Deployment
wol-web
Sample Command
Option 1
Option 2
Docker Image
Supported Platform
docker run
Dockerfile
Build with Makefile (recommended)
Manual Installation and Build
Build with docker compose (easier)
golang image:
nodejs image:
Frontend
Database
Backend
API Documentation
Run backend with docker compose
Use Cases
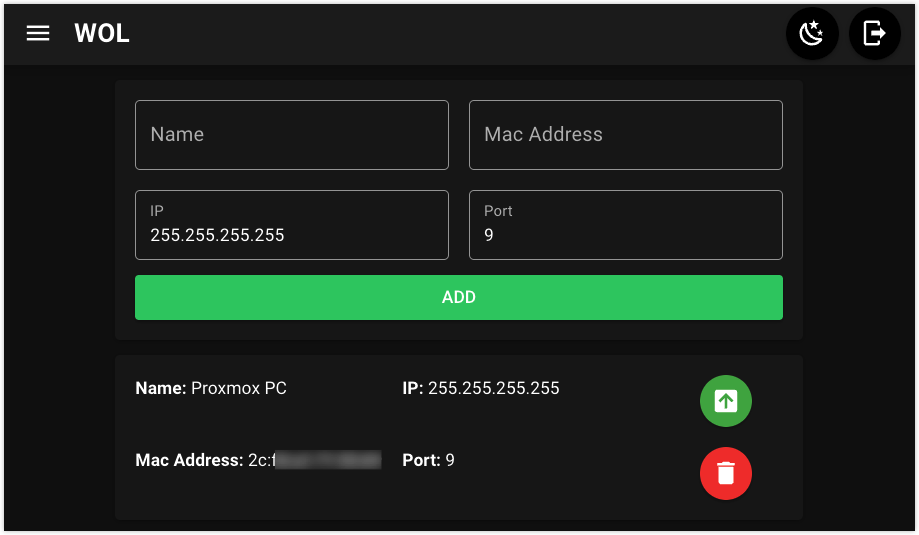
UI
To Develop
Docker Environment
Build Frontend
Backend
Deployment
Environment Variables
A web app hosted locally for wakeonlan, turn on computers in private network.
Use VPN to go into your network and wake up your computers with a simple click in your browser.
Frontend: Vue.js + TypeScript
Backend: golang + fiber

npm i -g @vue/clicd frontend npm install npm run serve
Database has switched from postgresql to sqlite. So there is no need to set up a database, the server will handle sqlite.
cd backend mkdir -p data go get -u github.com/cosmtrek/air# add go/bin to pathexport PATH=$HOME/go/bin:$PATH # on linux, similar on macair # start live reload
docker compose -f docker-compose-helpers.yml run dev-backend
or make dev-backend
See backend and Environment Variables for more configuration options.
https://documenter.getpostman.com/view/UVRAJ7MZ?version=latest
The app can be hosted with docker which requires the machine to have docker and docker compose installed.
If you want to run it without docker (with native golang), see later sections: Deploy Without Docker
Modify the image tags within docker compose.yml and docker docker-compose-helpers.yml depend on what machine you are running.
golang:1.17.6-alpine3.15
node:16
To deploy the app, you don't need to build frontend, just download the release from github.
Or using this command make download-frontend.
If you need to build it, read the following instructions.
The frontend is written in vuejs and needs to be built manually to generate a dist folder which contains the index.html and other resources.
make build-frontend # exactly the same as the docker compose method, just a simplified wrapper
If you have nodejs 15+, npm on your machine, you can cd into frontend
cd frontend npm install npm run build:pwa
If you don't have the dependencies installed, you can use docker compose to build the frontend production build.
docker compose -f docker-compose-helpers.yml run build-frontend
For more information and configuration related to backend, check backend README
You can configure
port of the server
number of users allowed to sign up
JWT Secret and Login Time (JWT_VALID_TIME)
Run make build-backend to build the backend binary.
If you have golang installed, you can also run go build . -o server within backend folder.
huakunshen/wol:latest
linux/arm64/v8
linux/arm/v6
inux/arm/v7
linux/amd64
The docker image contains everything you need to run the app, including a wakeonlan cli called wol. You can run a container with network=host to use the wol cli tool.
docker volume create wol docker run -d --network=host --restart=unless-stopped --name wol-web -v wol:/wol-server/data huakunshen/wol:latest
or just run make deploy (alias of the docker run command above).
run make deploy-test to run without detach mode.
You may add customized environment variables following the instruction.
There 2 versions of Dockerfile used to build docker image.
Dockerfile
run make build-frontend or make download-frontend to generate a production build
build both vue frontend and golang server into the image
the Dockerfile assumes that the frontend is already compiled (in frontend/dist)
then docker build -t huakunshen/wol:latest . to build the image
make buildx will generate multi-platform image
Environment Variables can be added/overwritten by:
adding environment: to docker compose service or
adding -e env_name=env_value to docker run
The following variables are the default environment variables.
PORT=9090 JWT_SECRET=secret JWT_VALID_TIME=14400 # in minute NUM_USER_ALLOWED=1
NUM_USER_ALLOWED env variable can be used to specify the number of user allowed to sign up. Default is 1 if you are the only user.
During development, both Database and Server environment variables can be modifed in backend/.env
check backend too.
edit backend/.env
cd into this directory (wol-web)
docker run -d
--network=host --name wol-web
-v ${PWD}/wol-web-data:/wol-server/data
--env-file backend/.env
huakunshen/wol:latestdocker run -d
--network=host --name wol-web
-v ${PWD}/wol-web-data:/wol-server/data
-e PORT=9090
-e JWT_SECRET=wol-secret
-e JWT_VALID_TIME=20000
-e NUM_USER_ALLOWED=1
huakunshen/wol:latest