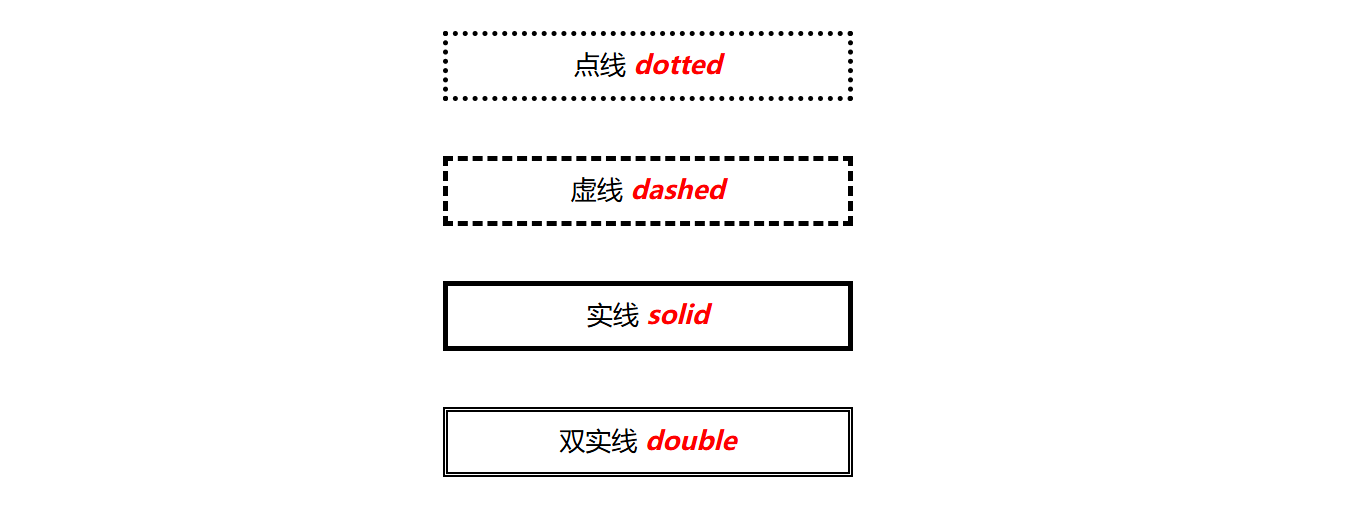
Durch die Einstellung des Attributs „Rahmenstil“ sind einige auswählbare Attribute wie folgt:
gepunktet : gepunktete Linie gestrichelt : gepunktete Linie durchgezogen : durchgezogene Linie doppelt : doppelte durchgezogene LinieDer Effekt ist wie folgt:

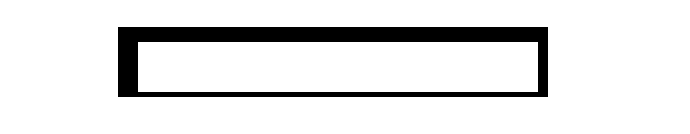
① Legen Sie den oberen, unteren, linken und rechten Rand als Ganzes über die Randbreite fest
Randbreite: 5px;
Der Effekt ist wie folgt:

② Stellen Sie die Breite des Randes jeweils in vier Richtungen ein
border-left-width : Legt die linke Randbreite fest. border-right-width : Legt die rechte Randbreite fest. border-top-width : Legt die obere Randbreite fest . border-bottom-width : Legt die untere Randbreite festRand-Links-Breite: 20px; Rand-oben-Breite: 15px; Rand-Rechts-Breite: 10px; Rand-Bottom-Breite: 5px;
Der Effekt ist wie folgt:

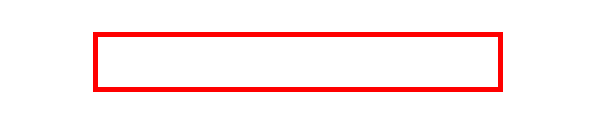
① Stellen Sie die Rahmenfarbe in vier Richtungen über das Attribut „Rahmenfarbe“ ein
Randfarbe: rot;
Der Effekt ist wie folgt:

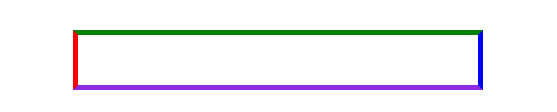
② Stellen Sie die Rahmenfarben jeweils in vier Richtungen ein
border-left-color : Legt die Farbe des linken Randes fest. border-top-color : Legt die Farbe des oberen Randes fest. border-right-color : Legt die Farbe des rechten Randes fest . border-bottom-color : Legt die Farbe des unteren Randes festRand-Links-Farbe: rot; Rand-Top-Farbe: grün; Rand-rechts-Farbe: blau; Rand-Unterseite-Farbe: Blauviolett;
Der Effekt ist wie folgt:

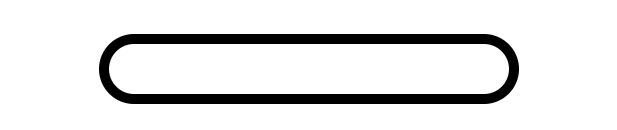
① Legen Sie vier abgerundete Ecken als Ganzes über das Attribut border-radius fest
Randradius: 50px;
Der Effekt ist wie folgt:

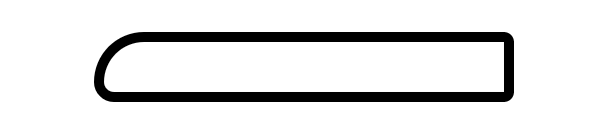
② Stellen Sie abgerundete Ecken jeweils in vier Richtungen ein
border-top-left-radius : Legt die abgerundete obere linke Ecke fest . border-bottom-left-radius : Legt die abgerundete untere linke Ecke fest . border-top-right-radius : Legt die abgerundete obere rechte Ecke fest . border-bottom-right-radius : Stellen Sie die abgerundeten Ecken der unteren rechten Ecke einRand-oben-links-Radius: 50px; Rand-unten-links-Radius: 20px; Rand-oben-rechts-Radius: 10px; Rand-unten-rechts-Radius: 10px;
Der Effekt ist wie folgt:

Hinweis: Beim Ändern des Rahmens müssen der Rahmenlinienstil und die Rahmenbreite festgelegt werden, bevor er angezeigt wird!!
Damit ist dieser Artikel über die Änderung von CSS-Rändern abgeschlossen. Weitere verwandte Inhalte zur Änderung von CSS-Rändern finden Sie in den vorherigen Artikeln von downcodes.com. Ich hoffe, Sie werden downcodes.com in Zukunft unterstützen.