AJAX ist eine Technologie, die es Ihnen ermöglicht, Teile einer Webseite zu aktualisieren, ohne die gesamte Seite neu laden zu müssen.
Bevor Sie fortfahren, müssen Sie grundlegende Kenntnisse über Folgendes haben:
HTML/XHTML
CSS
JavaScript/DOM
Wenn Sie diese Projekte zuerst kennenlernen möchten, besuchen Sie bitte diese Tutorials auf unserer Homepage.
AJAX = Asynchrones JavaScript und XML.
AJAX ist eine Technologie zur Erstellung schneller, dynamischer Webseiten.
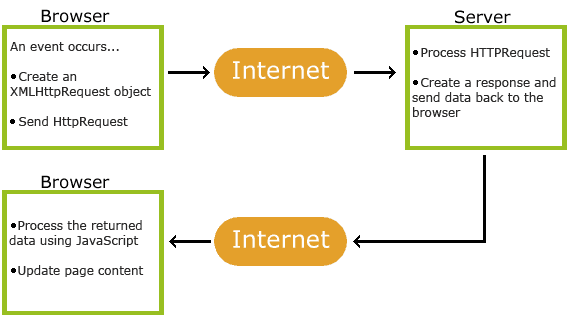
AJAX ermöglicht die asynchrone Aktualisierung von Webseiten, indem im Hintergrund kleine Datenmengen mit dem Server ausgetauscht werden. Das bedeutet, dass Teile einer Webseite aktualisiert werden können, ohne dass die gesamte Seite neu geladen werden muss.
Wenn herkömmliche Webseiten (die kein AJAX verwenden) Inhalte aktualisieren müssen, muss die gesamte Webseite neu geladen werden.
Es gibt viele Anwendungsfälle für die Verwendung von AJAX: Sina Weibo, Google Maps, Kaixin.com usw.

AJAX basiert auf bestehenden Internetstandards und nutzt diese in Kombination:
XMLHttpRequest-Objekt (asynchroner Datenaustausch mit dem Server)
JavaScript/DOM (Informationsanzeige/Interaktion)
CSS (Stile für Daten definieren)
XML (als Format zur Transformation von Daten)
 AJAX-Anwendungen sind browser- und plattformunabhängig!
AJAX-Anwendungen sind browser- und plattformunabhängig!
Im Jahr 2005 machte Google AJAX mit seinem Google Suggest bekannt.
Google Suggest verwendet AJAX, um eine hochdynamische Weboberfläche zu erstellen: Wenn Sie Schlüsselwörter in das Suchfeld von Google eingeben, sendet JavaScript diese Zeichen an den Server und der Server gibt eine Liste mit Suchvorschlägen zurück.
AJAX basiert auf bestehenden Standards. Diese Standards werden von den meisten Entwicklern seit vielen Jahren verwendet.
Lesen Sie das nächste Kapitel, um zu sehen, wie AJAX funktioniert!