
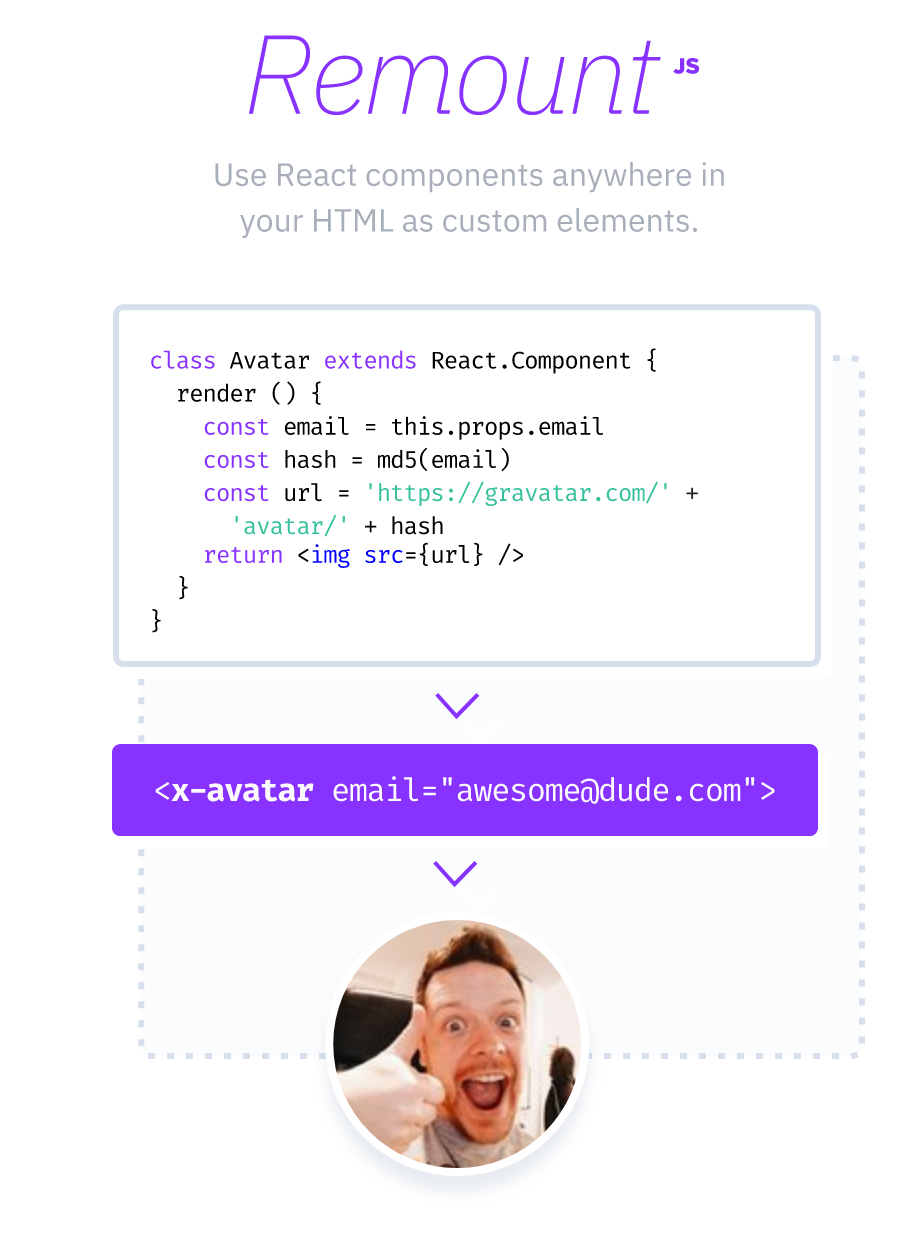
Use your React components anywhere in your
HTML as web components (custom elements).
Demo ⚡ Docs
2kb gzip'd · No dependencies · IE support
Remount is available through the npm package repository. React 18 is required.
# npm
npm install remount react react-dom
# yarn
yarn add remount react react-domyarn add remount
npm install remount
Let's start with any React component. Here's one:
const Greeter = ({ name }) => {
return <div>Hello, {name}!</div>
}Use define() to define custom elements. Let's define a <x-greeter> element:
import { define } from 'remount'
define({ 'x-greeter': Greeter })You can now use it anywhere in your HTML! ?
<x-greeter props-json='{"name":"John"}'></x-greeter>⚡ API documentation →
Some ideas on why you might want to consider Remount for your project:
 |
Adding React to non-SPA apps You can use React components on any page of a "regular" HTML site. Great for adding React to apps built on Rails or Phoenix. |
 |
? Interop with other frameworks Remount lets you use your React components just like any other HTML element. This means you can use React with Vue, Angular, or any other DOM library/framework. |
<x-greeter props-json="{...}">) (docs)<x-greeter name="John">) (docs)Remount supports all browsers that React 18 supports.
Custom Elements API# ("Web Components") will be used if it's available (Chrome/67+), and will fallback to a compatible API otherwise.
⚡ Browser support docs →
remount © 2022, Rico Sta. Cruz. Released under the MIT License.
Authored and maintained by Rico Sta. Cruz with help from contributors (list).
ricostacruz.com · GitHub @rstacruz · Twitter @rstacruz