Nuxt 3 is powered by Vite which has today a amazing PWA plugin on his own, with Nuxt support.
As a better solution has emerged, that's why this module will not longer be maintained.
Consider using Vite PWA for Nuxt 3 with Vite PWA Assets Generator instead.
As the main maintainer (@kevinmarrec), I want to thank all the contributors & the users who trusted in this project .
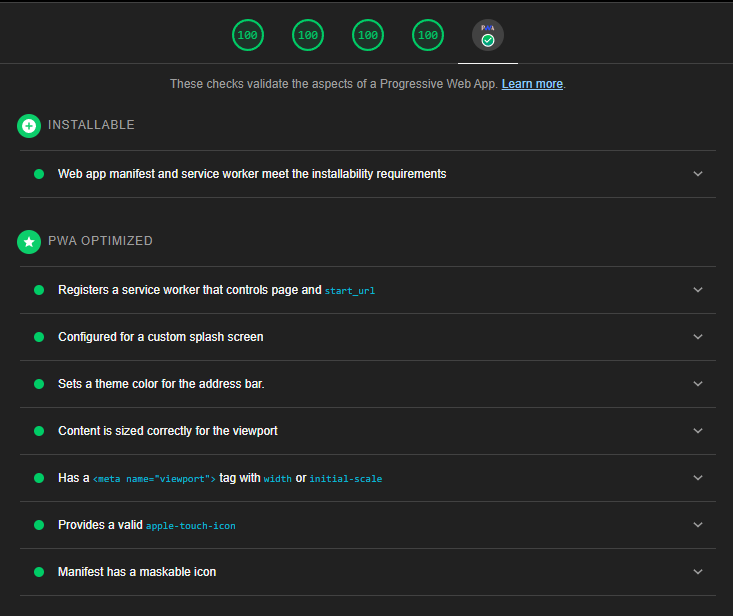
Zero config PWA solution for Nuxt 3

This module is unofficial but aims to become the next iteration of the official Nuxt PWA module.
Add @kevinmarrec/nuxt-pwa dependency to your project :
# Using Yarn
yarn add -D @kevinmarrec/nuxt-pwa
# Using NPM
npm install -D @kevinmarrec/nuxt-pwa
# Using PNPM
pnpm install -D @kevinmarrec/nuxt-pwaEdit your nuxt.config.ts file to add PWA module :
export default defineNuxtConfig({
modules: [
'@kevinmarrec/nuxt-pwa'
]
})As this module tries to be compliant with Nuxt 2 PWA for easy migration, you can still use https://pwa.nuxtjs.org documentation for most features.
If you want your app to be installable in development, you need to set pwa.workbox.enabled option to true in your nuxt.config, as it's only enabled for production by default :
export default defineNuxtConfig({
modules: [
'@kevinmarrec/nuxt-pwa'
],
pwa: {
workbox: {
enabled: true
}
}
})If you need custom workbox service worker, you can specify path to your worker with pwa.workbox.templatePath option, you can use path aliases like ~ and @.
export default defineNuxtConfig({
modules: [
'@kevinmarrec/nuxt-pwa'
],
pwa: {
workbox: {
templatePath: '~/path/to/your/worker.js'
}
}
})To customize it, you can check the default of this module here, as well as Nuxt 2 default and Workbox Documentation.
You can use usePWAIcon to get icons urls of your PWA, and use it in your app.
const icon = usePWAIcon(512) // /assets/icons/512x512.png
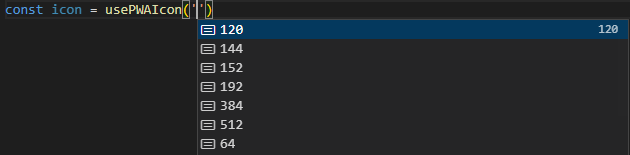
const icon = usePWAIcon(512, { maskable: true }) // /assets/icons/512x512.maskable.pngAlternatively, you can benefit of available sizes with Typescript using a string instead of number size parameter :

Make sure to install the dependencies :
pnpm installStart the development server on http://localhost:3000 :
pnpm devBuild & start example on http://localhost:3000 :
pnpm example:build
pnpm example:startMade with ❤️
Published under the MIT License.