1. Elementdrift
Entfernen Sie ein Element aus dem Seitenfluss und verschieben Sie es in eine bestimmte Richtung. Andere Blockelemente werden unter diesem Element platziert. Wenn Inline-Elemente in andere Blockelemente eingefügt werden, umgeben die Inline-Elemente dieses Element.
#toll{
Breite: 200px;
schweben: rechts;
}
Wie im Bild gezeigt:

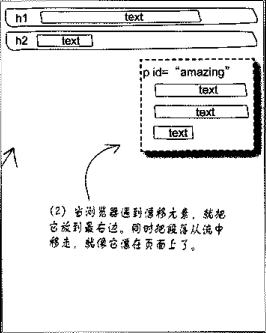
Wenn andere Elemente dieses Element vermeiden möchten
Code kopieren
Der Code lautet wie folgt:
#Fußzeile{
klar: beides;
}
Wie im Bild gezeigt:

2. Layout einfrieren
Das Element bleibt im Seitenfluss gesperrt und eingefroren. Unabhängig davon, ob das Fenster vergrößert oder verkleinert wird, bleibt die Größe dieses Elements unverändert.
Code kopieren
Der Code lautet wie folgt:
#allcontent{
Breite: 800px;
}
Wie im Bild gezeigt:


3. Gelstruktur
Sperren Sie die Breite des Inhaltsbereichs auf der Seite und platzieren Sie ihn in der Mitte des Browsers
Code kopieren
Der Code lautet wie folgt:
#allcontent{
Breite: 800px;
Rand links: auto;
Rand rechts: auto;
}
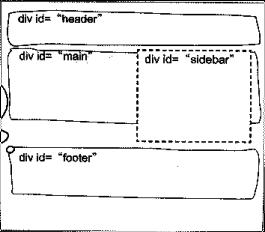
Wie im Bild gezeigt:

4. Absolutes Layout
Entfernen Sie ein Element aus dem Seitenfluss und lassen Sie es irgendwo auf der Seite schweben.
Code kopieren
Der Code lautet wie folgt:
#sidebar{
Position: absolut;
oben: 128px;
rechts: 480px;
}
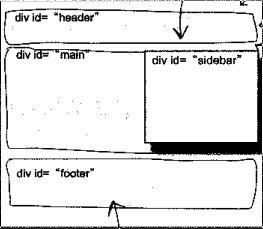
Wie im Bild gezeigt:

5. Festes Layout
Entfernen Sie ein Element aus dem Seitenfluss und lassen Sie es irgendwo im Fenster schweben.
Code kopieren
Der Code lautet wie folgt:
#Coupon{
Position: fest;
oben: 300px;
links: 100px;
}
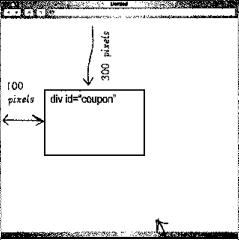
Wie im Bild gezeigt:

6. Relatives Layout
Das Element verbleibt im Seitenfluss, wird jedoch vor der Anzeige der Seite an die angegebene Position versetzt. Da sich die ursprüngliche Position noch im Fluss befindet, wird sie nicht von anderen Elementen eingenommen.
.beanheading img{
Position: relativ;
rechts:120px;
}
Wie im Bild gezeigt: