Source code & Docker image that power lipeng.ac and other related projects

Antony-Nuxt (Nuxt.js / Vue.js v2) https://github.com/ttttonyhe/antony-nuxt →
Antony (Vue.js v2) https://github.com/ttttonyhe/antony →
Tony (Vue.js v2 / PHP) https://github.com/ttttonyhe/tony →
SSR/SSG/On-demand ISR
Command palette
Redux + Redux Saga state management
Nexment comment system
Dynamic table of contents sidebar
Personal dashboard
Dark mode
Super opinionated, completely overkill.
TypeScript
Framework
React (Next.js)
Foundation/Adaptor implementation coming soon
Storybook
Turborepo
Data Fetching
Infinite Loading
Revalidation
Suspense
swr
fetch (API Routes)
State Management
Redux Toolkit
Redux Saga
Styling:
styled-components
Tailwind CSS
Content Management:
WordPress (Qiniu - Static file storage)
WP REST API (GraphQL implementation coming soon)
Tencent Cloud CVM (CentOS/Nginx/MySQL/PHP)
Nexment (LeanCloud)
Newsletter (Listmonk)
Error Logging & Web Vitals Metric
Sentry
Linters
ESLint
Prettier
CommitLint
CI/CD
Github Actions
Vercel
git clone [email protected]:ttttonyhe/ouorz-mono.git pnpm installcd apps/main
Create a .env file with your configuration, see below for a list of environment variables used in this project:
LeanCloud:
NEXT_PUBLIC_LC_KEY
NEXT_PUBLIC_LC_ID
Sentry:
NEXT_PUBLIC_SENTRY_DSN
SENTRY_AUTH_TOKEN
SENTRY_PROJECT
SENTRY_ORG
On-demand ISR:
REVALIDATION_REQUEST_TOKEN
pnpm run dev:main
Warning
Running WordPress in a Docker container is extremely slow on lower-spec machines
>=1 GB of RAM without MySQL 8, or >=2 GB of RAM with MySQL 8 is recommended
This project is wrapped up in a Docker container built based on the official WordPress Docker image: wordpress:php8.0-apache.
Each build outputs a static Docker image (similar to a typical containerized application) which means updating WordPress itself or adding new themes/plugins requires redeployment.
All uploads are stored in an external store (Qiniu, similar to AWS S3), therefore wp-content/uploads can be treated as temporary data.
main app uses WordPress REST API to fetch data, wordpress app functions as a headless CMS. The theme peg is used to customize the behaviour of the REST API endpoints, therefore peg/functions.php should be the main focus when it comes to the development of wordpress app.
MySQL Database:
WORDPRESS_DB_HOST
WORDPRESS_DB_NAME
WORDPRESS_DB_PASSWORD
WORDPRESS_DB_USER
WORDPRESS_TABLE_PREFIX
Settings:
WORDPRESS_DEBUG
Optionally, WORDPRESS_CONFIG_EXTRA can be set to include other configurations:
MySQL SSL Connection:
define("MYSQL_CLIENT_FLAGS", MYSQLI_CLIENT_SSL);
Turn Off PHP Warnings & Notices:
ini_set("error_reporting", E_ALL & ~E_NOTICE);
ini_set("display_errors","Off")
Redis Object Cache:
define("WP_REDIS_HOST", "redis_database_host");
define("WP_REDIS_PASSWORD", "redis_database_pwd");"
define("WP_REDIS_PORT", "redis_database_port")
docker build --tag ouorz-wordpress .docker run -p 8080:80
-e WORDPRESS_DB_HOST=[dev_database_host]
-e WORDPRESS_DB_USER=[dev_database_user]
-e WORDPRESS_DB_PASSWORD=[dev_database_pwd]
-e WORDPRESS_DB_NAME=[dev_database_name]
-e WORDPRESS_DEBUG=true
-e WORDPRESS_CONFIG_EXTRA="define('MYSQL_CLIENT_FLAGS', MYSQLI_CLIENT_SSL);" -e WORDPRESS_TABLE_PREFIX=[dev_database_prefix]
ouorz-wordpressThis project is based on Umami
Follow the instructions here → to sign up for Maxmind GeoLite2, and retrieve a license key
git clone [email protected]:ttttonyhe/ouorz-mono.git pnpm installcd apps/analytics
Create a .env file with your configuration, see below for a list of environment variables used in this project:
DATABASE_URL
HASH_SALT
MAXMIND_LICENSE_KEY
pnpm --filter @ouorz/analytics run build-postgresql-client pnpm run dev:analytics
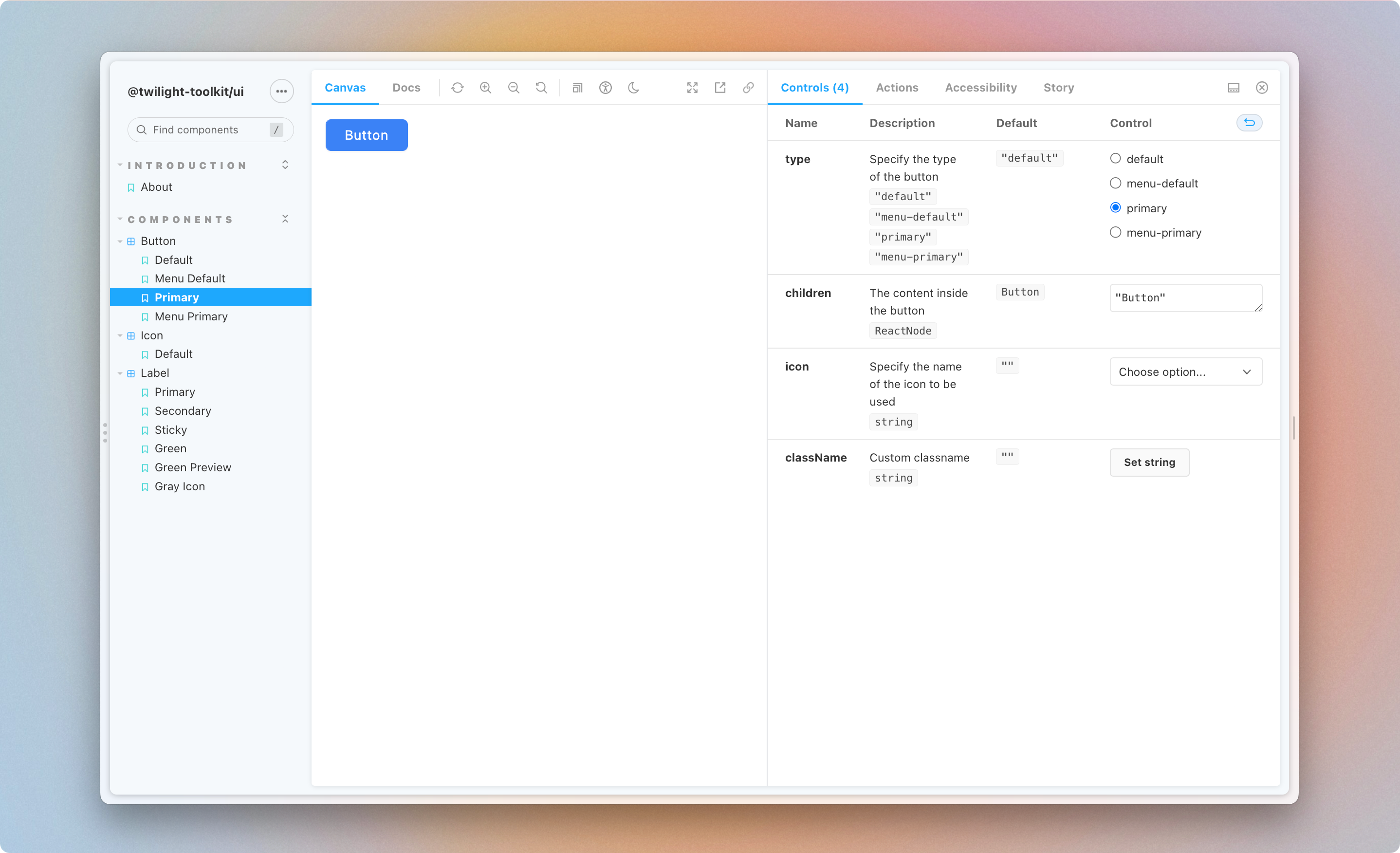
A super opinionated front-end toolkit library

Storybook: https://ui.twilight-toolkit.ouorz.com →
Currently only available in React, Foundation/Adaptor implementation is coming soon.
Work in progress
Build system: Turborepo with Remote Caching
Monorepo Manager: PNpm
Use project aliases to run commands in different packages more easily:
pnpm --filter @ouorz/main run upgrade
Use pre-defined Turborepo scripts whenever content awareness (i.e. caching) is needed:
pnpm run build:main
Root package.json should only contain development dependencies
WIP
Not really following this though...

Test runner: Cypress
Start server:
pnpm run build:main pnpm run start:main# orcd apps/main pnpm run dev:test
Run tests:
pnpm run test:main
apps/main uses Cypress Dashboard, disable it by changing the configuration file accordingly.
Build then deploy the Docker image via apps/wordpress/Dockerfile.
Note: by default, the image listens on port 80, rather than the more common 8080
This project utilizes a combination of Server-side Rendering (SSR) and (On-demand) Incremental Static Generation (ISG):
pnpm run build:main pnpm run start:main
pnpm run build:analytics pnpm run start:analytics
To deploy the storybook, export it as a static web app:
pnpm run build:twilight:ui:storybook
Configuration file fly.toml can be found under apps/wordpress. Persistent storage should mount to /var/www/html/wp-content.
fly launch fly secrets set WORDPRESS_DB_HOST=[dev_database_host] WORDPRESS_DB_USER=[dev_database_user] WORDPRESS_DB_PASSWORD=[dev_database_pwd] WORDPRESS_DB_NAME=[dev_database_name] WORDPRESS_DEBUG=false WORDPRESS_TABLE_PREFIX=[dev_database_prefix] fly deploy
Optionally, volumes with the same name can be created in multiple Fly.io regions which allows Fly to run one or more instances of the app in multiple regions:
fly volumes create ouorz_wordpress_wp_content --region yyz --size 1 --no-encryption fly volumes create ouorz_wordpress_wp_content --region fra --size 1 --no-encryption fly volumes create ouorz_wordpress_wp_content --region hkg --size 1 --no-encryption
fly scale count 3
Optionally, Fly.io offers full-managed Redis databases which can be created using the following commands:
fly redis create
Traffic is automatically routed through a private IPv6 address restricted to your Fly organization.
Make sure to set root directory path to apps/<project-name>, then update build command to the following:
cd ../.. && pnpm run build:<project-name>
Enabling diff-based deployment is highly recommended:
git diff --quiet HEAD^ HEAD ./
GPL-3.0