
Easily add a chat bubble to your website with a single script tag. A simple and responsive chat widget built with HTML, CSS, and JavaScript. The chat widget is styled using Tailwind CSS (v2). The blog post describing how I did it.
About 95% of the code for this widget is written by GPT-4, I just edited and adjust a few things


To install the chat widget, follow these steps:
Copy the chat-widget.js file into your project directory.
Add the following script tag to the <head> section of your HTML document:
<script async src="./chat-widget.js"></script>
The code is quite straight forward and easy to follow, you can easily modify it to suit your needs.
Messages are passed to the onUserRequest function, where you can handle user requests and provide appropriate replies. Use the reply function to display responses in the chat popup.
For visual customization, you can directly make changes to the css or you can also replace the Tailwind CSS classes with your own custom CSS classes or inline styles.
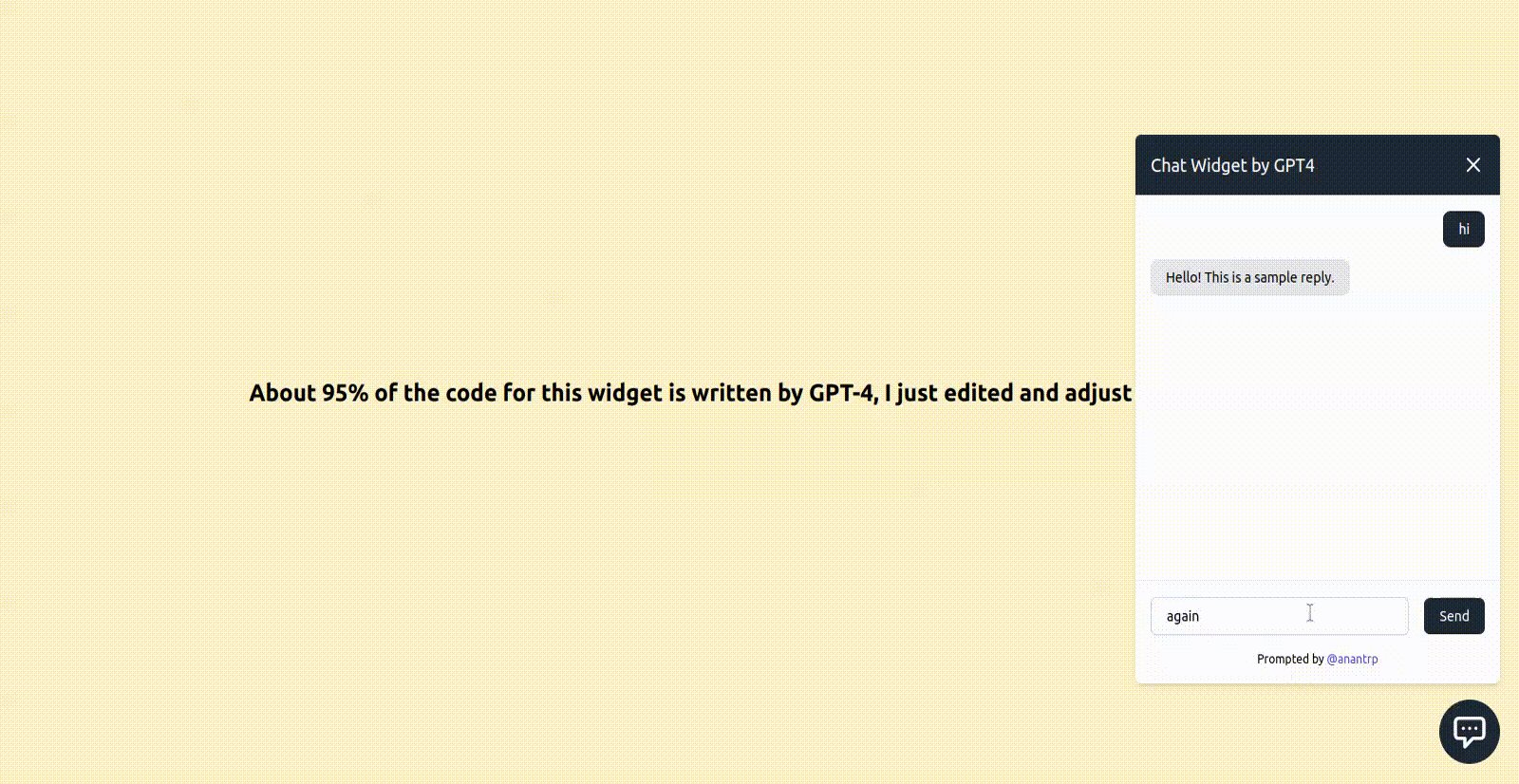
Here's a live demo of the chat widget:
Chat Widget Demo
Contributions are welcome! If you find a bug, have a feature request, or want to improve the chat widget, please feel free to open an issue or create a pull request.
This project is open-source and available under the MIT License.