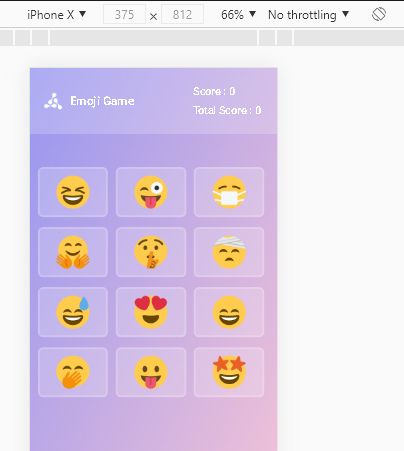
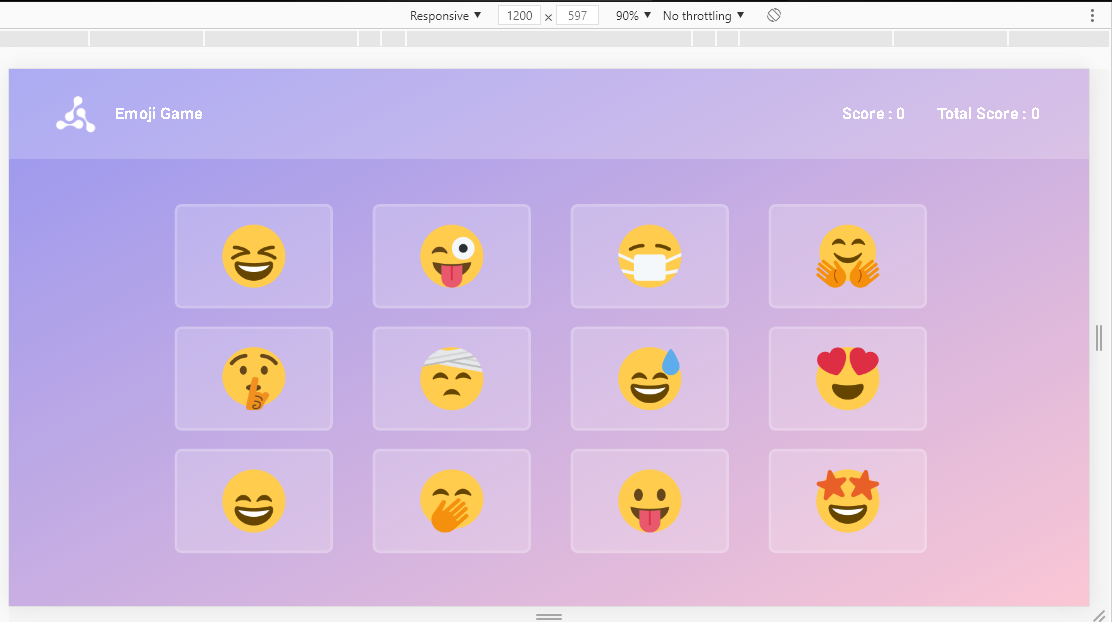
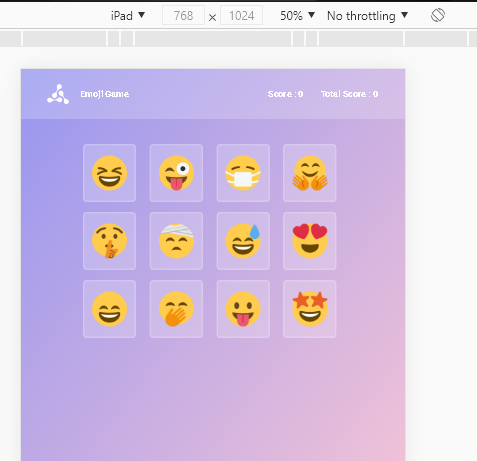
refer link to understand application -- https://assets.ccbp.in/frontend/content/react-js/emoji-game-output.gif --
npm installnpm startThe app must have the following functionalities
The Score and Total score for the current game should be 0 initially.
When an Emoji is clicked
If the clicked emoji is not the same as any of the previously clicked emojis then the Score should be increased by 1.
If all the emojis are clicked exactly once
If the clicked emoji is the same as any of the previously clicked emojis
The Game status along with Current score and Play Again button should be displayed as shown in the design file (game lose).
If the score achieved in the current game is higher than the previous scores then the Top Score should be updated accordingly.
When the Play Again button is clicked then, we should be able to play the game again.
The Play Again button should reset the game and score but not the Top score value.
The list of emojis is passed to the EmojiGame component as a prop emojisList in the form of an array object.
Each emoji object will have the following properties
| Key | Data Type |
|---|---|
| id | Number |
| emojiName | String |
| emojiUrl | String |
The value of the key id in the emoji object should be used as a key to the EmojiCard component.
The value of the key emojiName in the emoji object should be used as a alt text to the emoji image.
Your task is to complete the implementation of
src/components/EmojiGame/index.jssrc/components/EmojiGame/index.csssrc/components/NavBar/index.jssrc/components/NavBar/index.csssrc/components/EmojiCard/index.jssrc/components/EmojiCard/index.csssrc/components/WinOrLoseCard/index.jssrc/components/WinOrLoseCard/index.cssThe cursor CSS property sets the type of mouse cursor, if any, to show when the mouse pointer is over an element. Use the CSS property cursor with a value pointer to indicate a link. Click this to know more.
An outline is a line that is drawn around an element, outside the border. The outline CSS shorthand property sets all the outline properties. Use the CSS property outline with value none to hide all the outline properties. Click this to know more.
###The application is completly responsive (responsive-web-design)