In diesem Abschnitt wird erklärt, wie man erstellt
Webanwendung.Um ASP.NET MVC zu lernen, erstellen wir eine Internetanwendung.
Teil 1: Erstellen Sie die Anwendung.
Wir werden eine Internetanwendung erstellen, die das Hinzufügen, Bearbeiten, Löschen und Auflisten von in einer Datenbank gespeicherten Informationen unterstützt.
Visual Web Developer bietet verschiedene Vorlagen zum Erstellen von Webanwendungen.
Wir werden Visual Web Developer verwenden, um eine leere MVC-Internetanwendung mit HTML5-Markup zu erstellen.
Sobald diese leere Internetanwendung erstellt ist, fügen wir der Anwendung nach und nach Code hinzu, bis sie vollständig ist. Wir werden C# als Programmiersprache verwenden und das neueste Razor- Servercode-Markup verwenden.
In diesem Zusammenhang erläutern wir den Inhalt, den Code und alle Komponenten dieser Anwendung.
Wenn Sie Visual Web Developer installiert haben, starten Sie bitte Visual Web Developer und wählen Sie Neues Projekt , um ein neues Projekt zu erstellen. Andernfalls müssen Sie es einfach durch das Lesen von Tutorials lernen.

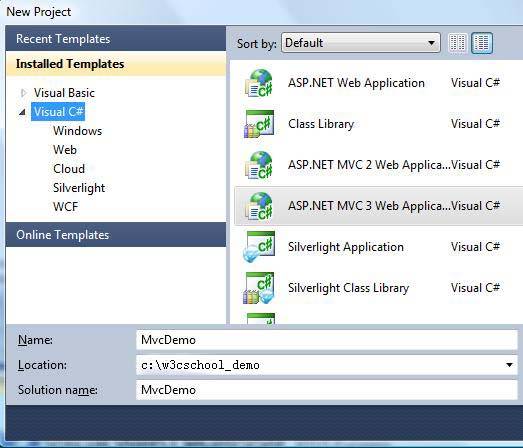
Im Dialogfeld „Neues Projekt“:
Öffnen Sie die Visual C# -Vorlage
Wählen Sie die Vorlage ASP.NET MVC 3-Webanwendung aus
Legen Sie den Projektnamen auf MvcDemo fest
Legen Sie den Speicherort der Festplatte fest, z. B. c:w3cschool_demo
Klicken Sie auf OK
Wenn das Dialogfeld „Neues Projekt“ geöffnet wird:
Wählen Sie die Vorlage „Internetanwendung“ aus
Wählen Sie Razor Engine aus
Wählen Sie HTML5-Markup (HTML5-Markup)
Klicken Sie auf OK
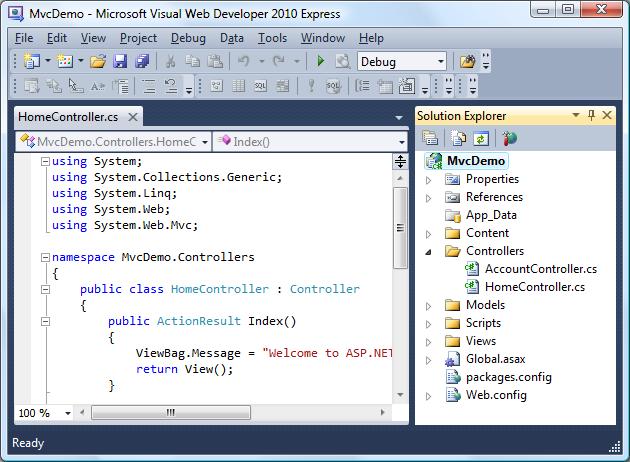
Visual Studio Express erstellt ein Projekt ähnlich dem unten gezeigten:

Im nächsten Kapitel dieses Tutorials werden wir uns mit Dateien und Ordnern befassen.