中文
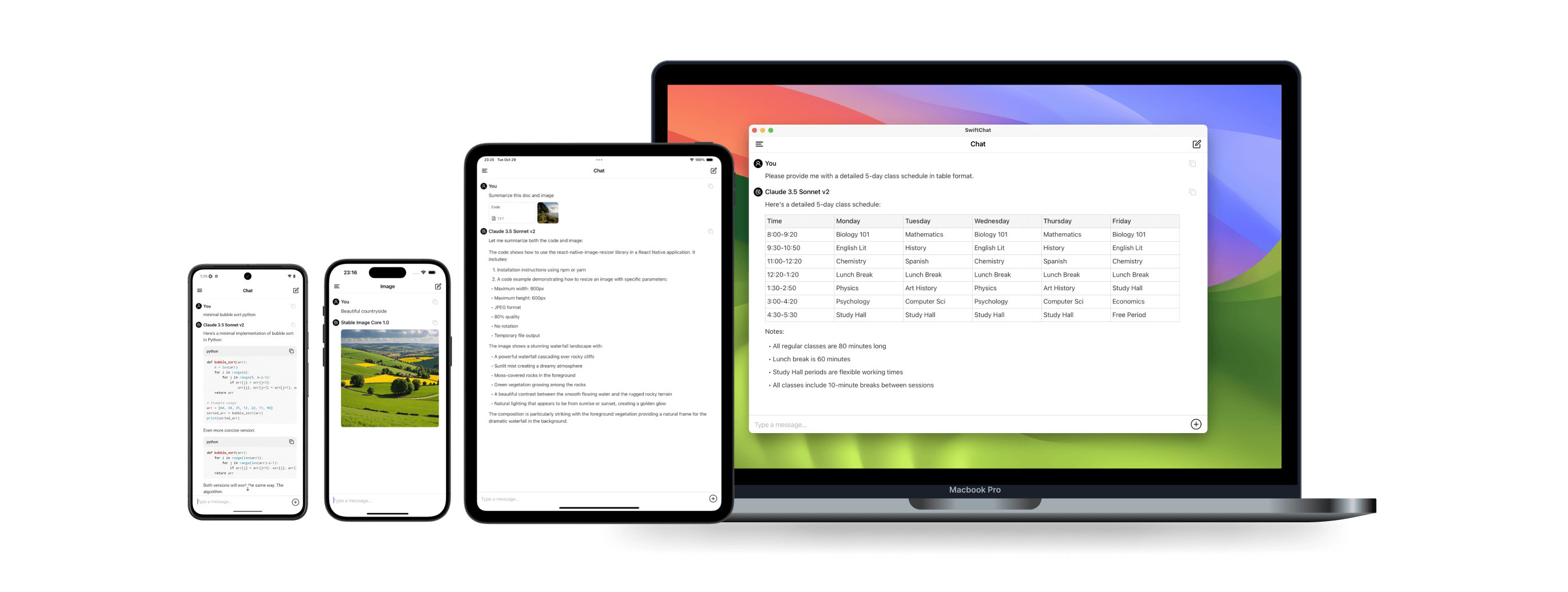
SwiftChat is a fast and responsive AI chat application developed with React Native and powered by Amazon Bedrock. With its minimalist design philosophy and robust privacy protection, it delivers real-time streaming conversations and AI image generation capabilities across Android, iOS, and macOS platforms.

Key Features:

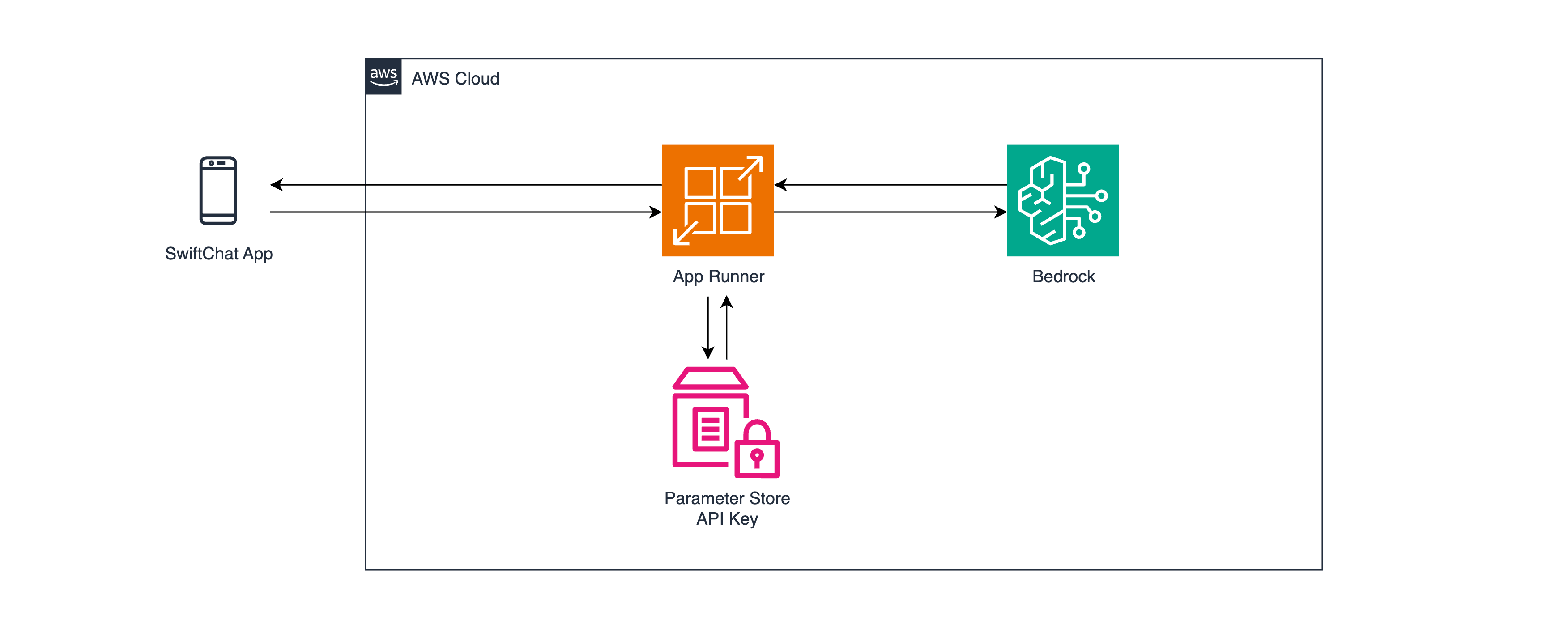
By default, we use AWS App Runner, which is commonly used to host Python FastAPI servers, offering high performance, scalability and low latency.
Alternatively, we provide the option to replace App Runner with AWS Lambda using Function URL for a more cost-effective solution, as shown in this example.
Ensure you have access to Amazon Bedrock foundation models. SwiftChat default settings are:
us-west-2
Claude 3.5 Sonnet
Stable Image Core 1.0
Follow the Amazon Bedrock User Guide to enable your models.
Sign in to your AWS console and right-click Parameter Store to open it in a new tab.
Check whether you are in the supported region, then click on the Create parameter button.
Fill in the parameters below, leaving other options as default:
Name: Enter a parameter name (e.g., "SwiftChatAPIKey", will be used as ApiKeyParam in Step 2).
Type: Select SecureString
Value: Enter any string without spaces.(this will be your API Key in Step 3)
Click Create parameter.
Click one of the following buttons to launch the CloudFormation Stack in the same region where your API Key was created.
App Runner

Lambda (Note: For AWS customer use only)

Click Next, On the "Specify stack details" page, provide the following information:
ApiKeyParam with the parameter name you used for storing the API key (e.g., "SwiftChatAPIKey").InstanceTypeParam based on your needs.Click Next, Keep the "Configure stack options" page as default, Read the Capabilities and Check the "I acknowledge that AWS CloudFormation might create IAM resources" checkbox at the bottom.
Click Next, In the "Review and create" Review your configuration and click Submit.
Wait about 3-5 minutes for the deployment to finish, then click the CloudFormation stack and go to Outputs tab, you
can find the API URL which looks like: https://xxx.xxx.awsapprunner.com or https://xxx.lambda-url.xxx.on.aws
Download the App
Launch the App, open the drawer menu, and tap Settings.
Paste the API URL and API Key then select the Region.
Click the top right ✓ icon to save your configuration and start your chat.
Congratulations ? Your SwiftChat App is ready to use!
Claude 3 Haiku is enabled in your selected region)Fast Launch Speed
Fast Request Speed
Fast Render Speed
useMemo and custom caching to creates secondary cache for session content? Fast Storage Speed
First, clone this repository. All app code is located in the react-native folder. Before proceeding, execute the
following command to download dependencies.
cd react-native && npm inpm start && npm run androidnpm start && npm run iosisMac = true in /src/App.tsx and execute npm start.ios/SwiftChat.xcworkspace to open the project in your Xcode.My Mac (Mac Catalyst) then click the ▶ Run button.First, please configure you API URL and API Key like:
export API_URL=<API URL>
export API_KEY=<API Key>/api/converse
curl -N "${API_URL}/api/converse"
--header 'Content-Type: application/json'
--header "Authorization: Bearer ${API_KEY}"
--data '{
"messages": [
{
"role": "user",
"content": [
{
"text": "Hi"
}
]
}
],
"modelId": "anthropic.claude-3-5-sonnet-20240620-v1:0",
"region": "us-west-2"
}'This API is used to implement streaming conversations, and it only returns the text and token usage for display.
The messages under body fully complies with the messages structure specification in Amazon
Bedrock converse stream
API. You can also add image or document according to the specification to support multimodal conversations.
/api/image
curl "${API_URL}/api/image"
--header 'Content-Type: application/json'
--header "Authorization: Bearer ${API_KEY}"
--data '{
"prompt": "Beautiful countryside",
"modelId": "stability.stable-image-core-v1:0",
"region": "us-west-2",
"width": "1024",
"height": "1024"
}'This API is used to generate images and returns a base64 encoded string of the image.
/api/models
curl "${API_URL}/api/models"
--header 'Content-Type: application/json'
--header 'accept: application/json'
--header "Authorization: Bearer ${API_KEY}"
--data '{
"region": "us-west-2"
}'This API is used to get a list of all streaming-supported text models and image generation models in the specified region.
/api/upgrade
curl "${API_URL}/api/upgrade"
--header 'Content-Type: application/json'
--header 'accept: application/json'
--header "Authorization: Bearer ${API_KEY}"This API is used to get the new version of SwiftChat for Android and macOS App updates.
Client code: bedrock-api.ts
Server code: main.py
Note: After downloading a new version, please check the release notes to see if an API version update is required.
swiftchat-api, click top right Deploy button.SwiftChatLambda-xxx, click the Deploy new image button and click Save.See CONTRIBUTING for more information.
This library is licensed under the MIT-0 License. See the LICENSE file.