
Browser Copilot is a browser extension that allows you to use existing or custom-built AI assistants to help you in everyday web application tasks.

The goal is to provide a versatile UI and simple framework to implement and use an ever-increasing set of copilots (AI assistants). These copilots can help in a wide range of tasks by taking advantage of browser extension capabilities.
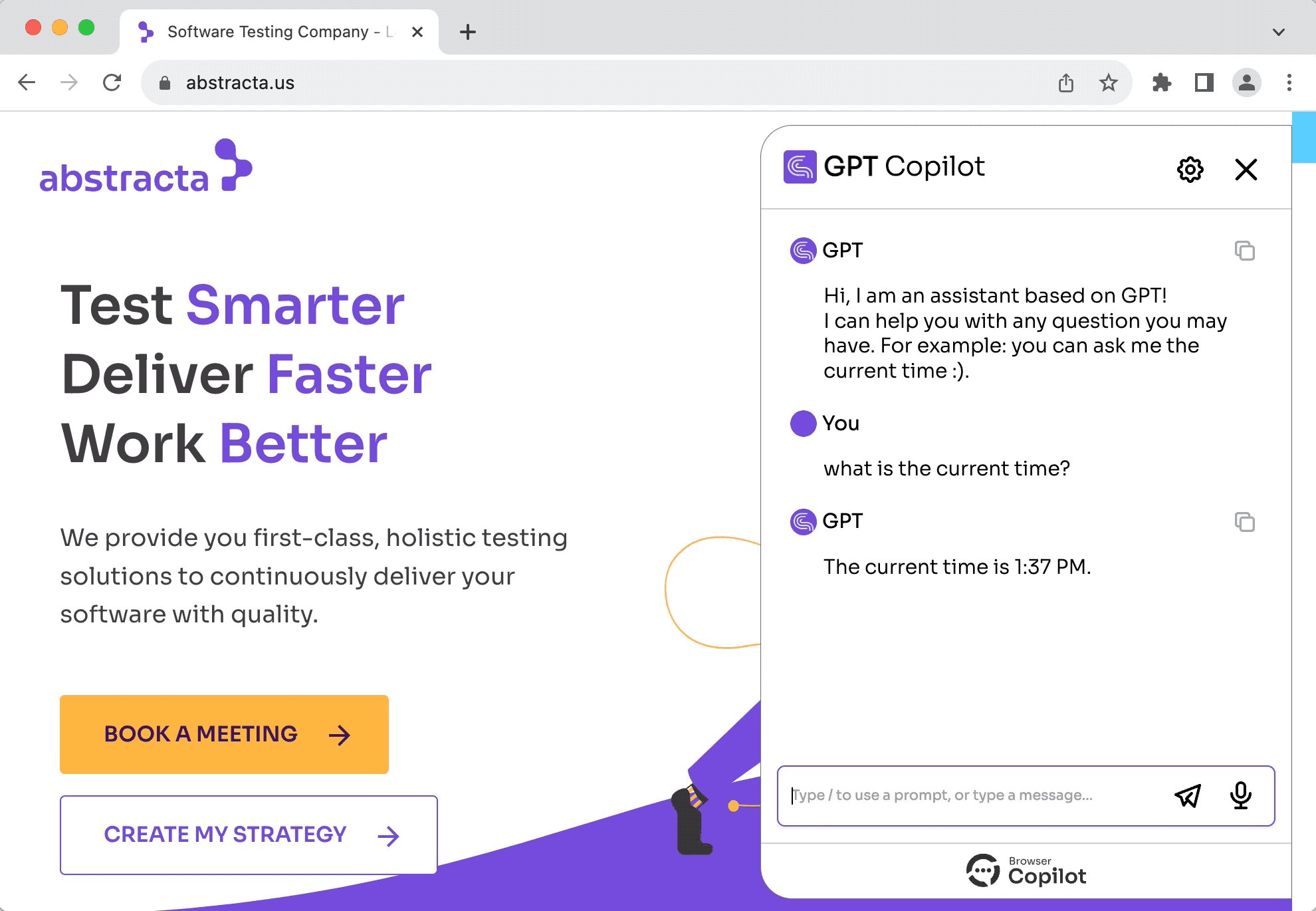
Here are a few examples of what these copilots can do:
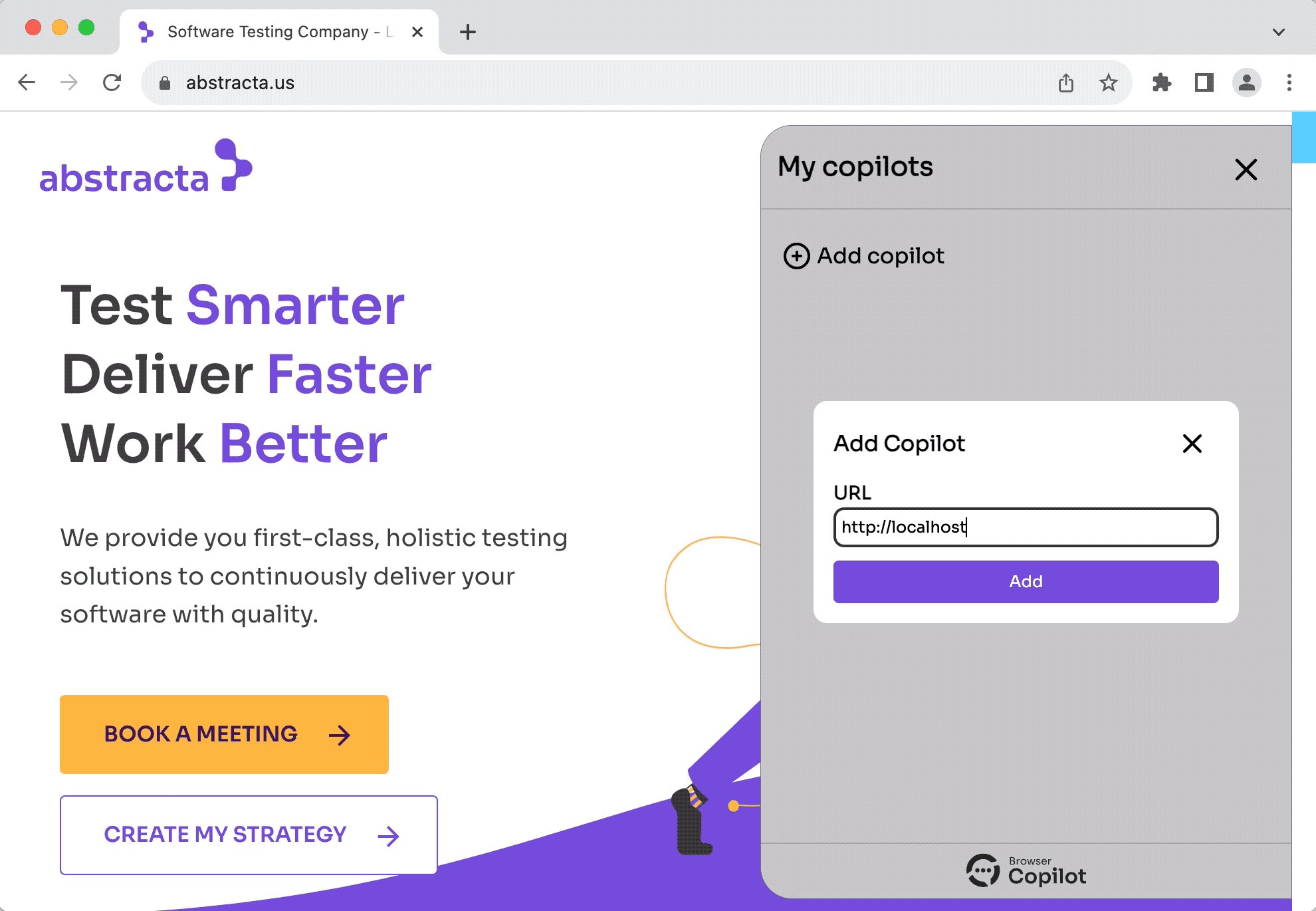
manifest.json and logo.png, for example: http://localhost:8000 if your agent is running locally.At any point, you can close the copilot to later resume the conversation by the extension icon or right-clicking on the page and selecting Toggle Browser Copilot.
If you don't know any copilot URLs, this project includes a simple copilot implementation in agent folder. You can start it by copying agent/sample.env to agent/.env, changing the environment variables on it, and running docker-compose up (docker is required for this). Once started, you can configure your extension to use it by adding a copilot with the URL http://localhost:8000.
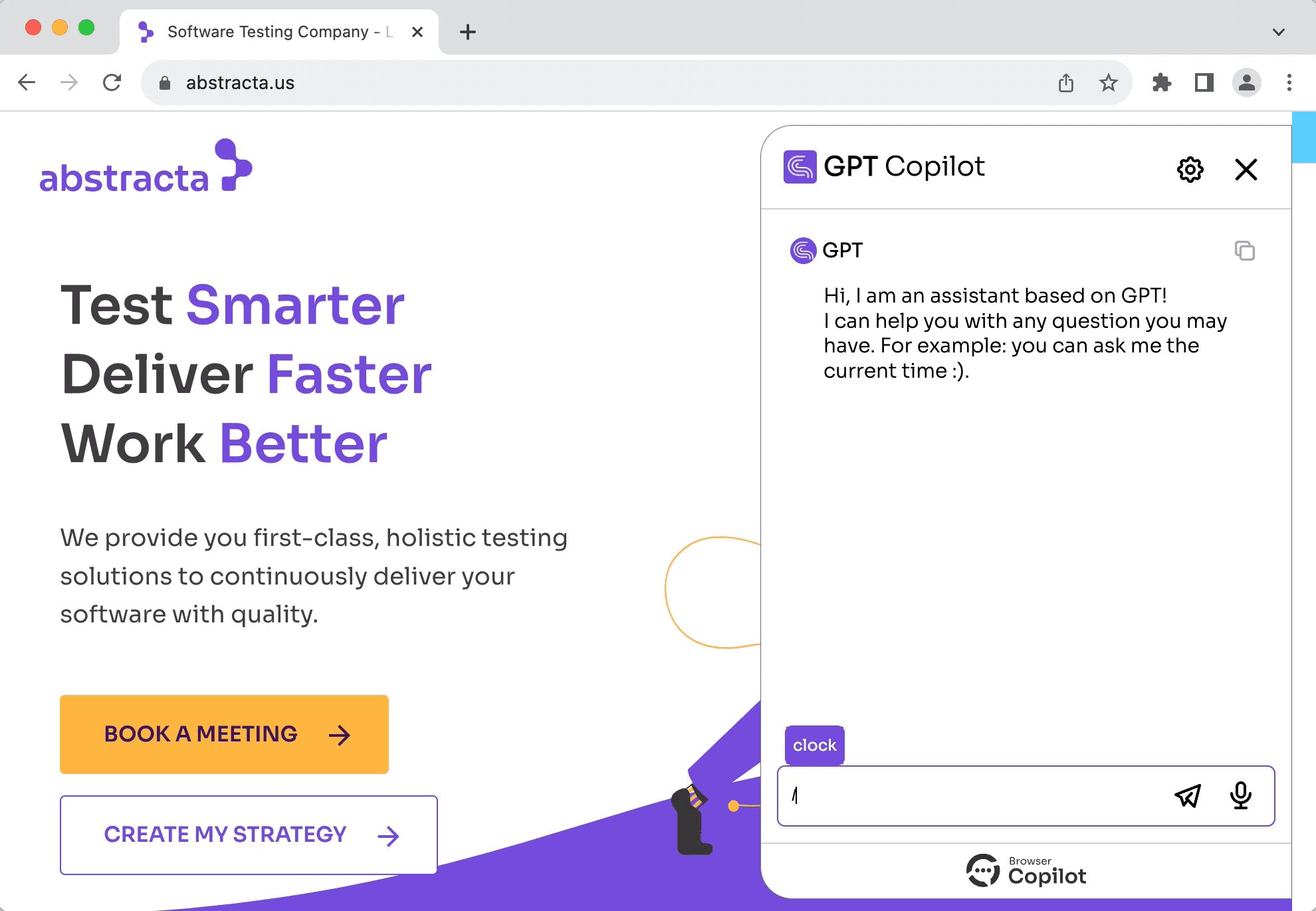
When you activate the copilot (click on the copilots list), it will request some credentials. Use test user and test password to login.
In the future, we plan to add a catalog of copilots contributed by the community. Therefore, if you create new copilots, please let us know so we can include them in the initial catalog.
To develop a new agent, you can refer to the agent-mock, agent-simple or agent-extended folders. The later is the most complete one with proper documentation on endpoints and manifest.json.
For the development environment, this project uses devbox and direnv.
To install all required dependencies (after installing devbox and direnv), run the following command:
devbox run installNext, set appropriate environment variables in agent-extended/.env.
To speed up development, you can comment out the Keycloak section, so you don't need to authenticate every time you want to try your copilot in the extension. If you don't comment out the Keycloak section, then you need to run
devbox run keycloakto spin up Keycloak for authentication and usetesttestcredentials for login (when requested by the browser extension).
To run the agent in dev mode, enabling automatic hot-reloading whenever any changes are detected in the agent source files, execute the following command:
devbox run agentIf you want to debug the agent, you can start the agent with your preferred IDE, pointing to the relevant virtual environment created by devbox, and using IDE's debugger capabilities to run the main script.
For more details about the agent, please refer to its readme.
If you plan to contribute changes to the browser extension, refer to the browser-extension folder.
To launch a Chrome browser with hot-reload capabilities, use the following command:
devbox run browserTo modify the default browser settings, consult browser-extension/vite.config.ts.
To build the final distribution of the extension, execute the following command:
devbox run buildWe welcome all kinds of contributions!