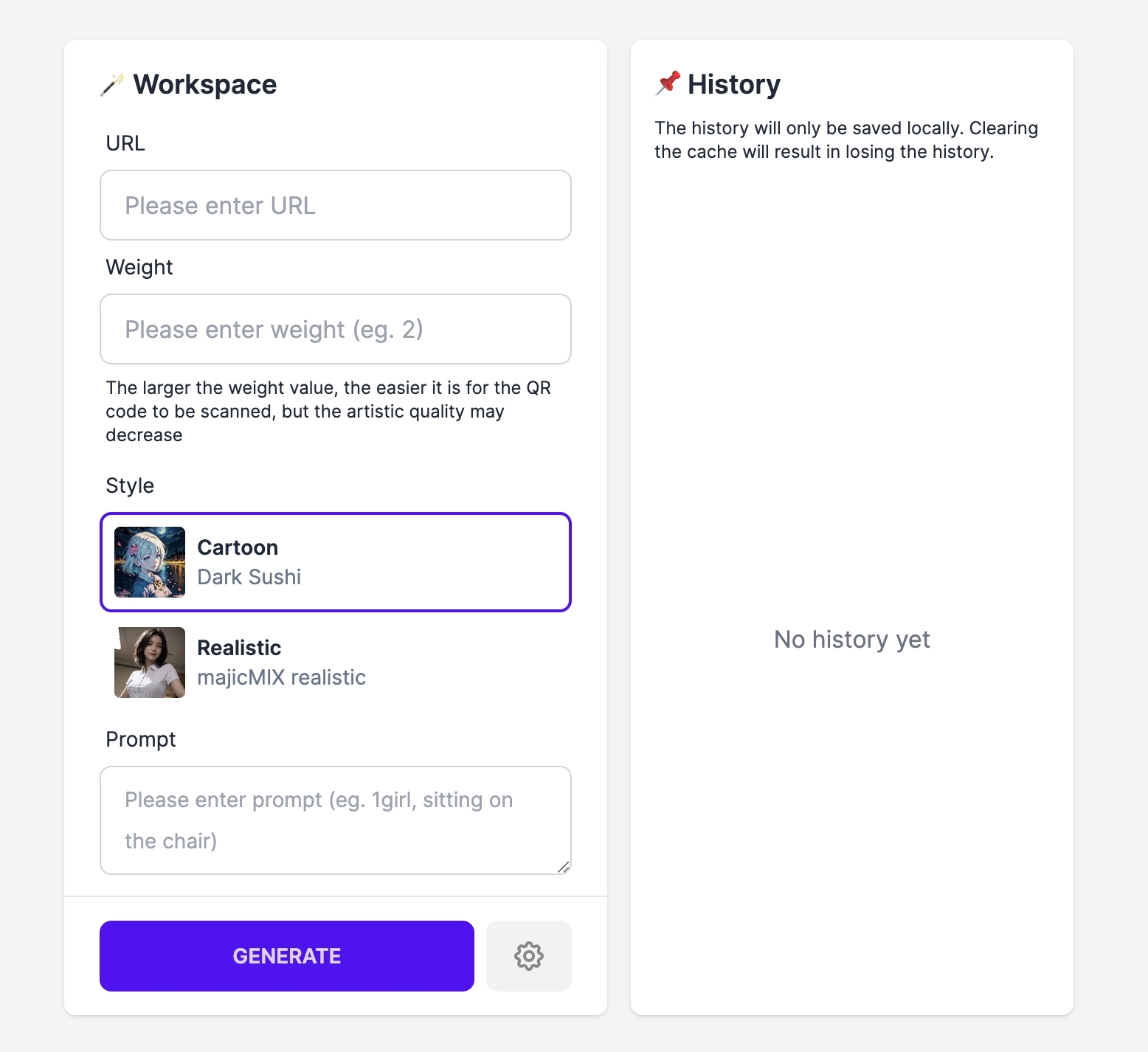
This is an example for demonstrating how to use TAMS SDK. We have leveraged the capabilities of the TAMS SDK to create an Web App that can generate QR codes based on prompts.

You can visit this website to see the demo.
TAMS_PRIVATE_KEY (required)Your TAMS private key after base64 encoding. You can manage your TAMS private key on Tensor Art Model Serivce.
After downloading the private key on your local machine, you can generate the base64 encoding key by following command:
cat ./YOUR_PRIVATE_KEY_PATH | base64
UPSTASH_REDIS_REST_URL (required)Your Upstash Redis REST URL. You can get it from upstash
UPSTASH_REDIS_REST_TOKEN(required)Your Upstash Redis REST Token. You can get it from upstash
Before you npm run dev, you should create a .env.local file containing TAMS_PRIVATE_KEY, UPSTASH_REDIS_REST_URL and UPSTASH_REDIS_REST_TOKEN
$ git clone [email protected]:Tensor-Art/tams-gen-qrcode-example.git $ cd tams-gen-qrcode-example $ npm install $ npm run dev
You can deploy your own instance by clicking deploy button