Basierend auf täglichen Entwicklungserfahrungen und relevanten Informationen im Internet wird der Unterschied zwischen adaptiv und responsiv in einfacher und leicht verständlicher Umgangssprache analysiert. Hinweis: In diesem Artikel wird nur der Unterschied zwischen adaptiv und responsiv analysiert und der Hintergrund seines Ursprungs erläutert. Die Methoden zu seiner Verwendung werden nicht erörtert.
1. Was ist adaptives Layout?
Beim adaptiven Layout handelt es sich um ein breitenadaptives Layout. Auf Geräten unterschiedlicher Größe skaliert die Webseite ihre Breite im gleichen Verhältnis und präsentiert denselben Hauptinhalt und dasselbe Layout.
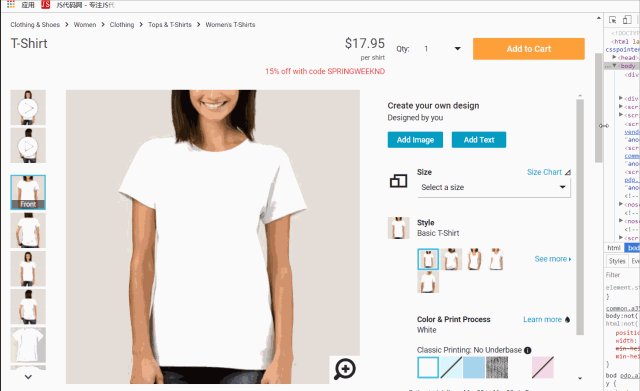
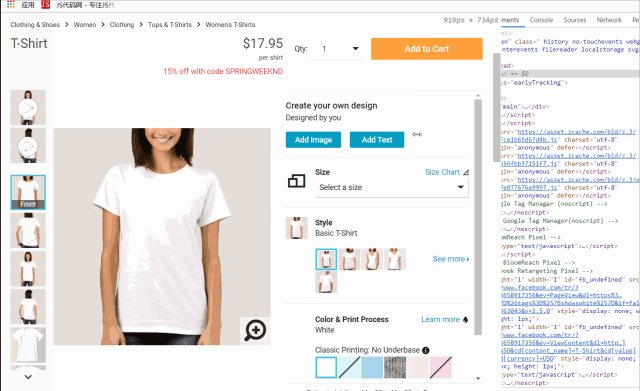
Demonstrationsdiagramm des adaptiven Layouts:

Mit der Skalierung der Bildschirmbreite skaliert auch der Inhalt der Webseite im gleichen Verhältnis. Unabhängig von der Bildschirmbreite bleibt das Layout des Hauptteils der Webseite immer gleich.
2. Was ist ein responsives Layout?
Responsives Layout bedeutet, dass sich das Inhaltslayout der Seite automatisch an Änderungen der Bildschirmgröße anpasst und ändert, was für ein besseres Benutzererlebnis sorgt.
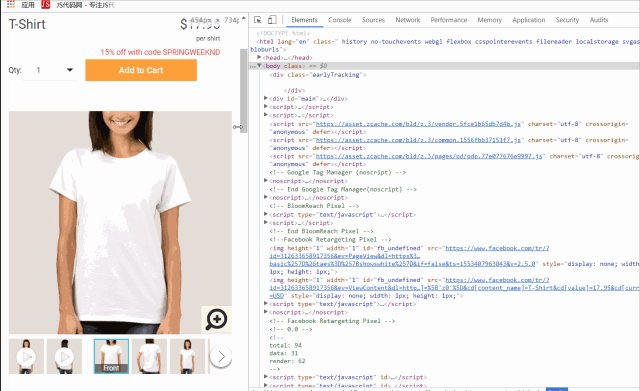
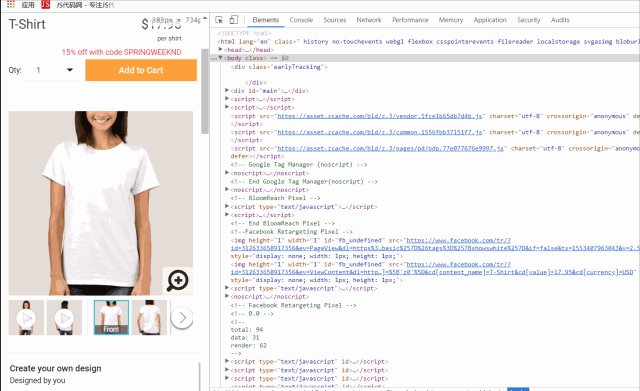
Demobild für responsives Layout:

Wenn die Bildschirmbreite skaliert wird, passt sich die Seite entsprechend an und das Layout und der angezeigte Inhalt ändern sich.
1. Der Hintergrund des adaptiven Layouts
In den frühen Tagen des PC-Zeitalters entwarfen Webdesigner Seiten mit fester Breite. Zu Beginn gab es für Computermonitore nicht viele Arten von Auflösungen, da es damals nur wenige Computer gab. Später, mit der zunehmenden Vielfalt an Monitoren und der Beliebtheit von Notebooks und Tablets, traten Probleme mit dieser Seite mit fester Breite auf. So entstand eine neue Layoutmethode, das breitenadaptive Layout. Das adaptive Layout, über das wir normalerweise sprechen, bezieht sich hauptsächlich auf das breitenadaptive Layout.
Später verlagerte sich der Internetkrieg von PCs auf Mobiltelefone und der HTML5-Standard wurde veröffentlicht. Das adaptive Layout hat sich auch vom PC auf Mobiltelefone ausgeweitet. Infolgedessen ist das adaptive Layout populär geworden und zu einer notwendigen Voraussetzung für das Webdesign geworden.
2. Der Hintergrund der Entstehung des responsiven Layouts
Obwohl Anpassungsfähigkeit zu einer notwendigen Voraussetzung für Webdesign geworden ist, stellt sie immer noch ein Problem dar. Wenn der Bildschirm zu klein ist, wirkt der Inhalt bei der Anzeige auf einem kleinen Bildschirm zu überfüllt, auch wenn er an die Bildschirmgröße angepasst werden kann , was die Benutzererfahrung verringert. Das derzeit zur Lösung dieses Problems abgeleitete Konzept ist ein responsives Layout. Es erkennt die Bildschirmbreite automatisch und passt sich entsprechend an. Das Layout und der angezeigte Inhalt der Webseite können sich ändern.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Ich hoffe auch, dass jeder downcodes.com unterstützt.