This innovative solution is designed to revolutionize how you interact with your Sonoff NSPanel. Our goal? To make the customization of your NSPanel seamless, intuitive, and completely code-free!
Are you happy with our version for NSPanel? Please consider supporting us with a donation.

Project Highlights
Documentation & Resources
Features
Pages Overview
Contributing
Community & Support
Acknowledgements
Donations
No Coding Required: Customize your NSPanel without touching a single line of code. It's all about intuitive, user-friendly experiences!
Quick Setup: Get your NSPanel up and running in minutes with our easy-to-follow graphical interface.
Local Control: Embrace full local control of your NSPanel, steering clear of cloud dependencies.
Community-Driven: A project for the users, by the users. Your contributions shape the future of this project!
Getting Started: Dive into our comprehensive Documentation and Setup Guide for detailed instructions.
Video Tutorial: Prefer visual learning? Check out our Step-by-Step Setup Video.
Troubleshooting: Encounter an issue? Here's how to report it: WIKI HowTo.
Feature Requests: Got ideas? Share them here.
What's Next?: Discover what's next and what we are working on right now in our Milestones
Easy to use and simple configuration via Blueprint - no change in the code is necessary
32 buttons on 4 button pages with long press function for settings (more buttons are also possible)
Button design is automatically generated based on the selected entity
Buttons show current brightness and cover position in the button itself
Buttons label can be assigned via blueprint
Weather + 5 days weather forecast
Thermostat + Touch + Relay control for floor heating
Light control (brightness, color and temperature) - via long Press
Cover control (open, close and position) - via long press
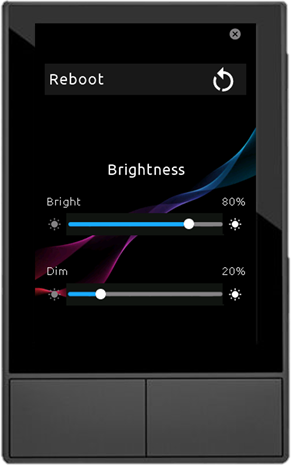
Settings page (display brightness, display dim brightness, sleep mode, reboot NSPanel)
Swipe between pages
Top menu with 10 icons for specific states
Heating control (hot water)
Modern design - design easy to change via Adobe Express (free + design template)
2 physical switches with optional fallback mode
and much more ;)


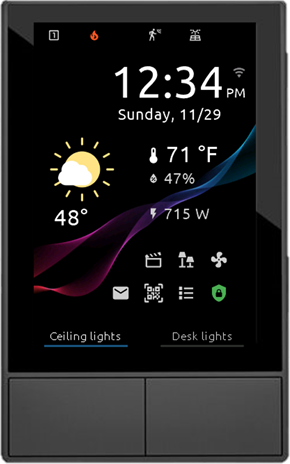
Current weather with button to Weather Forcast page
Hardware buttons can be freely assigned
Hardware button label (optional)
Blue line indicates the entity's states (on or off)
Outside temperature
Status icons at the top
Room temperature with button to thermostat page
Room humidity
Up to 3 user's selectable entities


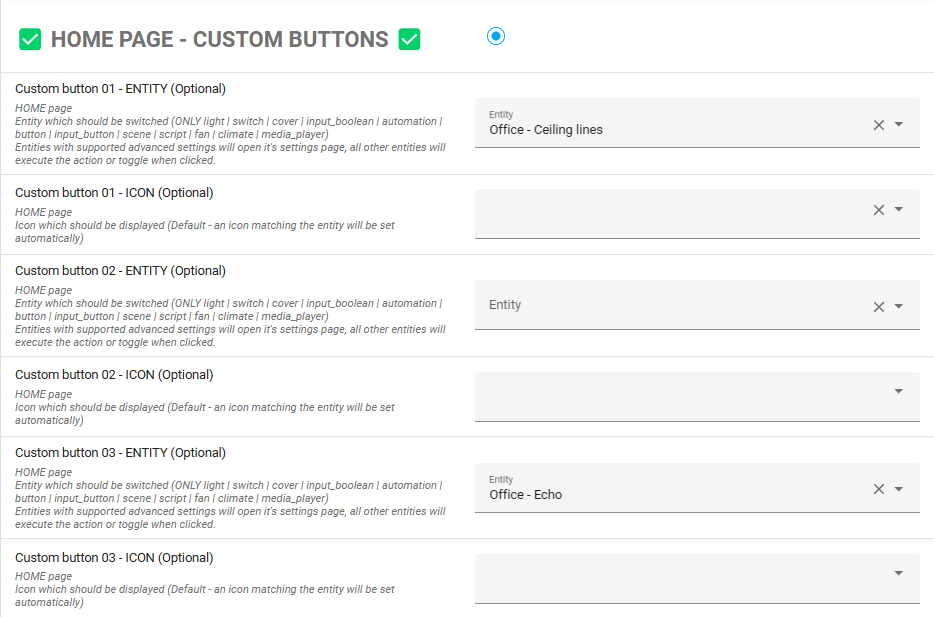
Up to 8 buttons per page, across 4 different pages, totaling 32 buttons
Button design is automatically generated based on the selected entity
Buttons display current brightness and cover position directly on the button
Button labels can be assigned via blueprint
All buttons feature a long-press function
Automatic detection of light, cover, fan, media player, alarm or climate entities for submenus through long press
Swipe between all pages
Swipe up and down for quick access to specific pages


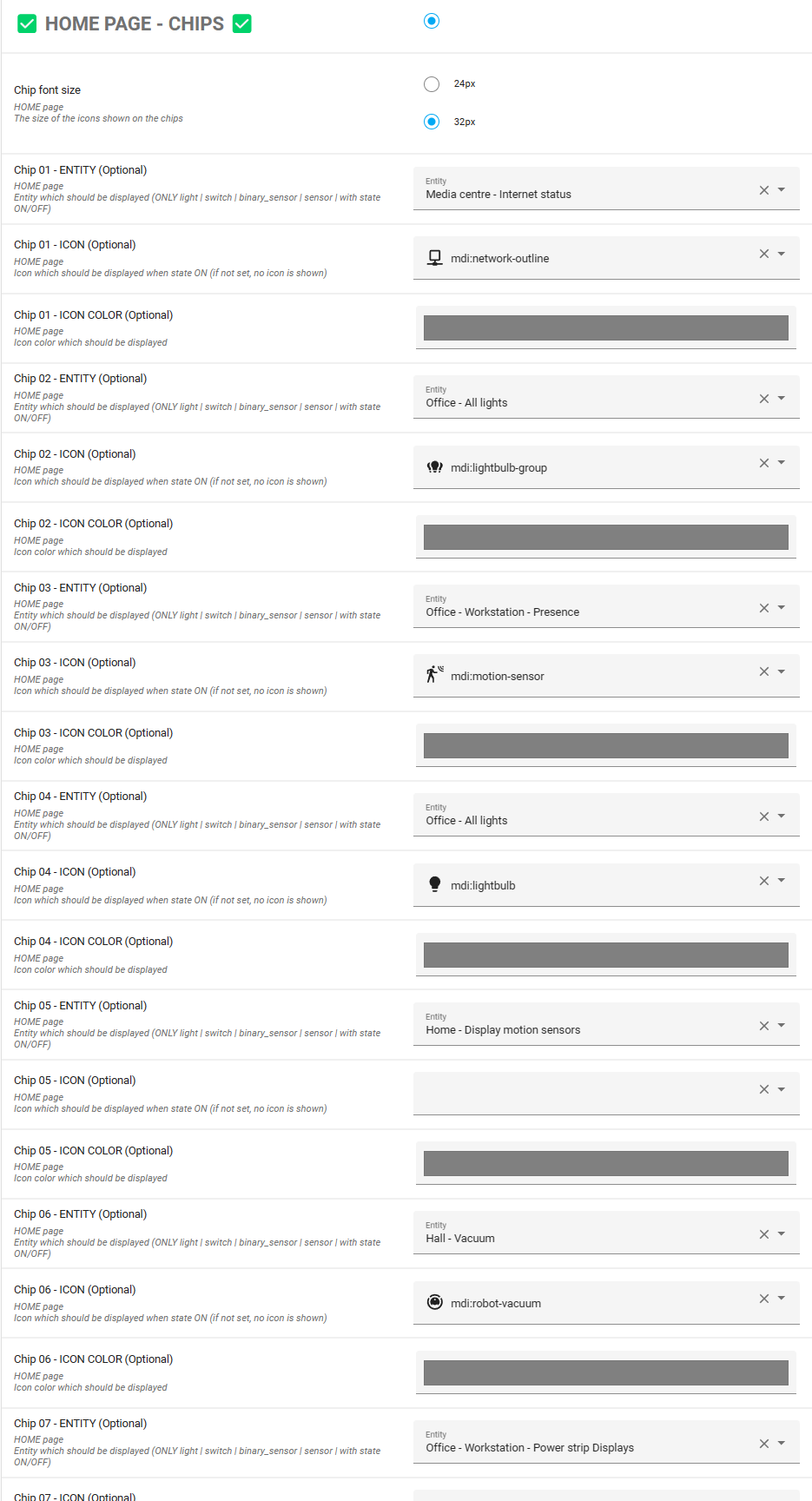
Up to 8 entities per page, across 4 different pages, totaling 32 entities
Icons and labels can be individually configured via blueprint or automatically detected for each entity
Flexible alignment options for values as per user preference



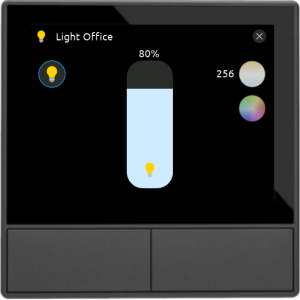
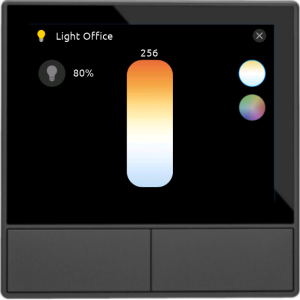
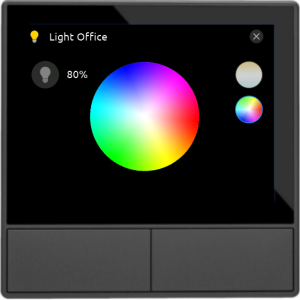
Light current state
Brightness slider
RGB color wheel
Color temperature slider
Jump back to the right button page

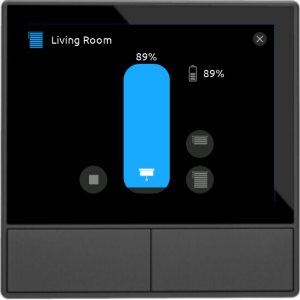
Open and close cover
Cover position via slider
Cover battery value (when available)
jump back to the right button page
Target temperature control slider
Current temperature
4 user's selectable values (for water and external temperatures, etc.)
All the standard climate controls from Home Assistant (heat, fan, cool, auto, dry)
2 user's selectable buttons
Can be used for local control (even when Wi-Fi is unavailable) when your panel's relays are used to control your cooler/heater
Turn-on and turn-off fan
Set speed via slider or buttons
jump back to the right button page
Arm/disarm an alarm (standard modes supported by Home Assistant)
Support to numeric pin for arming or disarming

5 days weather forecast via swipe (supports most used weather integrations)
Min and max outside temperatures
Date
Other weather parameters (when provided by your integration):
Rain probability
Sunshine hours
UV index
Thunderstorm probability
Wind speed


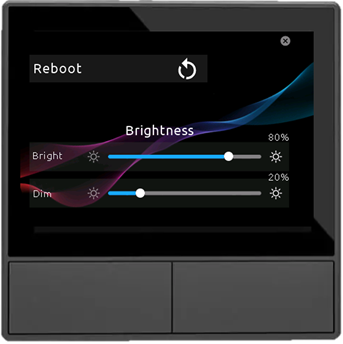
Restart NSPanel
Display brightness slider
Display dim brightness slider


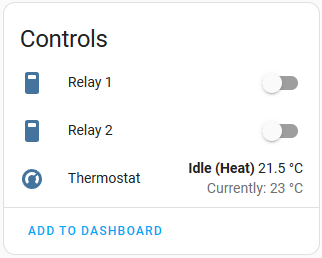
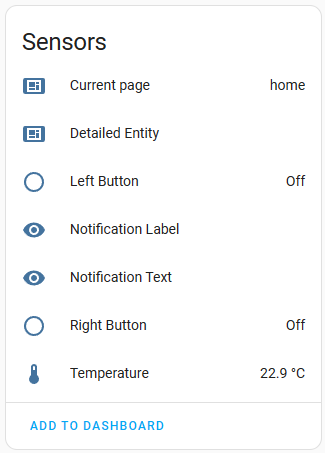
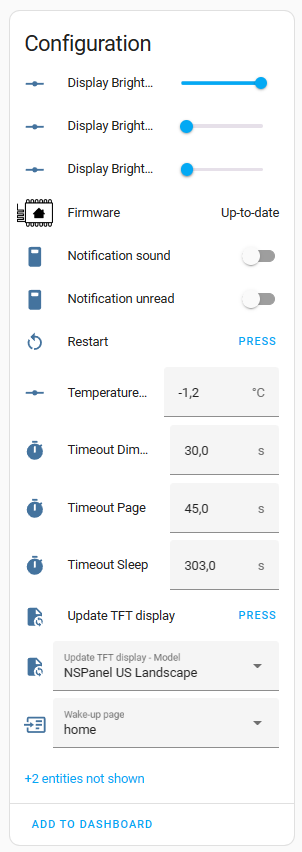
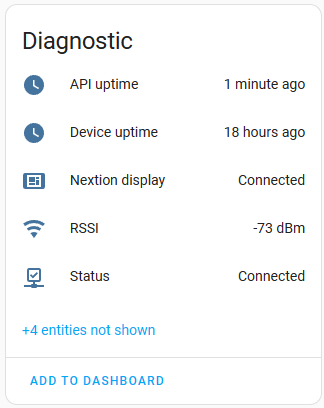
On the device's page under "Devices & Services" you can set the global configuration of your device and see the value of it's sensors and relays:




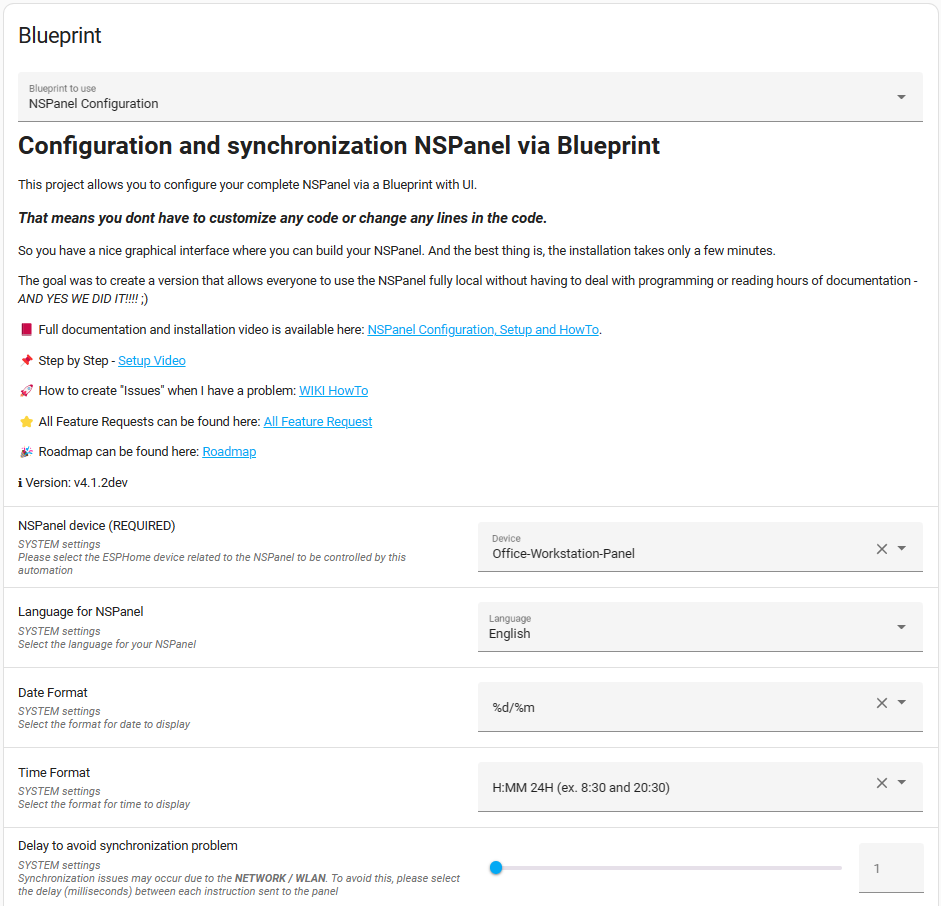
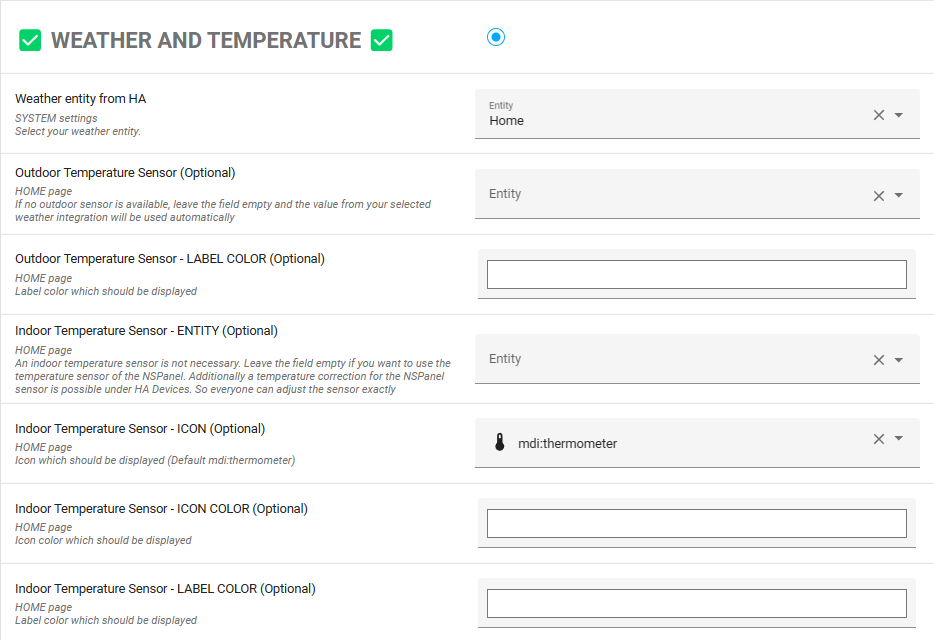
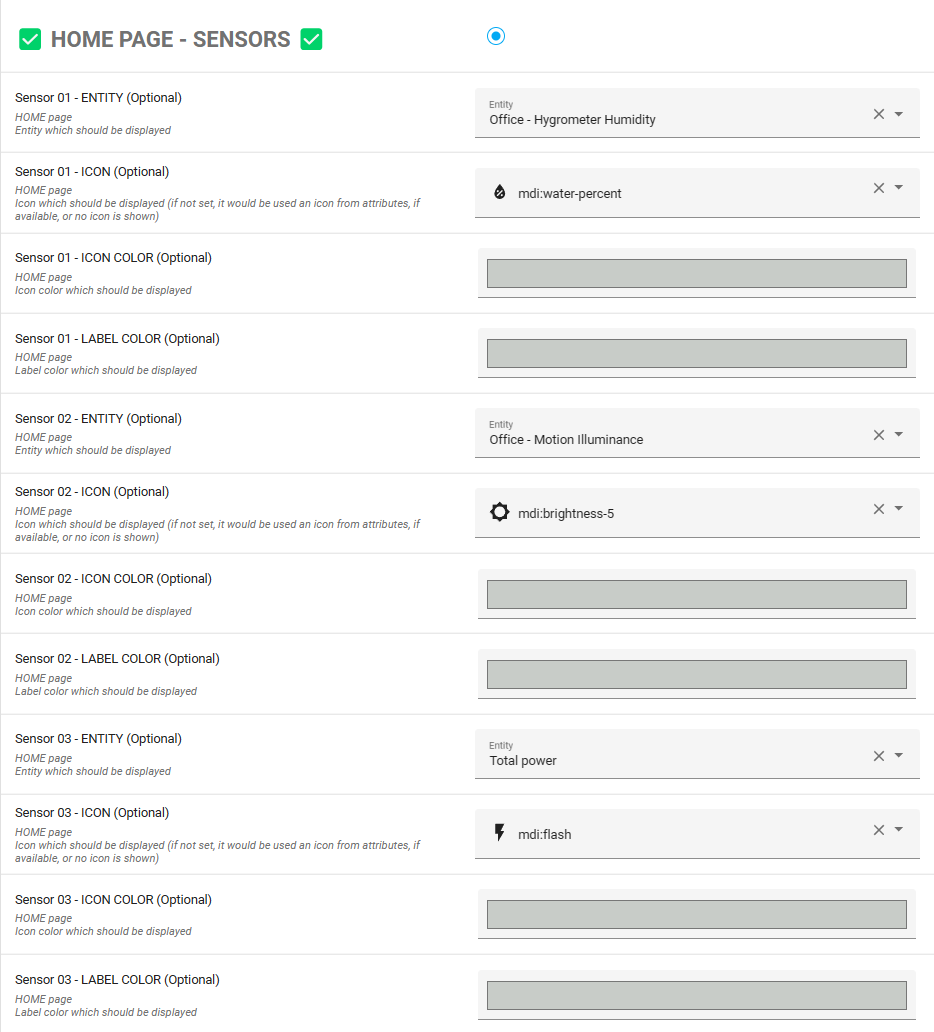
In your automations you use the blueprint's inputs to define what will be shown on your panel and how it should behave:




Pull Requests: Please direct all pull requests to the DEV branch, not the main branch.
Join Our Team: We're on the lookout for enthusiasts in programming, documentation, and translation. Interested? Please let us know.
Join our vibrant community! Whether you're seeking support, wanting to contribute, or just looking to share your NSPanel journey, we're here for you.
Issues & Feature requests
Discussion Forum
Home Assistant Community
A huge thank you to everyone who has contributed to making this project a reality. Your support, feedback, and contributions have been invaluable.
And special thanks for the other projects which inspired us:
Hellis81
Jimmyboy83
joBr99
lovejoy77
Marcfager
Masto
sairon
SmartHome Yourself
Are you happy with our version for NSPanel? Please consider supporting us with a donation.
