GenUI
Use text or image prompts to generate UI components and apps built with React. Powered by OpenAI's Assistants API and CodeSandbox's Sandpack.

Get Started
Get an OpenAI API Key
Create a .env.local file in the root of the project and add your OpenAI API key:
Install
yarn install
Start the app
yarn dev
Open http://localhost:3000 to view it in your browser.
1. Create a new assistant
- These can be generic (e.g. React), or specific to a component library (e.g. React Spectrum)
- These can be managed within GenUI, or on OpenAI's Platform. Use OpenAI's platform to add files for knowledge retrieval (e.g. component library documentation in markdown files).
2. Create a new thread with that assistant
- This represents the app that you're building, and all its iterations.
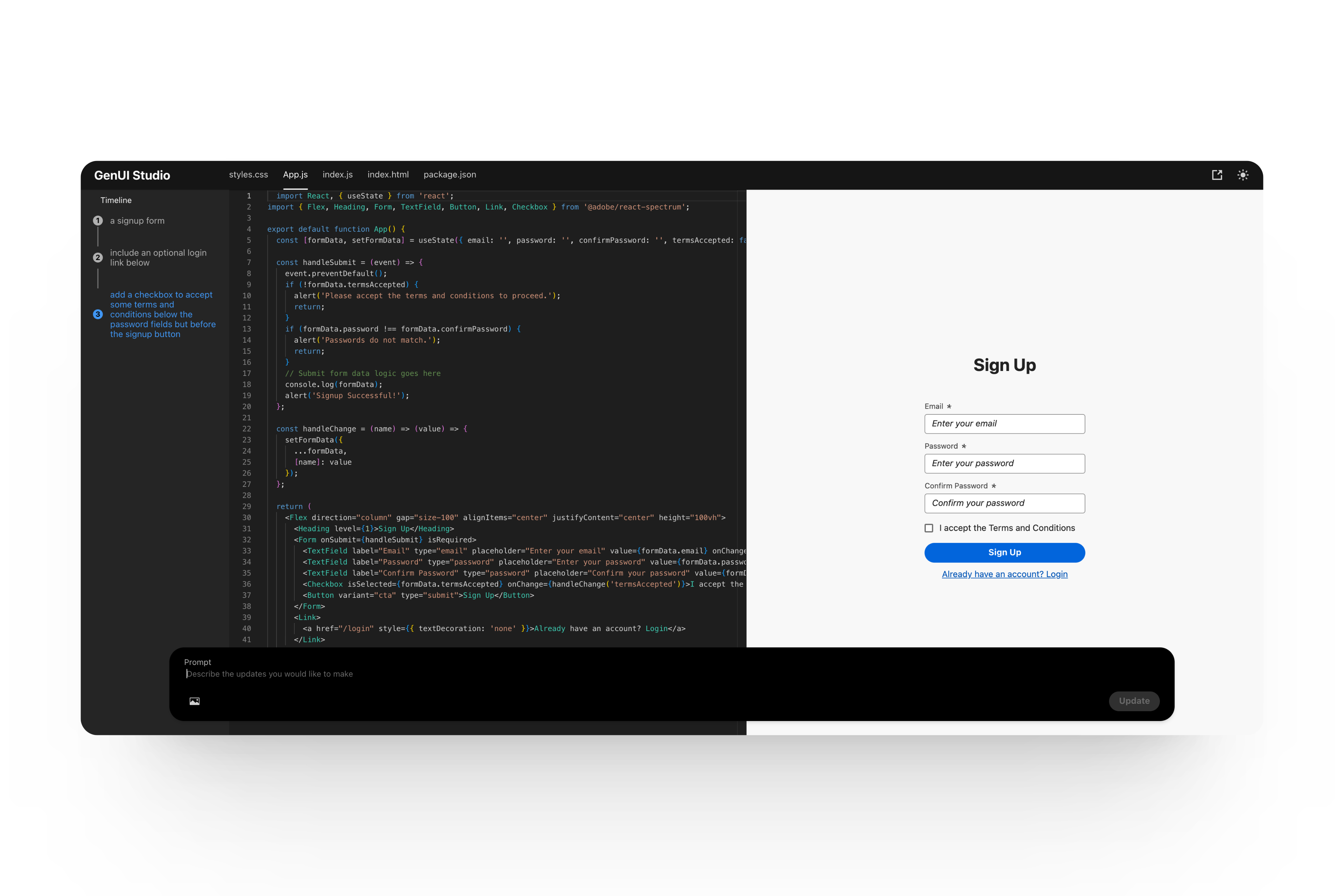
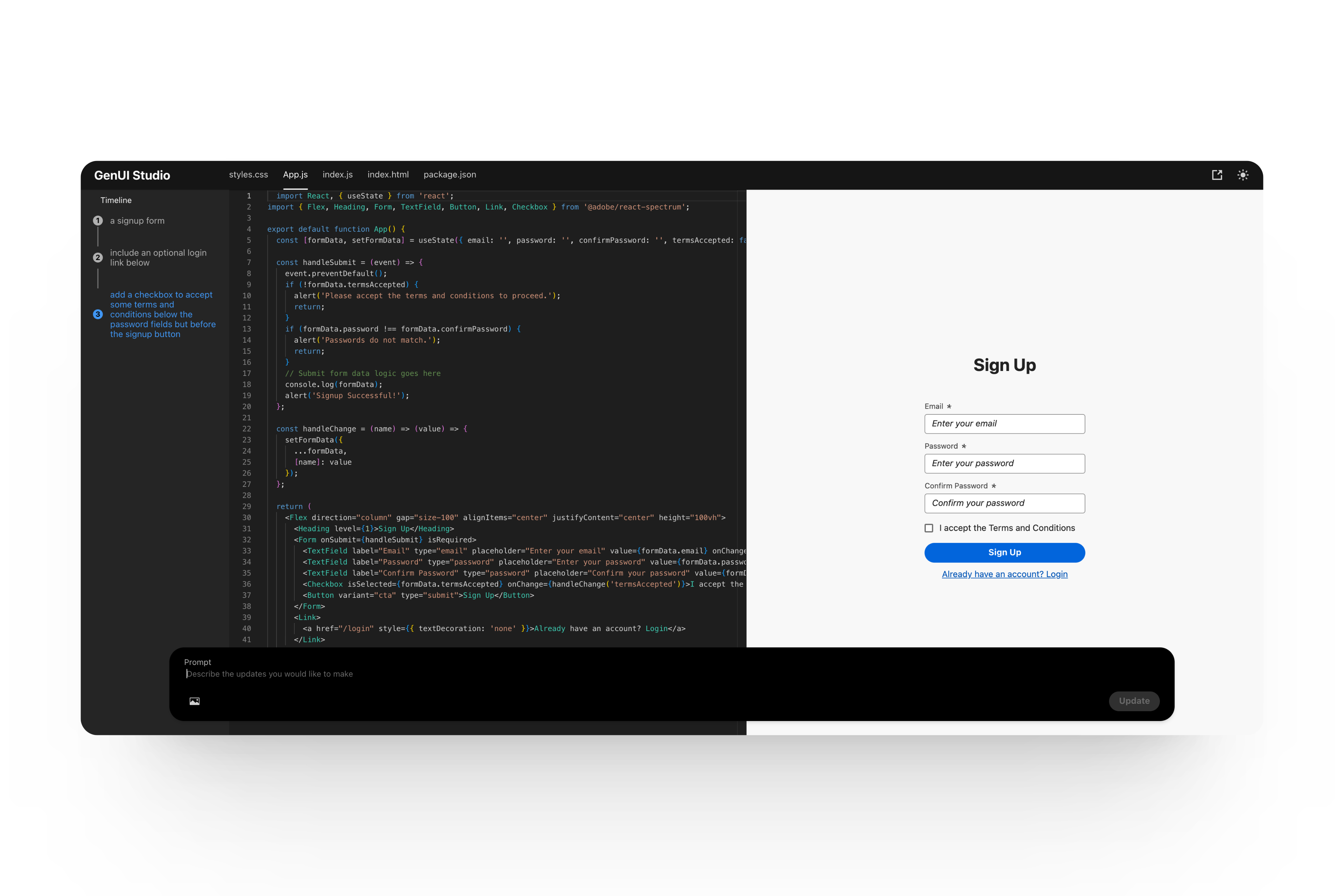
3. Enter a text prompt and optionally add images.
- Note: Your OpenAI account must have access to the
gpt-vision-preview model to upload images.
5. A working React app is generated based on the prompt.
6. Ask for modifications or more features to add to the app, and repeat.