AJAX ist eine Technologie, die es Ihnen ermöglicht, Teile einer Webseite zu aktualisieren, ohne die gesamte Seite neu laden zu müssen.
AJAX = Asynchrones JavaScript und XML.
AJAX ist eine Technologie zur Erstellung schneller, dynamischer Webseiten.
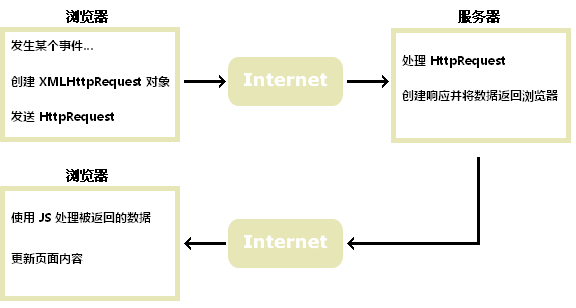
AJAX ermöglicht die asynchrone Aktualisierung von Webseiten, indem im Hintergrund eine kleine Datenmenge mit dem Server ausgetauscht wird. Das bedeutet, dass Teile einer Webseite aktualisiert werden können, ohne dass die gesamte Seite neu geladen werden muss.
Herkömmliche Webseiten (die kein AJAX verwenden) müssen die gesamte Seite neu laden, wenn der Inhalt aktualisiert werden muss.
Es gibt viele Beispiele für Anwendungen, die AJAX verwenden: Google Maps, Gmail, Youtube und Facebook.

AJAX basiert auf Internetstandards und nutzt eine Kombination der folgenden Technologien:
XMLHttpRequest-Objekt (asynchroner Datenaustausch mit dem Server)
JavaScript/DOM (Informationen anzeigen/abrufen)
CSS (Stildaten)
XML (ein häufig zur Datenübertragung verwendetes Format)
 AJAX-Anwendungen sind browser- und plattformunabhängig!
AJAX-Anwendungen sind browser- und plattformunabhängig!
AJAX wurde mit der Veröffentlichung der Suchvorschlagsfunktion von Google im Jahr 2005 populär.
Google Suggest verwendet AJAX, um eine hochdynamische Weboberfläche zu erstellen: Wenn Sie in das Suchfeld von Google tippen, sendet JavaScript die Zeichen an den Server und der Server gibt eine Liste mit Vorschlägen zurück.
In unserem PHP-Tutorial zeigen wir, wie AJAX bestimmte Teile einer Webseite aktualisieren kann, ohne die gesamte Seite neu laden zu müssen. Wir werden PHP verwenden, um das Serverskript zu schreiben.
Wenn Sie mehr über AJAX erfahren möchten, besuchen Sie unser AJAX-Tutorial.