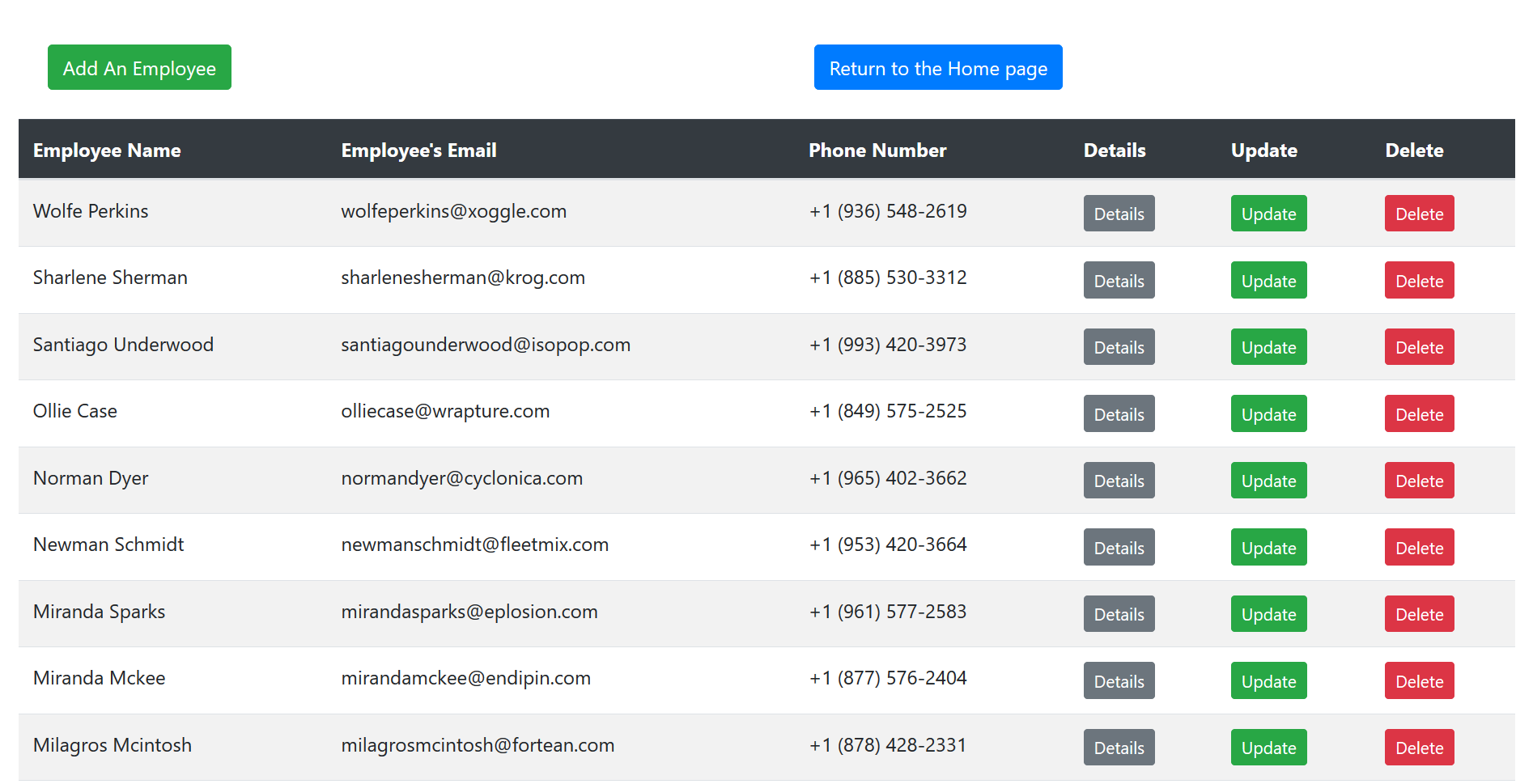
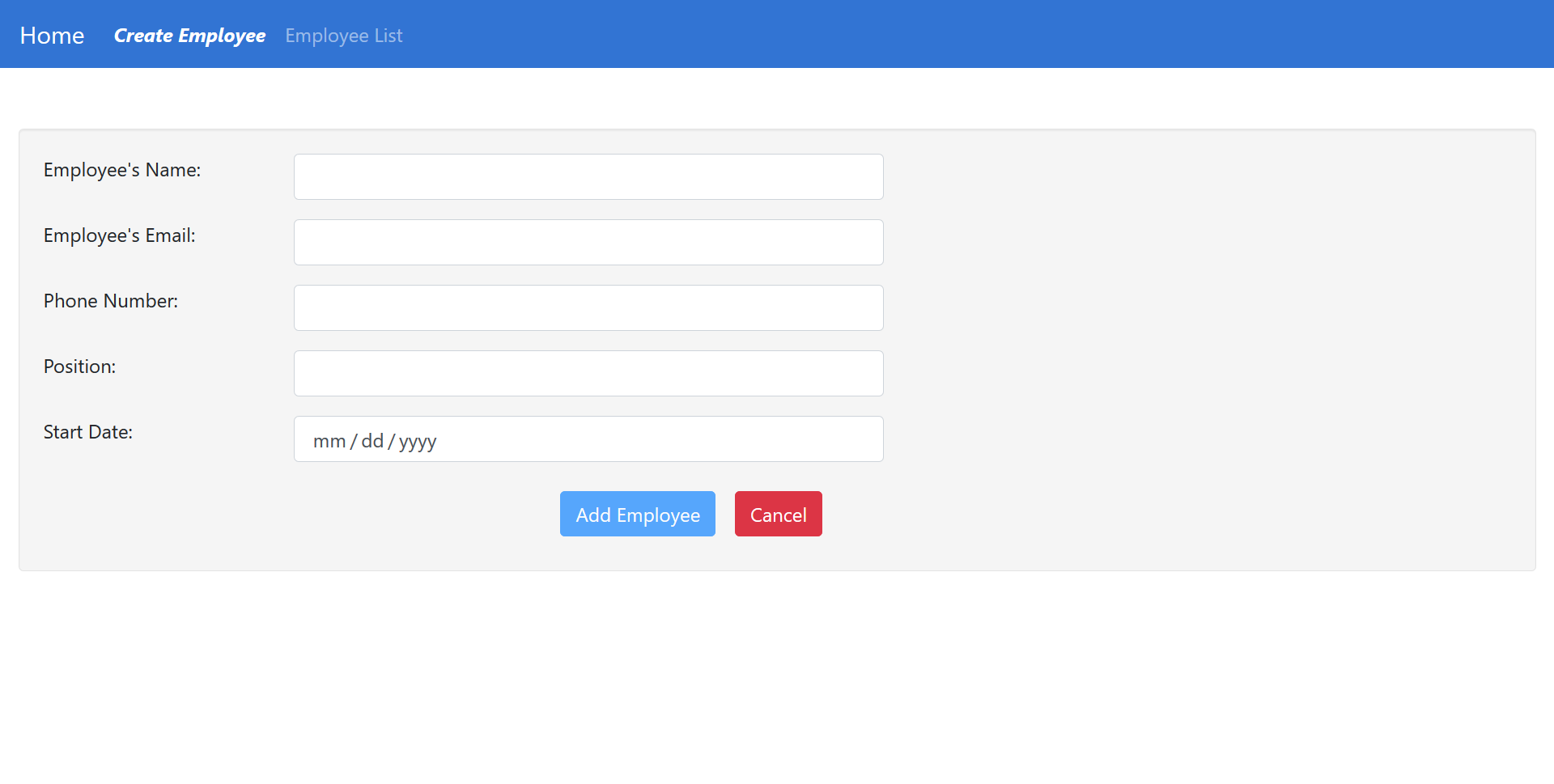
A management system using Angular version 8 for front end UI and Asp.Net Core for a back end web Api.
This is a project to demonstrate extending concepts into larger projects. It is an employee management system with form validation using Angular and ASP.Net Core. The concepts is to familiarize and combine a popular JavaScript framework with C#/ASP.Net Core, while providing Api Versioning, Controller End-point testing, and setup integration tests for future feature implementations.
The use of Data transfer objects (Dtos) using Auto Mapper protects and maps the original entity classes found in the DataEntities directory of the Api to classes for specific tasks, i.e. fetch, create, and edit.


The application was built using the following tools & frameworks:
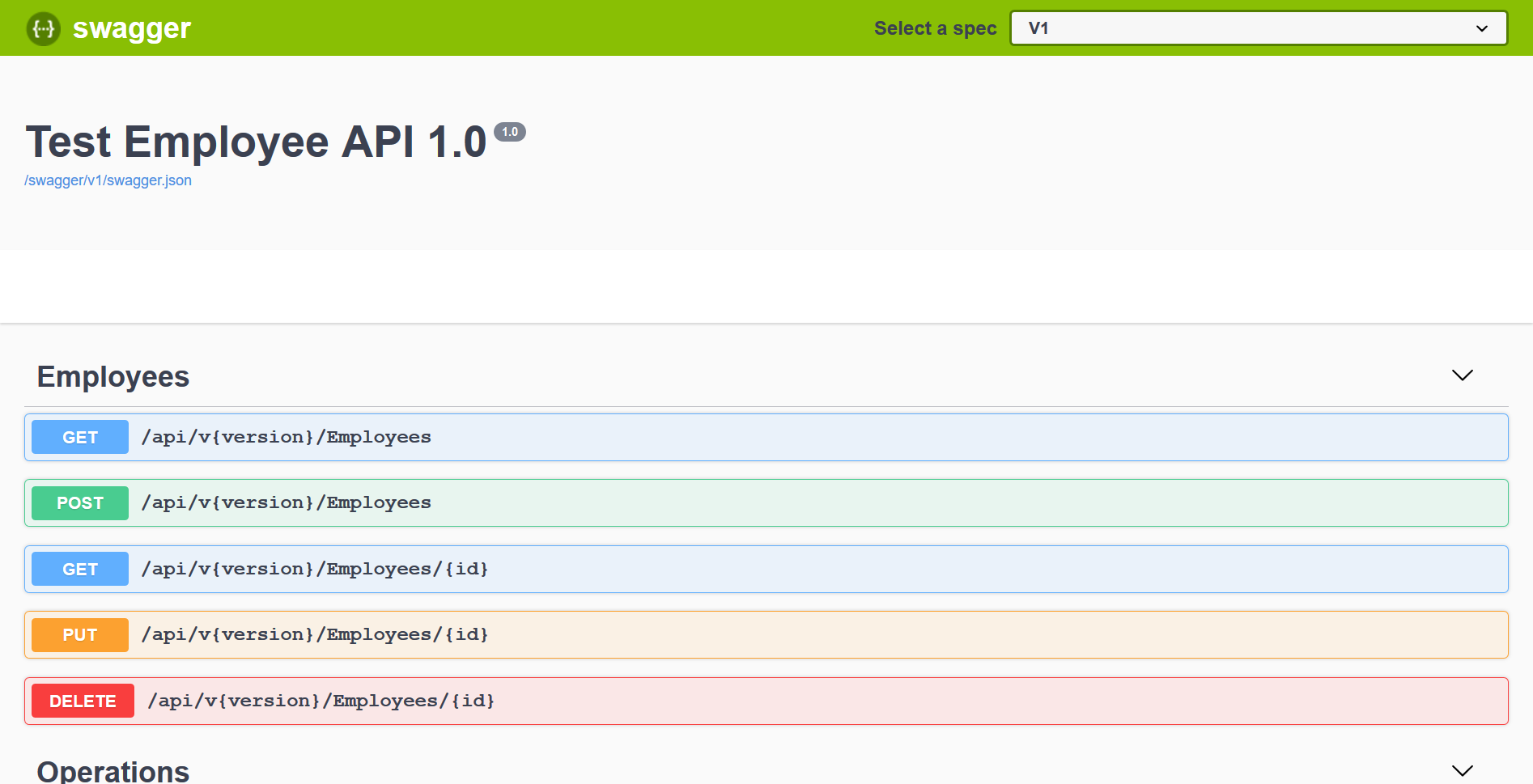
The project contains built in Api endpoint testing using Swagger. This was setup in the Startup.csclass in both the Configure services and IConfiguration to be used upon startup.
After launching the project in a local environment, navigate to https://localhost:5001/swagger to view the test index page.

In order to test/use this application, you will need the following:
Grab the repository either by downloading the zip file or clone the project.
After cloning or unzipping the files, navigate to the directory containing the solution file:
~$ cd src/EmployeeManager/In either order, navigate to the client or api/server side files and install their dependencies. Once again, you will need Node.js and npm installed along with the .Net Core 2.2 SDK.
For client side dependencies:
~$ cd src/EmployeeManager/client
~$ npm installMake sure the @angularcli is installed as well:
# for Angular
~$ npm install -g @angular/cli @angular/coreFor server side code, build and restore dependencies and NuGet packages:
~$ cd src/EmployeeManager/server/
~$ dotnet restoreTo run a local environment on the client side:
Use npm script commands in a terminal/command box while in the ../client directory:
# for Angular client
~$ ng build -optionsThis outputs a minified JavaScript file in the wwwroot directory of the API via the angular.json scripts.
To run a local environment on the server side:
Use the dotnet <COMMAND> <OPTIONS> tool to run it in a terminal or use Visual Studio to run it with CTL + F5
Navigate to localhost:5001 (or to ) in a browser to see the current build running.
EmployeeDto to the EmployeeUpdateDto, so it is using the context class instead on version 1 under /v1/... route.