
Wenn bei der Website-Optimierung die Bilder gut optimiert sind, kann dies nicht nur die Ladegeschwindigkeit der Seite erhöhen und das Benutzererlebnis der Website verbessern, sondern durch Bildoptimierung auch die Bandbreite der Website einsparen. Welche Methode sollte ich als Seitenkonstruktionsingenieur zum Optimieren von Bildern verwenden, um nicht nur die Wiederherstellung der Benutzeroberfläche sicherzustellen, sondern auch die Bildoptimierungsmethode basierend auf meiner persönlichen Erfahrung kurz vorzustellen? Zunächst verstehen wir einige Aspekte von Bildern:
1. Vektorgrafiken und Bitmaps.
Vektorgrafiken: Ein Bildformat, das verzerrungsfrei skaliert und gedreht werden kann, egal wie genau man hinschaut, man erkennt nicht die kleinste Einheit der Grafik. Die gespeicherten Dateien sind kleiner, allerdings ist es schwierig, realistische Bildeffekte mit satten Farbabstufungen darzustellen. Man kann darunter einen perfekten Kreis, eine Parabel und andere Formen verstehen.
Bitmap: Auch Rasterkarte und Pixelkarte genannt. Die kleinste Einheit besteht aus Pixeln und wird durch Skalierung und Drehung verzerrt. Eine Bitmap ist beispielsweise wie ein Kreuzstich. Aus der Ferne ist das Bild zart und farbenfroh, aus der Nähe ist der Farbübergang jedes Stichs zu erkennen.

Kreuzstich Kreuzstichvergrößerung Die folgende Tabelle zeigt den Vergleich zwischen Vektorbildern und Bitmaps:

2. Verlustbehaftete Komprimierung und verlustfreie Komprimierung.
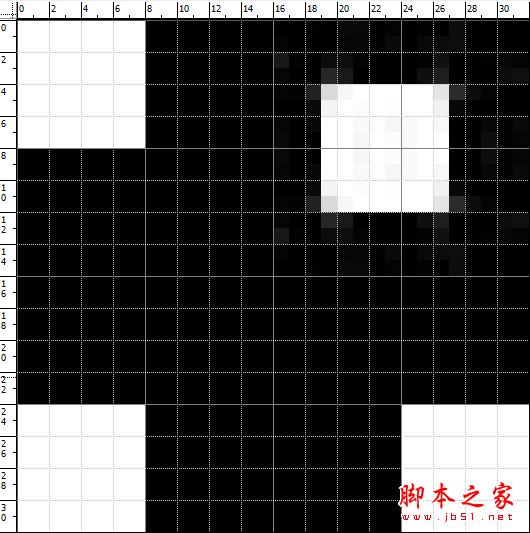
Verlustbehaftete Komprimierung: Sie zeichnet sich dadurch aus, dass allmähliche Farbänderungen und plötzliche Änderungen in der realen Welt, wie sie vom menschlichen Auge beobachtet werden, beibehalten werden und dann benachbarte Farben zum Ausfüllen durch Farbverläufe oder andere Formen verwendet werden. Aufgrund der Dateninformationen der Pixel wird die Speicherkapazität reduziert und die Wiederherstellungsqualität des Bildes wird nicht beeinträchtigt. JPG ist ein verlustbehaftetes Komprimierungsformat. Beim Speichern von Bildern wird das Bild in ein 8*8-Pixel-Raster zerlegt und individuell optimiert. Beispiel: Der kleine weiße Block ist 8 * 8 Pixel groß und der schwarze Hintergrundblock ist 32 * 32 Pixel groß. Wenn der kleine weiße Block nicht mehr reinweiß ist, sind die kleinen weißen Blöcke um ihn herum sehr scharf, wie in der folgenden Abbildung dargestellt:

Das weiße Raster in der oberen rechten Ecke befindet sich zufällig nicht in der 8*8-Pixel-Rastereinheit, daher wird es beim Speichern farblich mit der umgebenden 8*8-Rastereinheit gemischt. Der Effekt im Bild unten:

Dies ist der Grund, warum das Bild beim Speichern von JPG-Bildern unscharf wird. Nachfolgend ist der teilweise Vergleichseffekt mehrerer Farbbilder aufgeführt:

Verlustfreie Komprimierung: Komprimieren Sie mithilfe der statistischen Redundanz der Daten, um die Dateninformationen jedes Pixels im Bild wirklich aufzuzeichnen. Sein Prinzip besteht darin, zunächst zu bestimmen, welche Farben gleich und welche unterschiedlich sind, die Dateninformationen derselben Farbe zu komprimieren und aufzuzeichnen und die unterschiedlichen Daten separat zu speichern. Die Qualität des Bildes nimmt auch nach mehrmaligem Speichern nicht ab.
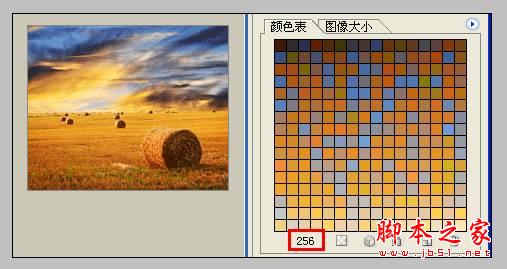
Warum werden auch verlustfrei komprimierte Bilder verzerrt? Da sein Komprimierungsprinzip darin besteht, die Farben desselben Bereichs im Bild zu komprimieren und wiederherzustellen, kann dies nur dann zutreffen, wenn die Anzahl der Farben im Bild geringer ist die Anzahl der Farben, die wir speichern und wiederherstellen können, andernfalls gehen einige Bildinformationen verloren. Zum Beispiel PNG-8- und GIF-Formate:

PNG24 ist Echtfarbe, daher ist die Farbtabelle leer und wird nicht verzerrt.

3. Vergleich von PNG-, GIF- und JPG-Bildern.
Bevor wir mit Bildoptimierungstechniken fortfahren, müssen wir einige technische Details zu Bildformaten lernen. Jedes Grafikformat hat seine eigenen Stärken und Schwächen. Wenn Sie diese kennen, können Sie eine bessere visuelle Qualität und Komprimierungsqualität erzielen.

Die Optimierung von Webseitenbildern ist ein sehr wichtiger Schritt bei der Webseitenbeschleunigung. Durch die Komprimierung von Bildern kann nicht nur Bandbreite gespart, sondern auch Webseiten beschleunigt werden. Unsere häufig verwendete Bildbearbeitungssoftware kann Bilder komprimieren.
Das hohe Komprimierungsverhältnis von PNG-8 Beim Schneiden von Bildern kann durch die Wahl von PNG-8 manchmal ein höheres Komprimierungsverhältnis erzielt werden. Beachten Sie, dass es sich um PNG-8 handelt, nicht um PNG-24. In einigen Fällen ist GIF oder JPG jedoch kleiner und muss entsprechend der tatsächlichen Situation debuggt werden, um die beste Lösung auszuwählen.
Optimierungstipps für PNG-24 mit Posterisierung:
Nehmen Sie als Beispiel das kleine Symbol in der linken Navigation von Weibo. Der Vergleich der komprimierten Bildgröße lautet wie folgt:

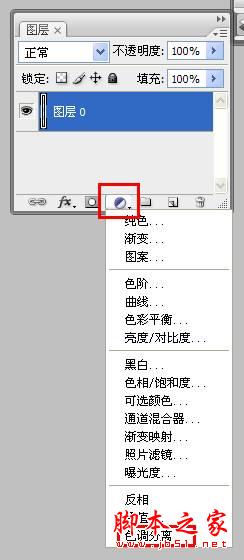
Die Schritte zur PS-Tontrennung sind wie folgt:


Größe vergleichen:

Nach Einsatz der Werkzeugoptimierung kann es kleiner ausfallen:

Bitte beachten Sie, dass das obige Bild ursprünglich im GIF-Format vorliegt

Wurde in das PNG-Format geändert

Daher müssen Sie bei der Verwendung von Optimierungstools prüfen, ob das Dateiformat geändert wurde, um zu vermeiden, dass nicht optimierte Bilder verloren gehen.
Anwendung der Bildoptimierung auf der Weibo-Homepage:
1. Grafiktyp und Fototyp Bei der Auswahl der Bildformate müssen wir auch die Verwendungsszenarien oder Funktionen des Bildes berücksichtigen, die in zwei Kategorien zusammengefasst werden können: Grafiktyp und Fototyp: Grafiksymbole, die stark komprimiert sind und kann mit wenigen Farben schnell Informationen vermitteln, die leicht zu merken sind.
Grafikklassen verwenden im Allgemeinen das PNG-Format oder das GIF-Format. Bei der Optimierung kann das PNG-Format PNG8 oder PNG24 sein und die Qualität kann 32 betragen. Bei Farbverlust kann die Qualität 64 oder 128 betragen.
Beispielsweise handelt es sich bei den Symbolen in der linken Navigation der Homepage, den Symbolen im Feed-Bereich, den Medaillenbildern und den Emoticon-Animationen um Grafiken.
Fotokategorie: Fotos enthalten normalerweise Millionen von Farben, einschließlich sanfter Farbübergänge und -verläufe. Bei komplexeren Grafiken erscheinen manchmal echte Fotos in den Bildern.
Für Fotos werden im Allgemeinen PNG und JPG verwendet. Sie kann anhand der Farbsättigung des Bildes bestimmt werden.
Die Qualität von PNG beträgt im Allgemeinen 128. Die Qualität von JPG sollte im Allgemeinen zwischen 70 und 80 liegen, abhängig vom Grad des Rauschens.
Zum Beispiel: Skin-Hintergrundbild, Herausgeber, Schaltflächenhintergrund, Tipps unter dem Herausgeber, Anzeigen auf der rechten Seite, Benutzeravatare und von Benutzern gepostete Bilder.
2. Die allgemeine Kategorie und die Zufallskategorie werden entsprechend der Häufigkeit, mit der die Homepage-Bilder angezeigt werden, in eine allgemeine Kategorie und eine Zufallskategorie unterteilt. Universelle Kategorie: Jeder sieht Symbole, Schaltflächen und kleine Hintergründe auf der Homepage.
Zum Beispiel das obere Taskleistensymbol, das linke Führungssymbol, das Feedbereichssymbol, das Herausgebersymbol, das Identitätssymbol, das Betriebssymbol, das Statussymbol und die Schaltfläche. Speichern Sie so viel wie möglich im PNG-Format, da die Datei relativ kleiner ist.
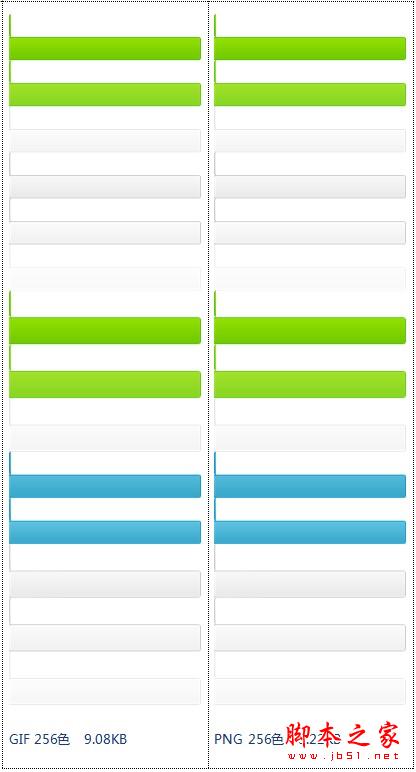
Das Bild unten zeigt den Größenvergleich der Weibo-Schaltflächen und des linken Navigationssymbols in den Formaten GIF und PNG:

Das Bild unten zeigt den Größenvergleich der Weibo-Button-Hintergrundbilder, die im GIF- und PNG-Format gespeichert sind:

Zufällige Kategorie: Hängt davon ab, was Sie definieren und veröffentlichen.
A. Emoticon-GIF
Sie können FireWorks oder ImageReady verwenden. ImageReady wird empfohlen.
Es ist am besten, sie einzeln manuell anzupassen, da die Farbwerte dieser Ausdrücke relativ klein sind und die Speicherkapazität größer ist, wenn größere Farben verwendet werden.
Darüber hinaus erfordert die Stapelverarbeitung auch einen Ordner für die Verarbeitung. Es gibt zu viele Ordner für Emoticons, sodass die Stapelverarbeitung grundsätzlich immer noch sehr langsam ist. Wenn Sie FireWorks für die Stapelverarbeitung verwenden, werden einige Animationen schneller oder es fehlen Kanten.
Bei manueller Verarbeitung entsprechend der Anzahl der Indexfarben speichern. Im Allgemeinen werden 4–128 Indexfarben gespeichert.
B. Bilder zur Hauterneuerung:
Verwenden Sie das JPG-Format oder das PNG-Format.
Wenn das Haupthintergrundbild des Skins echte Fotos oder Text enthält, kann es im JPG-Format vorliegen. Um sicherzustellen, dass es dem Design näher kommt, muss ein qualitativ hochwertiges komprimiertes Bild von 85 oder höher verwendet werden. Wenn das Hintergrundbild eine kleine Farbspanne aufweist, kann es im PNG-Format vorliegen.
C. Medaillenkategorie:
Derzeit gibt es zwei Formate: GIF und PNG. GIF ist ein kleines Bild und PNG ist ein mittleres und großes Bild. Wählen Sie einfach 128 für Qualität.
Die Stapelverarbeitung dieses Verzeichnisses ist schneller. Weil sie alle im selben Ordner liegen. Bei manueller Verwendung wird es jedoch kleiner sein.
D. Verschiedene Anzeigen:
Tipps, Anzeigen rechts und Anzeigen unten im Verlag. Verwenden Sie das JPG-Format oder das PNG-Format.
E. Benutzerbezogenes Diagramm:
Von Benutzern gepostete Avatare und Bilder müssen die Komprimierungsqualität im Hintergrund steuern. Verwenden Sie das JPG-Format oder das PNG-Format.
Einführung in das Bildoptimierungstool Smush.it
Smush.it ist ein Online-Bildoptimierungstool auf Basis von YUI, das vom YUI-Team entwickelt wurde.
Es handelt sich um einen Dienst, der auf den folgenden vier Bildoptimierungsvorschlägen basiert:
Metadaten aus JPG entfernen.
Optimieren Sie die Komprimierungsrate von JPG.
Konvertieren Sie bestimmte GIF-Bilder in indizierbare Bilder im PNG-Format.
Entfernen Sie nicht verwendete Farbinformationen aus indexierbaren Bildern.
Wenn Sie also Smush.it zum Komprimieren von Bildern verwenden, können überschüssige Bytes aus dem Bild entfernt werden, ohne den visuellen Effekt und die Qualität des Bildes zu verändern.
Im tatsächlichen Gebrauch gefunden:
Es kann auch einige JPG-Bilder in PNG-Bilder konvertieren.
Bei PNG24-Echtfarbenbildern können einige Farbinformationen entfernt werden, die mit bloßem Auge nicht erkennbar sind, wodurch die Mängel von Photoshop und Firework ausgeglichen werden, die PNG24-Bilder nicht optimieren können.
GIF-animierte Bilder können optimiert werden.
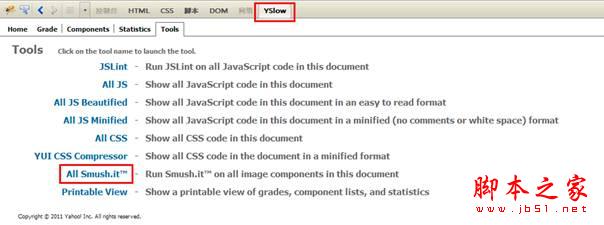
Smush.it-Nutzungsmethode 1: Verwenden Sie All Smush.it im Tools-Tool im Firefox-Plug-in Yslow
Nehmen Sie als Beispiel die Weibo-Homepage:

Firebug, verwenden Sie das Yslow-Tool und wählen Sie nach dem Ausführen Tools aus

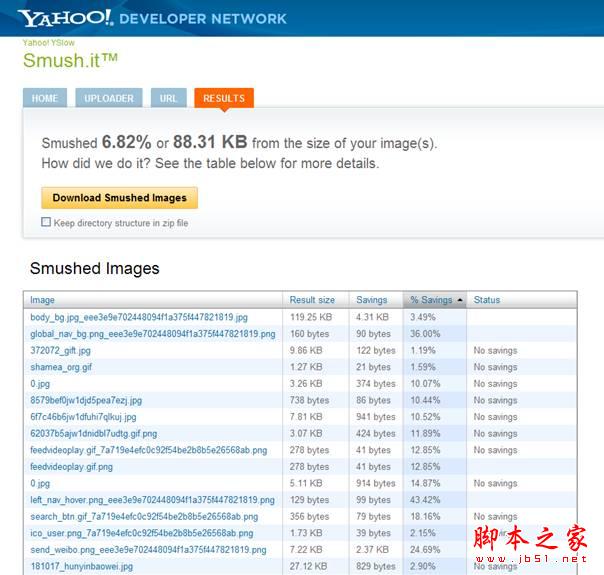
Klicken Sie auf „Alle Smush.it“ und es wird automatisch zu http://www.smushit.com/ysmush.it/ gesprungen, um das folgende Bild zu erhalten:

Nachdem Sie auf die Schaltfläche Smusshed Images herunterladen geklickt haben, wird eine ZIP-Datei heruntergeladen.
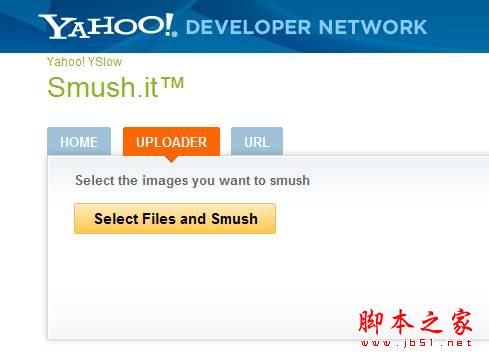
Methode 2: Melden Sie sich direkt auf der Smush.it-Website an, fügen Sie die URL des Bildes, das komprimiert werden muss, in das Eingabefeld ein (oder wählen Sie das Bild vom lokalen Computer aus), klicken Sie auf Smush, um das Bild zu komprimieren, und dann auf Smuch. Es stellt einen Optimierungsbericht bereit, zeigt das Bildkomprimierungsverhältnis und die Anzahl der gespeicherten Bytes an und stellt ein herunterladbares komprimiertes Paket mit den komprimierten Bilddateien bereit.
Die folgende Abbildung zeigt, wie Sie die Online-URL direkt eingeben (durch Kommas getrennt):

Die folgende Abbildung zeigt, wie Sie Bilder von Ihrem lokalen Computer auswählen:

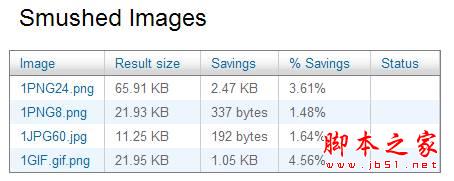
Das Bild unten zeigt die Optimierungsergebnisse:

Induktion:
Schauen wir uns noch einmal die wichtigsten Punkte an:
1. Wählen Sie das entsprechende Format: Verwenden Sie JPG zum Speichern von Fotos, GIF zum Speichern von Animationen, PNG zum Speichern anderer Bilder und möglichst oft PNG8.
2. Komprimierungstechniken für PNG24-Bilder.
3. Nutzung von Smush.it.