In diesem Abschnitt wird vorgestellt
In der ASP.NET MVC-Ansicht enthält der Ansichtsordner einen Ordner, der jedem Controller entspricht, und jede Betriebsmethode verfügt über eine entsprechende Ansichtsdatei mit demselben Namen. Dies bildet die Grundlage für die Assoziation von Ansichten und Handlungsmethoden.Um ASP.NET MVC zu lernen, erstellen wir eine Internetanwendung.
Teil 5: Fügen Sie die Ansicht hinzu, die zum Anzeigen der Anwendung verwendet wird.
Im Ordner „Ansichten“ werden Dateien (HTML-Dateien) gespeichert, die sich auf die Anwendungsanzeige (Benutzeroberfläche) beziehen. Abhängig vom Sprachinhalt können diese Dateien die Erweiterungen html, asp, aspx, cshtml und vbhtml haben.
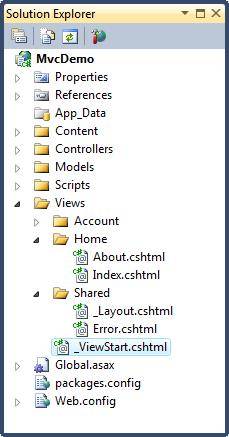
Der Ordner „Ansichten“ enthält einen Ordner für jeden Controller.
Im Ordner „Ansichten“ hat Visual Web Developer einen Kontoordner, einen Home-Ordner und einen freigegebenen Ordner erstellt.
Der Ordner „Konto“ enthält Seiten für die Registrierung und Anmeldung von Benutzerkonten.
Der Home-Ordner wird zum Speichern von Anwendungsseiten wie der Homepage und der About-Seite verwendet.
Der freigegebene Ordner wird zum Speichern von Ansichten (Masterseiten und Layoutseiten) verwendet, die von Controllern gemeinsam genutzt werden.

Die folgenden HTML-Dateitypen sind im Ordner „Ansichten“ zu sehen:
| Dateityp | Verlängerung |
|---|---|
| Reines HTML | .htm oder .html |
| Klassisches ASP | .asp |
| Klassisches ASP.NET | .aspx |
| ASP.NET Razor C# | .cshtml |
| ASP.NET Razor VB | .vbhtml |
Die Datei Index.cshtml stellt die Homepage der Anwendung dar. Es handelt sich um die Standarddatei der Anwendung (Homepage-Datei).
Schreiben Sie den folgenden Inhalt in die Datei:
@{ViewBag.Title = "Home Page";} <h1>Willkommen bei w3cschool.cn</h1> <p>Fügen Sie den Inhalt der Homepage hier ein</p>Die Datei „About.cshtml“ stellt die „Info“-Seite der Anwendung dar.
Schreiben Sie den folgenden Inhalt in die Datei:
@{ViewBag.Title = "About Us";} <h1>Über uns</h1> <p>Fügen Sie hier Inhalte über uns ein</p>Wählen Sie „Debuggen“ und starten Sie das Debuggen über das Visual Web Developer-Menü „Debuggen starten“ (oder drücken Sie F5).
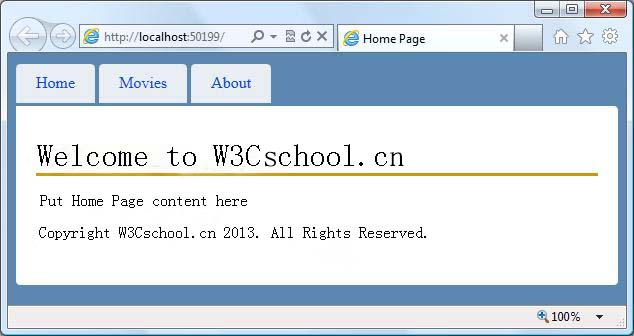
Ihre Bewerbung sieht wie folgt aus:

Klicken Sie auf die Registerkarten „Home“ und „Info“, um zu sehen, wie es funktioniert.
Glückwunsch. Sie haben Ihre erste MVC-Anwendung erstellt.
Hinweis: Sie können noch nicht auf die Registerkarte „Filme“ klicken. Wir werden später in diesem Tutorial Code für die Registerkarte „Filme“ hinzufügen.