Einführung in struktur- und leistungsbezogene Inhalte
HTML-Struktur, CSS-Leistung, Javascript-Verhalten Das Webseitenlayout sollte das Prinzip der Trennung von Struktur, Leistung und Verhalten berücksichtigen. Konzentrieren Sie sich zunächst auf Struktur und Semantik und berücksichtigen Sie dann CSS, JS usw., um die spätere Wartung und Analyse zu erleichtern ...
Die Idee der Trennung von Struktur und Ausdruck
Ideen und Produktionsmethoden von Junior-Entwicklern: Divs werden Schicht für Schicht verschachtelt; Ideen und Produktionsmethoden von Fortgeschrittenen: Entfernen Sie redundante Divs und vereinfachen Sie sie: Vereinfachen Sie die Struktur von HTML so weit wie möglich Verwenden Sie CSS, um es so einzurichten, dass die Übereinstimmung zwischen HTML und CSS verringert wird. Überlauf:
sichtbarer Standardwert. Der Inhalt wird nicht beschnitten und außerhalb der Elementbox gerendert.
Ausgeblendete Inhalte werden gekürzt und der verbleibende Inhalt ist unsichtbar.
scroll Der Inhalt wird gekürzt, aber der Browser zeigt Bildlaufleisten an, um den verbleibenden Inhalt anzuzeigen.
auto Wenn Inhalte zugeschnitten werden, zeigt der Browser Bildlaufleisten an, um den verbleibenden Inhalt anzuzeigen.
inherit gibt an, dass der Wert des Überlaufattributs vom übergeordneten Element geerbt werden soll.
text-indentDer Text wird an der Zielposition eingerückt und es ist nicht erforderlich, dem Text zusätzliche Beschriftungen hinzuzufügen. Redundanten Code reduzieren
Wenn Sie eine Webdesign-Zeichnung erhalten, achten Sie zunächst auf den Textinhalt der Webseite und die Beziehung zwischen Inhaltsmodulen.
Konzentrieren Sie sich auf das Schreiben von semantischem HTML-Code, anstatt zu viel über den Stil der Entwurfszeichnung nachzudenken.
Warten Sie, bis der HTML-Code entsprechend dem Inhalt geschrieben ist, und überlegen Sie dann, wie der Stil implementiert wird.
Vervollständigen Sie die von der Konstruktionszeichnung geforderten visuellen Effekte, ohne die vorhandene Struktur zu ändern.
Der Rand kann ein negativer Wert sein und durch negative Werte kann der Inhalt verschoben werden! Erzielen Sie eine Bewegung in vier Richtungen.
In Struktur (HTML) und Stil (CSS) können Sie den Inhalt zunächst in HTML schreiben und dann den Rand verwenden, um die Position zu verschieben, um einen Satz zu erreichen, die Kopplung zwischen Stil und Struktur zu verringern und den Code zu reduzieren
Skinning und Zusammenfassung von Webseiten
Minimieren Sie die Abhängigkeit von HTML von CSS
Skinning von Webseiten: gleiche HTML-Struktur, unterschiedliche CSS-Stile
Nachfolgend finden Sie einige Beiträge von Grey Niu WEB-Studenten
Als wir zum ersten Mal mit der Webseitenproduktion in Kontakt kamen, haben wir gelernt, dass HTML die Struktur, CSS den Stil und Javascript das Verhalten darstellt. Bei der Webseitenproduktion haben wir immer Wert auf die Trennung von Struktur und Leistung gelegt zu HTML. Sprechen Sie darüber hinaus davon, sie in verschiedene Dateien zu schreiben und darauf zu verweisen? Natürlich nicht. Aus der Studie hier habe ich gelernt, dass Trennung nicht nur eine Methode, sondern auch eine Idee ist. Kurz gesagt, es handelt sich um eine zweidimensionale Koordinate, bei der die x-Achse die technologische Entwicklung und die y-Achse die Webseite darstellt Die Trennung erfolgt entsprechend der technologischen Entwicklung und den Anforderungen unserer Webseitenproduktion.
Zum Beispiel: Wenn wir ein Haus bauen, entspricht HTML der Struktur des Hauses und CSS entspricht der späteren Dekoration. Die Webseiten basieren alle auf einem Effekt wird je nach Rendering unterschiedlich sein, daher können wir alle Arten von Seiten durchsuchen. Wie gestalten wir also die Webseiten? Denken Sie zunächst nicht zu viel über CSS-Stile nach, sondern versuchen Sie, unsere HTML-Struktur vernünftig, prägnant und semantisch zu gestalten, und fügen Sie dann CSS-Stile hinzu und verbessern Sie sie!
Als wir die Seite erhielten, hatten verschiedene Hersteller unterschiedliche Verbindungen zum Strukturstil. Aufgrund des unterschiedlichen Verständnisses des Strukturstils wurde dieser vorläufig in drei verschiedene Ebenen unterteilt: Grundstufe, Mittelstufe und Fortgeschritten.

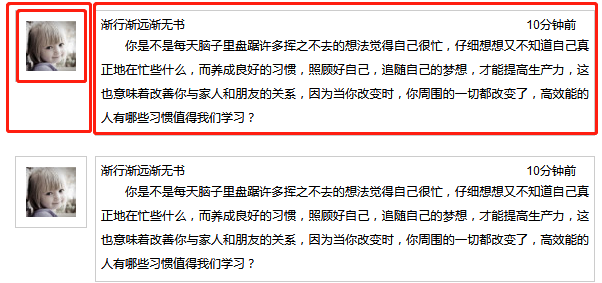
Ein solches gemeinsames Dialogfeld besteht beispielsweise aus drei Einheiten. Zuerst müssen wir eine Einheit ausfüllen und auf der anderen Seite STRG+V ausführen div enthält 2 kleine Divs, die links und rechts schweben, img auf der linken Seite, p, h und andere Tags auf der rechten Seite. Der Zeitfaktor wird durch die Positionierung des Positionsattributs implementiert.
<div class="demo1">
<div class="fl">
<img src="../../images/head02.jpg" alt="">
</div>
<div class="fr">
<span>vor 10 Minuten</span>
<h6>Ich entferne mich immer weiter vom Buch</h6>
<p>
Haben Sie jeden Tag viele Gedanken im Kopf und haben das Gefühl, dass Sie sehr beschäftigt sind? Wenn Sie genau darüber nachdenken, wissen Sie nicht, womit Sie wirklich beschäftigt sind. Nur indem Sie gute Gewohnheiten entwickeln und gut auf sich selbst aufpassen. Wenn Sie Ihren Träumen folgen, können Sie Ihre Produktivität steigern, was auch bedeutet, dass Sie Ihre Beziehungen zu Familie und Freunden verbessern, denn wenn Sie sich ändern, ändert sich alles um Sie herum. Welche Gewohnheiten hochwirksamer Menschen sind es wert, erlernt zu werden?
</p>
</div>
</div>
<div class="demo2">
<img src="../../images/head02.jpg" alt="">
<div class="fr">
<span>vor 10 Minuten</span>
<h6>Ich entferne mich immer weiter vom Buch</h6>
<p>
Haben Sie jeden Tag viele Gedanken im Kopf und haben das Gefühl, dass Sie sehr beschäftigt sind? Wenn Sie genau darüber nachdenken, wissen Sie nicht, womit Sie wirklich beschäftigt sind. Nur indem Sie gute Gewohnheiten entwickeln und gut auf sich selbst aufpassen. Wenn Sie Ihren Träumen folgen, können Sie Ihre Produktivität steigern, was auch bedeutet, dass Sie Ihre Beziehungen zu Familie und Freunden verbessern, denn wenn Sie sich ändern, ändert sich alles um Sie herum. Welche Gewohnheiten hochwirksamer Menschen sind es wert, erlernt zu werden?
</p>
</div>
</div>
<div class="demo3">
<img src="../../images/head02.jpg" alt="">
<span class="time">vor 10 Minuten</span>
<h6>Ich entferne mich immer weiter vom Buch</h6>
<p>
Haben Sie jeden Tag viele Gedanken im Kopf und haben das Gefühl, dass Sie sehr beschäftigt sind? Wenn Sie genau darüber nachdenken, wissen Sie nicht, womit Sie wirklich beschäftigt sind. Nur indem Sie gute Gewohnheiten entwickeln und gut auf sich selbst aufpassen. Wenn Sie Ihren Träumen folgen, können Sie Ihre Produktivität steigern, was auch bedeutet, dass Sie Ihre Beziehungen zu Familie und Freunden verbessern, denn wenn Sie sich ändern, ändert sich alles um Sie herum. Welche Gewohnheiten hochwirksamer Menschen sind es wert, erlernt zu werden?
</p>
</div>
</div>=>3 verschiedene Demos repräsentieren 3 verschiedene Seitenstrukturen ||. Öffentlicher Teil der Anzeige der Schreibseitenstruktur:
/*zurücksetzen*/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{margin: 0; padding: 0;list-style: none;font:12px/1.5 „Arial“, „sans-serif“, „Microsoft Yahei“, „宋体“, „Tahoma“}
/*Öffentlicher Stil*/
.demo1,.demo2{
Breite: 600px;
Rand oben: 20px;
Überlauf: versteckt;
Rand unten: 20px;
}
P{
text-align: justify;
Texteinzug: 2em;
Zeilenhöhe: 24px;
}=>Junior Producer CSS
/*primär*/
.demo1{
Breite: 600px;
Rand oben: 20px;
Überlauf: versteckt;
}
.demo1 .fl{
Breite: 100px;
schweben: links;
}
.demo1 .fl img{
Rand links: 20px;
Polsterung: 10px;
Rand: 1px fest #ccc;
}
.demo1 .fr{
Breite:488px;
schweben: rechts;
Rand: 1px fest #ccc;
Position: relativ;
Polsterung: 5px;
}
.demo1 .fr span{
Position: absolut;
rechts:18px;
oben: 5px;
}=>Intermediate Producer CSS, die Struktur ist im Vergleich zur Grundstufe vereinfacht, das Div auf der linken Seite wird entfernt und der Teil auf der rechten Seite bleibt erhalten;
/*dazwischenliegend*/
.demo2 .fr{
Breite:488px;
schweben: rechts;
Rand: 1px fest #ccc;
Position: relativ;
Polsterung: 5px;
}
.demo2 .fr span{
Position: absolut;
rechts:18px;
oben: 5px;
}
.demo2 img{
Rand links: 20px;
Polsterung: 10px;
Rand: 1px fest #ccc;
}=>Erweiterter Produzenten-CSS: Schreiben Sie zuerst den Code entsprechend der Struktur und Semantik und legen Sie dann den CSS-Stil fest, wodurch die Übereinstimmung zwischen CSS und HTML verringert wird (Dokumentbewegung, Bildbewegung heraus, Positionierungsattribute).
/*fortschrittlich*/
.demo3{
Rand: 1px fest #ccc;
Breite: 488px;
Rand links: 100px;
Polsterung: 5px;
Position: relativ;
}
.demo3 img{
schweben: links;
Rand: -6px 0 0 -86px;
Polsterung: 10px;
Rand: 1 Pixel fest #CCCCCC;
}
.demo3 span{
Position: absolut;
oben: 10px;
rechts: 20px;
}Fazit: Wenn Sie eine Webdesign-Zeichnung erhalten, müssen Sie zunächst die Beziehung zwischen Text und Inhaltsmodulen beobachten, sich auf das Schreiben von semantischem HTML-Code konzentrieren und nicht zu viel über den Layoutstil des Designraums nachdenken. Warten Sie, bis der HTML-Code vorliegt Überlegen Sie nach der Fertigstellung, wie Sie es implementieren können, und bemühen Sie sich, die für das Design erforderlichen visuellen Effekte zu erzielen, ohne die vorhandene Seitenstruktur zu ändern. (Klicken Sie hier, um den vollständigen Struktur- und Leistungsprinzipcode des einfachen Webseitenlayouts herunterzuladen.)
Das Obige ist der detaillierte Inhalt, der über die Struktur und Leistungsprinzipien des einfachen Webseitenlayouts geteilt wird. Weitere Informationen über die Struktur und Leistungsprinzipien des einfachen Webseitenlayouts finden Sie in anderen verwandten Artikeln auf downcodes.com!