol für jede Spalte der Liste fest: Vollkreisscheibe (Standardwert), Hohlkreiskreis, Quadratrechteck. Kann als Layoutelement für Webseiten verwendet werden.
dl benutzerdefinierte Liste
<dl> <dt>Web-Frontend</dt> <dd>Web-Rezeption</dd> </dl>
In der dl-Liste kann es mehrere Kombinationen von dt und dd in dl geben.
dt stellt einen Begriff dar. dd ist die Erklärung des Begriffs
Iframe-Webcontainer
<iframe src="https://player.youku.com/ einbetten/XNTg2MzEyMjY2NA==" frameborder="0"allowfullscreen> </iframe>
iframe-Webseitencontainer, der andere Webseiten und Webinhalte in einem Bereich anzeigen kann. Das src-Attribut legt die Breite des iframe fest, und height legt die Höhe des iframe fest Größe des Rahmens. Klicken Sie auf die Schaltfläche „Vollbild“, um Multimedia-Tags im Vollbildmodus anzuzeigen.
Video: Kann Videos abspielen
<Video src="./media/test.mp4" Kontrollen Autoplay gedämpft Schleife Höhe="300" poster="./imgs/shop_33.jpg" preload="auto" </video>
src ist die Videoadresse, die eine lokale Adresse oder eine Netzwerkadresse sein kann. Steuert die automatische Wiedergabe der Player-Steuerleiste (Chrome-Browser muss stummgeschaltet werden). Andere Größe: Berechnet automatisch das Titelbild des Postervideos. Dabei kann es sich um ein Netzwerkbild oder ein lokales vorab geladenes Bild handeln Wert des Video-Cache-Attributs: „Auto“ (Standardwert) puffert das gesamte Video, „Keine“ puffert nicht, „Metadaten“ puffert die Metadaten der Videodatei, im Allgemeinen nicht festgelegt, behält die Standardeinstellung bei.
<Video steuert automatische Wiedergabe stummgeschaltet> <source src="./media/test.webm" type=" video/webm"> <source src="./media/test.mp4" type=" video/mp4"> </video>
Um mit den Formaten der von verschiedenen Browsern abgespielten Videodateien kompatibel zu sein, verwenden Sie das Quellelement, bis Sie eine abspielbare Videodatei finden.
HTML-Symboleingabe:
Sie können die Sogou-Eingabemethode verwenden, um spezielle Symbole einzugeben
Symbole über HTML-Symbolquellcode anzeigen (empfohlene Methode)
Tisch Tisch
Tabelle stellt eine Tabelle dar
Eigentum:
borderDie Breite des Tabellenrahmens legt die Breite der Tabelle fest, den Zellenabstand zwischen den Zellen und den direkten Abstand (Leerzeichen) zwischen Zellen und Inhalt, der auch als innerer Rand bezeichnet wird. Tabellenausrichtung ausrichten, links-links-bündig, zentriert, rechts-rechts-bgcolor ausrichten Hintergrundbild für Weblayout
tr stellt eine Linie dar
Die Kopfzeilenzelle – Standardschriftart fett, horizontal zentriert
td-Standardzelle, zeigt hauptsächlich Daten an (der Anzeigeinhalt wird innerhalb des td-Elements platziert)
colspan führt Zellen spaltenübergreifend zusammen. Nach dem Zusammenführen von Zellen müssen die verbleibenden Zellen gelöscht werden. rowspan führt Zellen zeilenübergreifend zusammen und fügt Zellen in nachfolgenden Zeilen zusammen. Nach dem Zusammenführen müssen überschüssige Zellen gelöscht werden. bgcolor Zellenhintergrundfarbe: Attributwert: 1. Farbname (Rot, Grau usw.) 2. Hexadezimalcode der Farbe (#000000 Schwarz, #ffffff Weiß) 3. RGA-Modus: z. B. RGA (204,97,70) Zellauffüllung ist der direkte Abstand (leer) zwischen der Zelle und dem Inhalt, auch innerer Rand genannt.align ist die horizontale Ausrichtung des Zellentextes, links (Standard), zentriert (Mitte), rechts (rechts) Zellentext vertikal ausrichten, oben oben ausrichten, in der Mitte zentrieren, unten unten ausrichten
caption Der Titel der Tabelle
thead ist der Kopf der Tabelle (wenn kein Header vorhanden ist, müssen Sie ihn nicht schreiben. Wenn Sie thead schreiben, müssen Sie tbody und tfoot haben. Die Zellen am Kopf der Tabelle verwenden im Allgemeinen das Header-Element .
tbody Der Körperteil der Tabelle
Setzen Sie sich ganz unten auf den Tisch
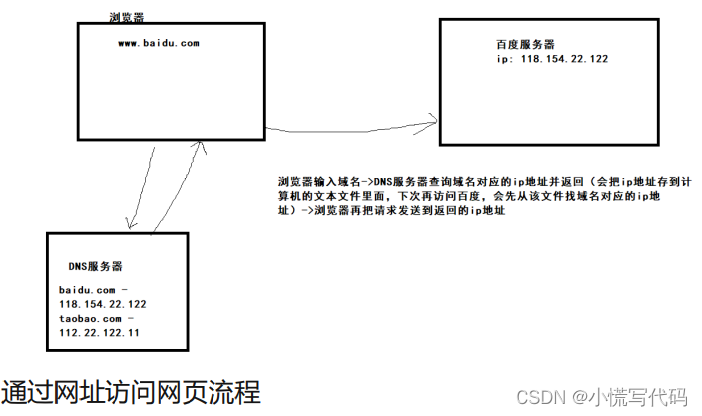
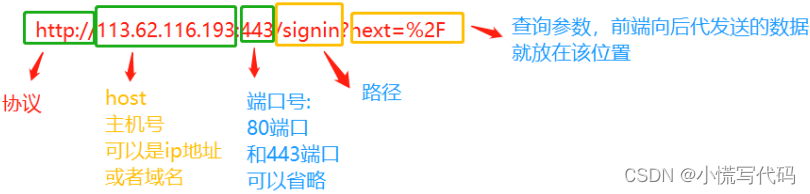
URL: Uniform Resource Locator, auch URL genannt


Protokoll: Die vom Browser verwendete Methode zum Anfordern von Serverressourcen:
http-Protokoll, Standardport 80, kann weggelassen werden. Die Daten werden im Klartext übertragen und können leicht gekapert werden.
Das https-Protokoll und das HTTP-Protokoll fügen ein SSL-Zertifikat (mit einem öffentlichen Schlüssel und einem geheimen Schlüssel) hinzu, um die auf der Webseite übertragenen Daten zu verschlüsseln. Der Standardport ist 443, der weggelassen werden kann.
Host: Die IP-Adresse oder der Domänenname des Website-Servers. Port: Jede Anwendung auf dem Computer verfügt über einen separaten Port. Pfad: Der Speicherort der Ressource auf der Website. Abfrageparameter: Zusätzliche Informationen, die dem Server bereitgestellt werden, hauptsächlich Daten, die vom Front-End an das Back-End übertragen werden
**Formularformular:** Das Tag enthält viele Formularsteuerelemente. Mit den Formularsteuerelementen können Benutzer Eingabedaten eingeben und diese Daten über das Formular-Tag an das Backend übergeben. (Alle Formularsteuerelemente verfügen über ein Namensattribut, über das die vom Formularsteuerelement eingegebenen Daten über Abfrageparameter an das Backend übergeben werden können.)
Eigentum:
Aktion Die Adresse der Datenübertragungsmethode Die Methode zum Senden von Daten:
Wert: Get-Request-Daten (Standard) werden als Abfrageparameter übergeben. Vorteile: Die Datenübertragung ist relativ schnell. Die Daten sind direkt auf der Website sichtbar. Die Größe der übertragenen Daten ist begrenzt. Wenn es sich um eine Get-Anfrage handelt, müssen Sie das Methodenattribut nicht schreiben.
Nach der Anfrage werden die Daten durch den Anfragetext geleitet und sind hinter der URL nicht sichtbar. Nachteile: Die Datenübertragung ist nicht so schnell wie möglich. Nachteile: Die Daten sind im Anfragekörper relativ sicher. Es gibt fast keine Anzeige der übertragenen Daten und es können verschiedene Daten übertragen werden.
enctype gibt die Post-Anfrage und den MIME-Typ der vom Browser übergebenen Daten an (das Backend nimmt je nach MIME-Typ unterschiedliche Werte an).
Eingabe-Eingabefeld-Beschriftung, selbstschließende Beschriftung
Eigentum
maxlength ist das maximale Eingabezeichen, das nicht eingegeben werden kann. Wenn der Eingabeinhalt leer ist, ist der Eingabeaufforderungstext schreibgeschützt und kann nur angezeigt, nicht eingegeben werden . deaktiviert ist deaktiviert, das Element ist grau und kann nicht ausgewählt werden. Das Anzeigewert-(Inhalts-)Muster des Wertelements Sie können einen regulären Ausdruck eingeben. Wenn das Eingabefeld den regulären Ausdruck nicht erfüllt, werden Sie aufgefordert, die Standardoption „Erforderlich“ festzulegen Wenn im Eingabefeld kein Eingabewert vorhanden ist, wird beim Absenden eine Eingabeaufforderung angezeigt. Typ bestimmt die Form des Eingabe-Tags. Unterschiedliche Werte werden in unterschiedlicher Form angezeigt
Typattributwert:
Text (Standard) Texteingabepasswortdaten werden im Zahleneingabefeld für Chiffretext angezeigt. Es können nur Zahlen eingegeben werden. Die Attribute des Zahleneingabefelds werden normalerweise mit den folgenden Attributen kombiniert: minimaler Minimalwert, maximaler Maximalwert, Schritt ist die Schaltfläche auf der rechten Seite zum Erhöhen der Schrittlänge (die Schaltfläche auf der rechten Seite von 3 Attributen ist gültig). Mit der Suche wird das Eingabefeld durchsucht. Nach der Eingabe des Inhalts wird rechts ein klares Symbol angezeigt. Für Optionsfelder muss der Wert festgelegt werden, der vom Optionsfeld ausgewählt wird. Die Namensattribute müssen konsistent sein, um eine Optionsauswahl zu erreichen. Im Kontrollkästchen „Mehrfachauswahl“ muss der Wert festgelegt werden, bei dem es sich um den durch die Mehrfachauswahl ausgewählten Wert handelt, und das Namensattribut muss konsistent festgelegt werden. E-Mail ist das E-Mail-Eingabefeld. Wenn die Eingabe nicht im E-Mail-Format erfolgt, wird eine Eingabeaufforderung angezeigt. Das Eingabefeld für die Telefonnummer muss mit dem Musterattribut versehen werden, um die reguläre URL festzulegen. Wenn es sich bei der Eingabe nicht um eine URL handelt, wird eine Eingabeaufforderungsfarbe angezeigt. Sie können den Farbbereichsschieberegler auswählen und den ausgewählten Wert verschieben im angegebenen Bereich – mit minimalem Minimalwert, maximalem Maximalwert und Schritt. Die Schrittgröße jeder Folie (Standard ist 1). Das ausgeblendete Eingabefeld ist ausgeblendet und auf der Webseite nicht sichtbar. Datum Datumsauswahl, Zeit Zeitauswahl, Monat Monat, Woche Woche, DatumUhrzeit-Lokales Jahr Monat Tag Zeit – mit min das optionale Mindestdatum, max das optionale maximale Datum, Wert wird die ausgewählte Datumsattributschaltfläche als normale Schaltfläche angezeigt, nein. Beliebig Klicken Sie auf die Schaltfläche „Senden“, um die Daten über den Namen an das Backend zu übergeben. Zurücksetzen, Zurücksetzen des durch das Formular gesteuerten Werts auf den Anfangswert der Datei. Beim Hochladen der Datei muss das Formular „enctype“ = „multipart/form-data“ festlegen.
Fieldset-Tag
Das Fieldset-Tag ist ein Container auf Blockebene, der eine Sammlung von Formularkomponenten darstellt. Die Legende legt den Titel des Fieldset-Steuerelements fest. Es ist normalerweise das erste Element des Fieldset und wird in der oberen Ecke des Fieldset eingebettet. Syntax: <form> <Feldsatz deaktiviert> <legend>Persönliche Informationen</legend> </fieldset> </form>
Das Attribut „disabled“ kann dazu führen, dass die umschlossenen Formularsteuerelemente grau und nicht verfügbar sind.
Etikett Etikett
Die Textbeschreibung der Etikettenformsteuerung wird im Allgemeinen im Vorformlingsformular verwendet.
Das for-Attribut kann einem Formularsteuerelement zugeordnet werden, und der Wert ist der ID-Attributwert des Formularsteuerelements.
<input type="checkbox" value="test" id="c" > <label for="c">Unbekannt</label>
Sie können Formularsteuerelemente in Label-Tags einfügen und diese automatisch verknüpfen. <Beschriftung> <input type="radio" value="man"name="sex">Männlich</label>
KnopfKnopf
Eigentum:
Typ der Schaltfläche: Senden (Formulardaten senden), Zurücksetzen (Formulardaten auf den Anfangszustand zurücksetzen), Schaltfläche ist eine gewöhnliche Schaltfläche ohne Verhalten. ––》Das Button-Tag kann außerhalb des Formular-Tags verwendet werden. Verfügt über das Submit-Attribut und kann übermittelt werden
Die deaktivierte Schaltfläche deaktiviert den Namen der Schaltfläche. Senden Sie ihn in der Form name=value (damit er mit dem Wert der Schaltfläche übereinstimmt). Der Wert ist die ID Attribut des Formulars Formular. Wenn es weggelassen wird, befindet sich die Standardzuordnung im übergeordneten Formular
<form id="form1"></form> <button form="form1" value="test">Senden</button>
Dropdown-Menü auswählen
Erzeugen Sie ein Dropdown-Menü, das mit dem Option-Tag festgelegt werden muss.
<select name="province" require dmultiple size="8"> <optgroup label="South"> <option value="sc">Sichuan</option> <option value="gd" selected>Guangdong</option> </optgroup> <optgroup label="North" deaktiviert> <option value="sc">Sichuan</option> </optgroup> </select>
Eigentum
1. Wählen Sie den Namen aus dem Formular „Name“. Die Daten werden in der Form „Name = Wert“ an das Backend übertragen (Wert ist der Wert der ausgewählten Option).
Das deaktivierte Formular kann nicht ausgewählt werden
erforderlich erforderlich
Mehrere können mehrere Optionen auswählen (Sie müssen die Strg-Taste drücken, um mehrere Optionen auszuwählen). Größe Wenn „Mehrere“ festgelegt ist, können Sie die Anzahl der gleichzeitig sichtbaren Zeilen festlegen.
2. Option legt eine Option im Dropdown-Menü fest. ––》value Der ausgewählte Wert selected Legt das standardmäßig ausgewählte Element fest
3. <optgroup label="南>Gruppenoptionen——》label ist der Name der Gruppe und die Gruppe kann nicht ausgewählt werden. Nachdem „disabled“ festgelegt wurde, können nicht alle Optionen unter der Gruppe ausgewählt werden.
Datenlistencontainer
<datalist id="data"> <option value="a" label="A11"> <option value="b" label="B11"> <option value="c" label="C11"> </datalist>
datalist ist ein Container-Tag, das einen Datensatz für ein bestimmtes Steuerelement bereitstellen kann und normalerweise für Eingabeaufforderungen in Eingabefeldern verwendet wird. Das id-Attribut wird verwendet, um das Eingabesteuerelement zuzuordnen. Das Listenattribut der Eingabe kann mit der Datalist-Containeroption verknüpft werden, um jede Option festzulegen. value ist der Optionswert, label ist die Beschreibung des Werts und der Chrome-Browser zeigt ihn in der nächsten Wertzeile an.
Mehrzeiliges Texteingabefeld im Textbereich
Textbereich ist ein mehrzeiliges Texteingabefeld, dessen Größe durch Drücken und Ziehen geändert werden kann. Der Inhalt des Pakets ist der Eingabeaufforderungstext für den Wertplatzhalter. rows Die Höhe des Textfelds, die Einheit ist Zeile cols Die Breite des Textfelds, die Einheit ist Zeichen deaktiviert. Eingabe ist verboten. maxlength Maximale Eingabezeichenanzahl minlength Mindesteingabezeichen erforderlich Erforderlich
Ausgabe
10+10<output name="result">20</output> stellt das Ergebnis einer Benutzeroperation dar.
Fortschritt
<progress max="100" value="50">50%</progress>s ist ein Inline-Element, das den Abschlussfortschritt der Aufgabe anzeigt und normalerweise im Stil eines Fortschrittsbalkens angezeigt wird.
max ist der Maximalwert des Fortschrittsbalkens. Der Standardwert ist eine Zahl zwischen 1value und 0-max, die den aktuellen Fortschritt angibt.
Meteranzeige
<meter title="455" min="100" max="500" value="455" low="150" high="350"></meter>
Die Messgeräteanzeige zeigt einen Wert innerhalb eines bekannten Bereichs an. Der Wert wird in den unteren und oberen Bereichen grün und in anderen Bereichen orange angezeigt.
Min ist der Minimalwert des Bereichs Max ist der Maximalwert des Bereichs Wert aktueller Wert niedrig unterer Schwellenwert (größer als min) hoch oberer Schwellenwert (kleiner als max)
DetailsCollapse-Tag
Details Minimierungs-Tag Standardmäßig reduziert der Browser das Tag, um den Inhalt einzuschließen. Klicken Sie, um den Inhalt zu erweitern und anzuzeigen.
Klapptitel festlegen
<Details> <summary>Titel ausblenden</summary> <ul> <li>test1</li> </ul> </details>
Tags auf Blockebene (Elemente) div, p, form, ul, h1-h6, dl, header, nav, section, aside, main, Article, Footer Inline-Tags (Elemente) span, em, strong, input (Text, Passwort , Radio, Kontrollkästchen, Datei), Schaltfläche, Auswahl, Beschriftung werden im Fortschrittsbalkenstil angezeigt.
- max Der Maximalwert des Fortschrittsbalkens, der Standardwert ist 1 - Der Wert ist eine Zahl zwischen 0 und max, die den aktuellen Fortschritt angibt. **Meteranzeige**
Die Messgeräteanzeige zeigt einen Wert innerhalb eines bekannten Bereichs an. Der Wert wird in den unteren und oberen Bereichen grün und in anderen Bereichen orange angezeigt. - min der Mindestwert des Bereichs - max ist der Maximalwert des Bereichs - value ist der aktuelle Wert - low ist der untere Schwellenwert (größer als min) - hoher höherer Schwellenwert (weniger als max.) #### Details Details zum Tag ausblenden Tag ausblenden: Der Browser minimiert das Tag, um den Inhalt standardmäßig einzuschließen. Klicken Sie, um den Inhalt zu erweitern und anzuzeigen <summary>Falttitel festlegen
Titel einklappen
test1
„
Tags auf Blockebene (Elemente) div, p, form, ul, h1-h6, dl, header, nav, section, aside, main, Article, Footer Inline-Tags (Elemente) span, em, strong, input (Text, Passwort , radio, checkbox,file),button,select,labeltable
Das Obige ist die detaillierte Einführung in HTML und eine Zusammenfassung häufig verwendeter Codes. Weitere Informationen zur HTML-Einführung und häufig verwendeten Codes finden Sie in anderen verwandten Artikeln auf downcodes.com!