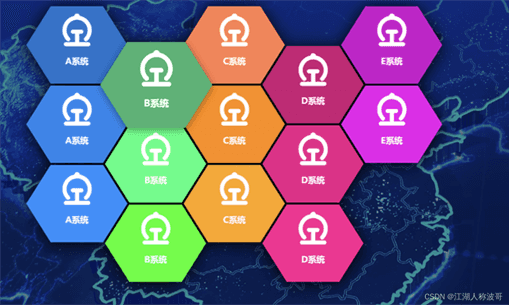
效果图



CSS-Code
@keyframes _fade-in_mkmxd_1 {
0 % {
Filter: Unschärfe (20 Pixel);
Deckkraft: 0
}
Zu {
Filter: keiner;
Deckkraft: 1
}
}
@keyframes _drop-in_mkmxd_1 {
0 % {
transformieren: var(--transform) TranslateY(-100px) TranslateZ(400px)
}
Zu {
transformieren: var(--transform)
}
}
._examples_mkmxd_3 {
margin-top:200px;
Position: relativ;
Breite: 1000 Pixel;
Höhe: 640px;
Übergang: Transformation .15s Easy-Out;
Filter: Schlagschatten(0 4px 18px rgba(0,0,0,1));
--grid-width: 140px;
links: 50 %;
transform: Translate(-50%, 0px);
}
._examples_mkmxd_3 div {
Position: relativ;
Übergang: Filter .25s Ease-out;
Animation: _fade-in_mkmxd_1 .35s kubischer Bezier(.215,.61,.355,1) var(--delay) rückwärts;
}
._examples_mkmxd_3 div:hover {
Filter: Schlagschatten(0 4px 8px rgba(0,0,0,.4));
Z-Index: 3;
}
._examples_mkmxd_3 a {
Position: absolut;
--transform: perspective(75em) rotateX(0deg) rotateZ(-0deg) translator(calc(var(--x) * 100%), calc(var(--y) * 86,67%)) scale(1.145);
transformieren: var(--transform);
Animation: _drop-in_mkmxd_1 .35s kubischer Bezier(.215,.61,.355,1) var(--delay) rückwärts;
Übergang: Transformation .25s Easy-Out;
/*Clip-Pfad: Polygon(50 % 100 %, 93,3 % 75 %, 93,3 % 25 %, 50 % 0 %, 6,7 % 25 %, 6,7 % 75 %);*/
/*clip-path: polygon(25% 93,3%,75% 93,3%,93,3% 50%,75% 6,7%,25% 6,7%,6,7% 50%);*/
Clip-Pfad: Polygon (25 % 87 %, 75 % 87 %, 98,3 % 50 %, 75 % 13 %, 25 % 13 %, 1,7 % 50 %);
}
._examples_mkmxd_3 a:hover{
transform: var(--transform) TranslateZ(10px) Scale(1.1);
}
._examples_mkmxd_3 img {
Seitenverhältnis: 1;
Objektanpassung: Abdeckung;
Höhe: 64px;
Breite: 64px;
transform: Translate(-50%, 40px);
links: 50 %;
Position: absolut;
/*filter: drop-shadow(2px 2px 0px #00BFFF);*/
}
img {
maximale Breite: 100 %;
Höhe: automatisch;
Anzeige: Block;
}
*{
Boxgröße: border-box;
}
.menu-box{
Anzeige: Block;
Breite:200px;
Höhe:200px;
/*background:rgba(84, 109, 231,.6);*/
Hintergrund: mittelviolett;
Position: relativ;
}
.menu-text{
Farbe: #fff;
Position: absolut !important;
oben: 120px;
links: 50 %;
Schriftstärke: fett;
transform: Translate(-50%, 0px);
/*filter: drop-shadow(2px 2px 0px #00BFFF);*/
Schriftgröße: 16px;
Textausrichtung: Mitte;
}
.back-img{
Breite: 64px !important;
Position: absolut;
links: 50 %;
transform: Translate(-50%, 20px);
/*filter: drop-shadow(2px 2px 0px #00BFFF);*/
}
a:hover+.menu-box .menu-text{
Farbe: #00BFFF;
Filter: Schlagschatten(2px 2px 0px #fff);
}html
<div class="_examples_mkmxd_3" >
<div v-for="(item,index) in tempData" :key="index" :style="{'--delay': item.showTime}">
<a href="#" :title="item.name" @mouseenter="menuEnter(item)" @mouseleave="menuLeave(item)" @click="menuClick(item,tempData)" :style="{' --x': item.x, '--y': item.y}">
<span class="menu-box" :style="{'background':item.color}">
<img v-if="item.name!=='上一层'" :src="item.imgPath?item.imgPath:'../img/navigation/火车站.png'" >
<img v-if="item.imgPath&&item.name==='上一层'" :src="item.imgPath" class="back-img">
<span class="menu-text">{{item.name}}</span>
</span>
</a>
</div>
</div>vue代码
neues Vue({
el:'#app',
Daten(){
zurückkehren {
menuData:[
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'A系统',img:'',children:[
{
x:0,y:0, path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'B系统',img:'',children:[
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'E系统',img:'',children:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'A系统',img:'',children:[]
},
]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'C系统',img:'',children:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'D系统',img:'',children:[]
},
]
},
{
x:0,y:0, path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'B系统',img:'../img/navigation/火车站.png',Kinder:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'C系统',img:'',children:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'D系统',img:'',children:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'E系统',img:'',children:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'A系统',img:'',children:[]
},
{
x:0,y:0, path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'B系统',img:'',children:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'C系统',img:'',children:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'D系统',img:'',children:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'E系统',img:'',children:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'A系统',img:'',children:[]
},
{
x:0,y:0, path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'B系统',img:'',children:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'C系统',img:'',children:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'D系统',img:'',children:[]
},
],
tempData:[],
Farben:[
„#1874CD“, „#3CB371“, „#FF7F50“, „#CD1076“, „#CD00CD“,
„#1C86EE“, „#00FF7F“, „#FF8C00“, „#EE1289“, „#EE00EE“,
„#1E90FF“, „#00FF00“, „#FFA500“, „#FF1493“, „#FF00FF“,
]
}
},
betrachten:{
menuData(){
this.initCoor()
}
},
mount(){
let _this = this
this.getUser()
// this.getMenuData()
this.tempData = this.menuData
this.initCoor()
this.timer = setInterval(function(){
_this.localDate = _this.dateFormat(new Date(),'yyyy-MM-dd hh:mm:ss')
},1000)
},
zerstört(){
clearInterval(this.timer)
},
Methoden:{
menuEnter(item){
if(item.name==='上一层')
zurückkehren
this.msgData = Artikel
this.msgShow = true
},
menuLeave(item){
this.msgShow = false
},
showTime(item){
if(item.name==='上一层')
„0en“ zurückgeben
return Math.random()+'s'
},
menuClick(item,parant){
let arr =[]
if(item.name==='上一层'){
this.changeMenu(item.children)
}else if(item.children.length>0){
arr.push({x:0,y:0,path:'',name:'上一层',imgPath:'../img/navigation/icon-返回上一级.png',children:parant} )
item.children.forEach(t=>{
arr.push(t)
})
this.changeMenu(arr)
}anders{
window.location.href = item.path
}
},
changeMenu(data){
let _this = this
this.tempData = []
setTimeout(function(){
_this.tempData = Daten
_this.initCoor()
},10)
},
initCoor(){
this.tempData.forEach((t,index)=>{
t.color = this.colors[index]
t.showTime = this.showTime(t)
if(!t.children){
t.children = []
}
if(index<5){
ty=0
tx=index*0,86
if(index%2!==0){
ty += 0,5
// tx = (index-1)+0,8
}
}else if(index>4&&index<10){
ty=1
tx=(index-5)*0,86
if(index%2===0){
ty += 0,5
// tx = (index-1)+0,8
}
}else if(index>9&&index<15){
ty=2
tx=(index-10)*0,86
if(index%2!==0){
ty += 0,5
// tx = (index-1)+0,8
}
}
})
},
}
})到此这篇关于html实现蜂窝菜单的示例代码的文章就介绍到这了,更多相关html蜂窝菜单内容请搜索dow ncodes.com