Turn your OBEGRÄNSAD LED Wall Lamp into a live drawing canvas
This software is in an early stage and is my first of its kind. If you have anything to improve, I would be very happy about a PR or an issue :)
Use this code and instructions at your own risk! The device could be damaged!

You can control the lamp with a supplied web GUI. You can get the IP via serial output or you can search it in your router settings.
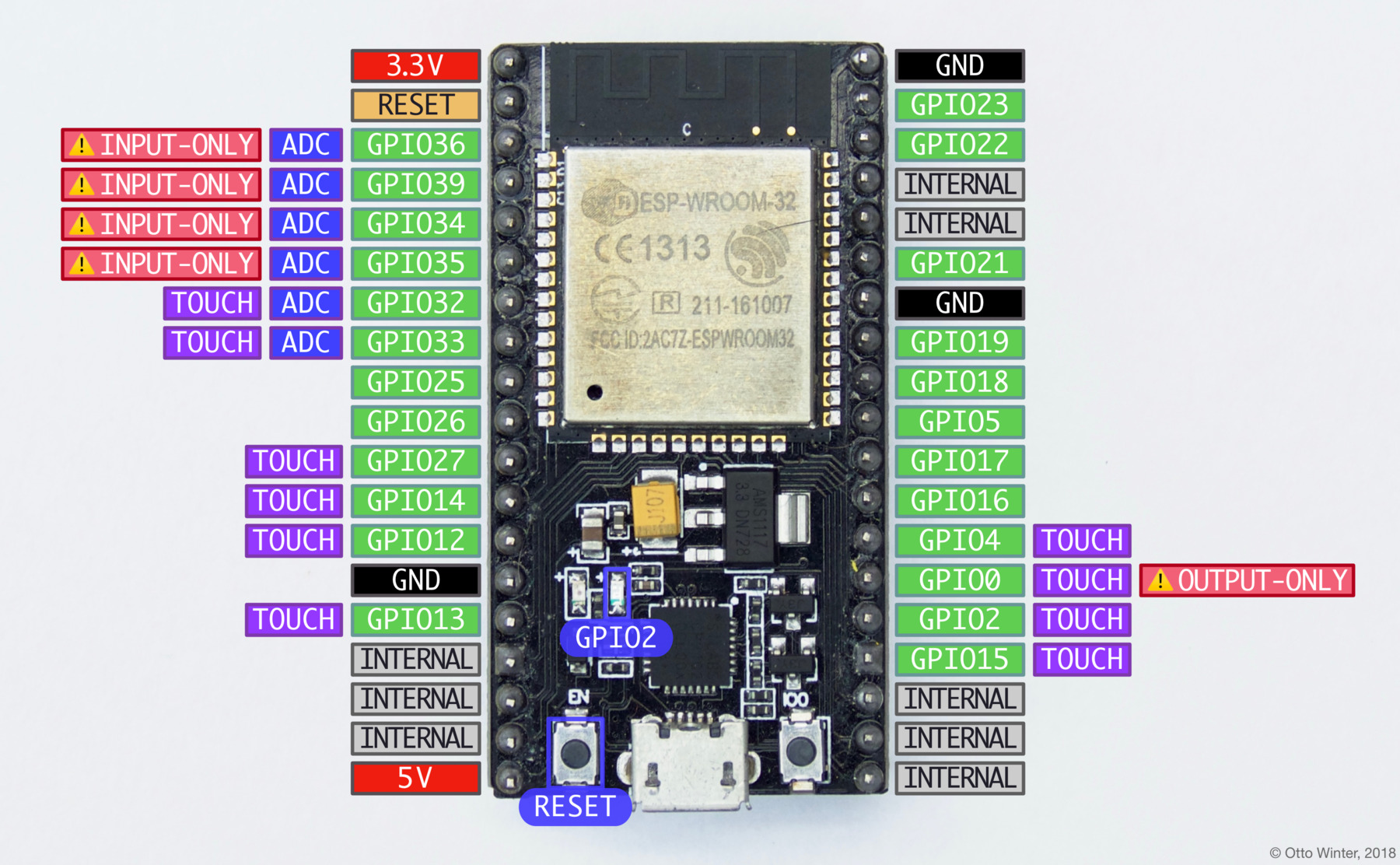
First of all. This software was written for the ESP32 Dev Board, but it should work with any other Arduino board as well. You just need to remove the WiFi, OTA and web server related code.
The ESP32 I used:

Verified to work with TTGO LoRa32 V2.1 (T3_V1.6.1). Note: On esp8266 per pixel brightness only works when storage and global brightness (analogWrite) are disabled.
I'm sorry to say this, but you'll have to pry open the back of your Lamp, as IKEA didn't install regular screws here. I lifted the back with a screwdriver between the screws and pried it open with a second object, but you can also drill out the rivets to avoid breaking the backpanel.

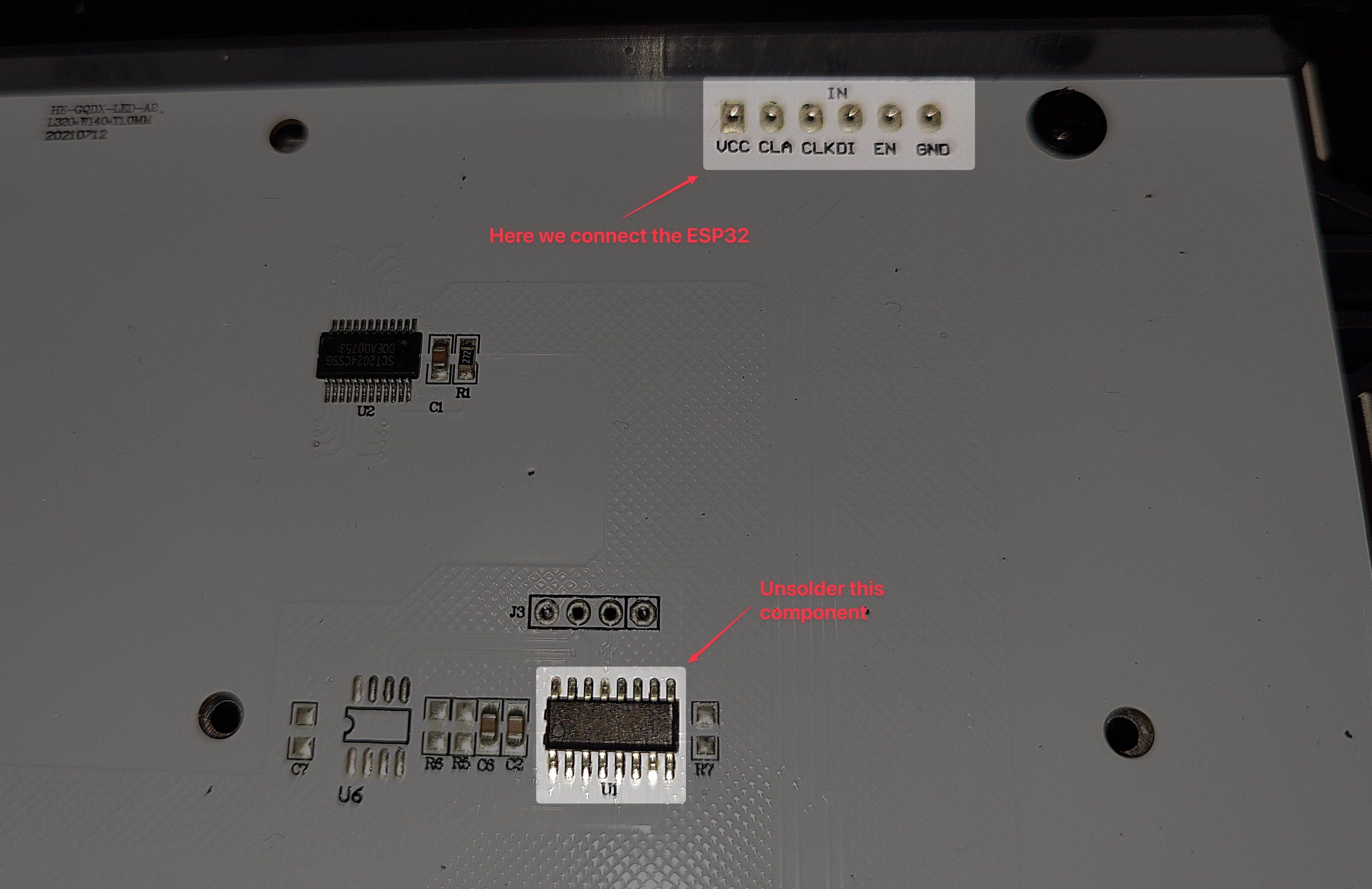
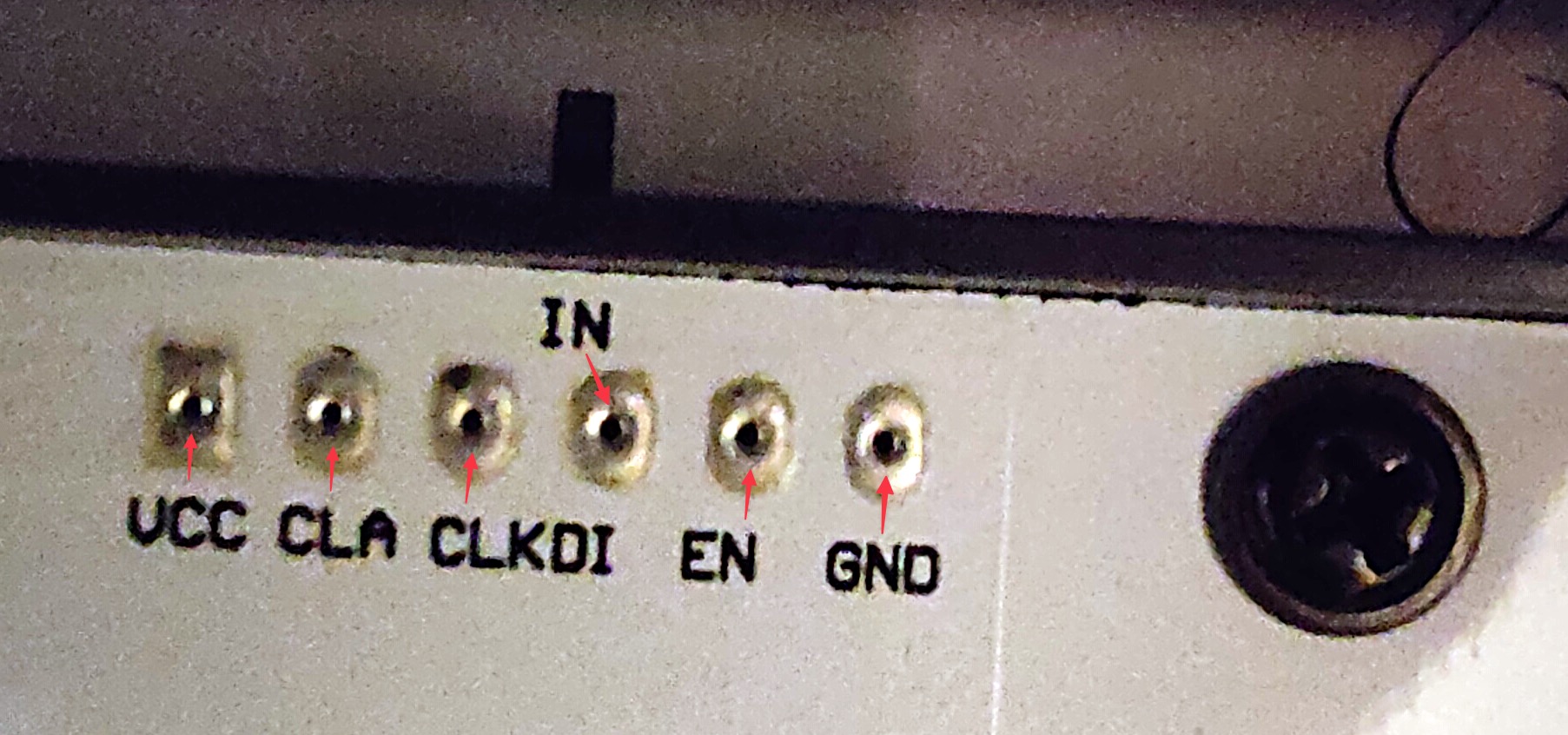
After you open the back, you will see 4 identical plates. These are each equipped with 64 Leds in 4 fields. We are only interested in the lowest one. Here you will find 6 connectors at the bottom edge, to which we connect our board. Above is a microcontroller. You have to remove it, because it contains the standard programs.

Variables can be found inside include/constants.h.
include/secrets.h
#pragma once
#define WIFI_HOSTNAME ""
#ifdef ESP8266
#define WIFI_SSID ""
#define WIFI_PASSWORD ""
#endif
#define OTA_USERNAME ""
#define OTA_PASSWORD ""also set username and password inside upload.py, if you want to use OTA Updates.
Note: The WiFi manager only works on ESP32. For ESP8266, WIFI_SSID and WIFI_PASSWORD need to be provided in secrets.h.
This project uses tzapu's WiFiManager. After booting up, the device will try
to connect to known access points. If no known access point is available, the device will create a network called
Ikea Display Setup WiFi. Connect to this network on any device. A captive portal will pop up and will take you
through the configuration process. After a successful connection, the device will reboot and is ready to go.
The name of the created network can be changed by modifying WIFI_MANAGER_SSID in include/constants.h.
Connect them like this and remember to set them in include/constants.h according to your board.
| LCD | ESP32 | TTGO LoRa32 | NodeMCUv2 | Lolin D32 (Pro) |
|---|---|---|---|---|
| GND | GND | GND | GND | GND |
| VCC | 5V | 5V | VIN | USB |
| EN (PIN_ENABLE) | GPIO26 | IO22 | GPIO16 D0 | GPIO26 |
| IN (PIN_DATA) | GPIO27 | IO23 | GPIO13 D7 | GPIO27 |
| CLK (PIN_CLOCK) | GPIO14 | IO02 | GPIO14 D5 | GPIO14 |
| CLA (PIN_LATCH) | GPIO12 | IO15 | GPIO0 D3 | GPIO12 |
| BUTTON one end | GPIO16 | IO21 | GPIO2 D4 | GPIO25 |
| BUTTON other end | GND | GND | GND | GND |

Thanks to RBEGamer who is showing in this issue how to use the original button wiring. With this solution you won't need the "BUTTON one end" and "BUTTON other end" soldering from the table above.
src contains the arduino code.
platformio.ini if you want. Replace the IP with your device IP.frontend contains the web code.
npm i
.env filenpm run dev
npm run build. This command creates the webgui.cpp for you.Build frontend using Docker
docker compose run node
plugins/MyPlugin.h
#pragma once
#include "PluginManager.h"
class MyPlugin : public Plugin {
public:
MyPlugin();
~MyPlugin() override;
void setup() override;
void loop() override;
const char* getName() const override;
void teardown() override; // optional
void websocketHook(DynamicJsonDocument &request) override; // optional
};plugins/MyPlugin.cpp
#include "plugins/MyPlugin.h"
MyPlugin::MyPlugin() {
// Constructor logic, if needed
}
void MyPlugin::setup() {
// Setup logic for your plugin
}
void MyPlugin::loop() {
// Loop logic for your plugin
}
const char* MyPlugin::getName() const {
return "MyPlugin"; // name in GUI
}
void MyPlugin::teardown() {
// code if plugin gets deactivated
}
void MyPlugin::websocketHook(DynamicJsonDocument &request) {
// handle websocket requests
}main.cpp.#include "plugins/MyPlugin.h"
pluginManager.addPlugin(new MyPlugin());You can set the panel to DDP using the button or via the web interface. This Protocol uses UDP and listens on Port 4048.
The LED Display service provides a simple yet powerful external interface that allows users to display messages and graphs on a 16x16 LED display. This functionality can be accessed through HTTP calls to the service endpoint.
To display a message on the LED display, users can make an HTTP GET request to the following endpoint:
http://your-server/api/message
text (optional): The text message to be displayed on the LED display.graph (optional): A comma-separated list of integers representing a graph. The values should be in the range of 0 to 15 and will be visualized as a graph on the LED display.miny (optional): scaling for lower end of the graph, defaults to 0maxy (optional): scaling for upper end of the graph, defaults to 15repeat (optional): The number of times the message should be repeated. If not provided, the default is 1. Set this value to -1 to repeat infinitely. While messages ar pending for display an indicator led in the upper left corner will flash.id (optional): A unique identifier for the message. This can be used for later removal or modification of the message.delay (optional): The number of ms of delay between every scroll move. Default is 50 ms.GET http://your-server/api/message?text=Hello&graph=8,5,2,1,0,0,1,4,7,10,13,14,15,15,14,11&repeat=3&id=1&delay=60
This example will display the message "Hello" on the LED display with a corresponding graph, repeat it three times, and assign it the identifier 1, waits 60ms while scrolling.
To remove a message from the display, users can make an HTTP GET request to the following endpoint:
http://your-server/api/removemessage
id (required): The unique identifier of the message to be removed.GET http://your-server/api/removemessage?id=1
This example will remove the message with the identifier 1 from the LED display.
To retrieve the current status of the server.
GET http://your-server/api/status
To get the (fixed) metadata, like number of rows and columns and a list of available plugins.
GET http://your-server/api/metadata
To set an active plugin by ID, make an HTTP PATCH request to the following endpoint:
PATCH http://your-server/api/plugin
id (required): The ID of the plugin to set as active.200 OK with the message "Plugin Set".404 Not Found with the message "Plugin not found".To set the brightness of the LED display, make an HTTP GET request to the following endpoint:
PATCH http://your-server/api/brightness
value (required): The brightness value (0..255).200 OK with the message "Ok".404 Not Found with the message "Invalid Brightness Value".To get the current displayed data as an byte-array, each byte representing the brightness value. Be aware that the global brightness value gets applied AFTER these values, so if you set the global brightness to 16, you will still get values of 255 this way.
GET http://your-server/api/data