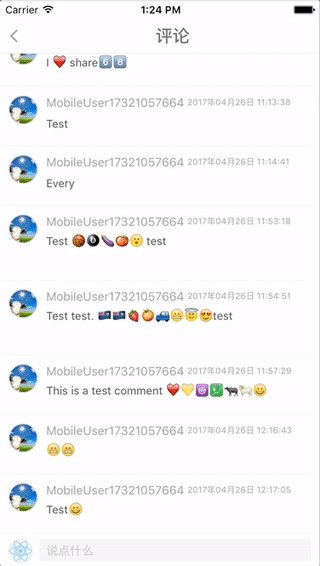
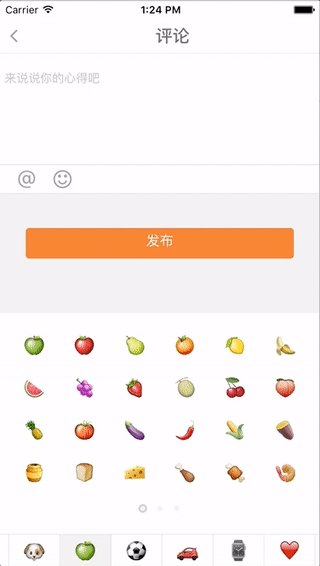
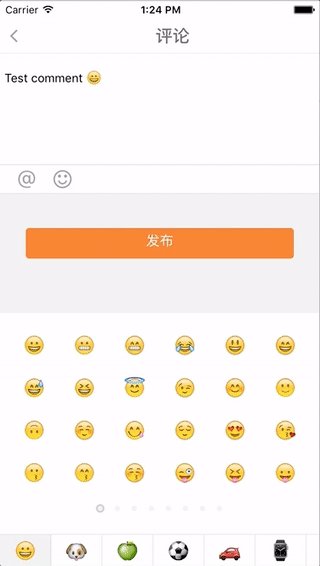
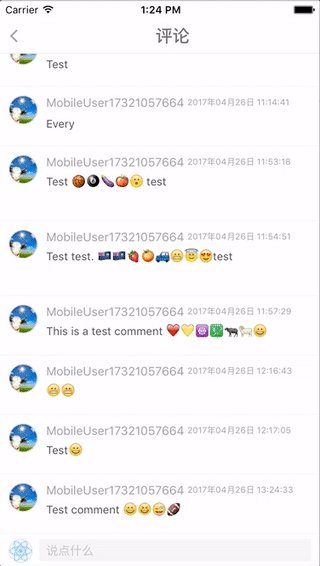
react native emoticons
upgrade rn
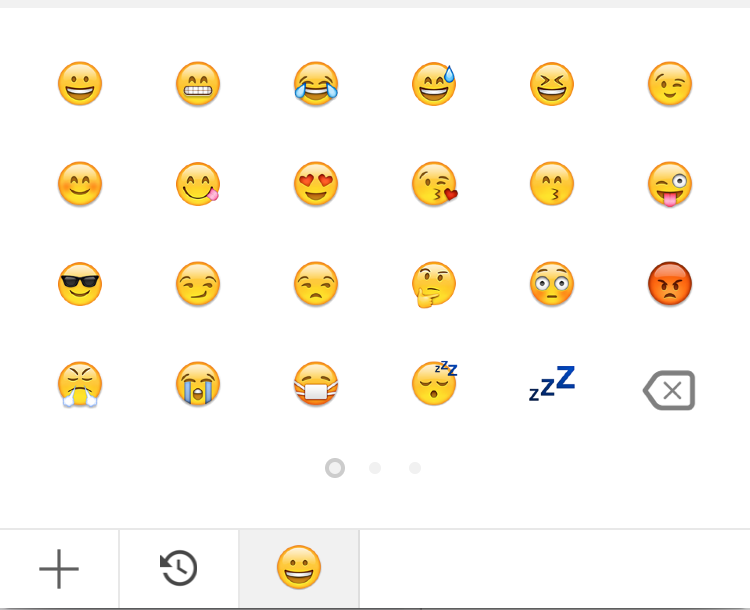
react native emoticons component, including emoji


npm install react-native-emoticonsstep 1
Import the component package.
import Emoticons from 'react-native-emoticons';step 2
Write the component code in the proper place of your page render.
<Emoticons
onEmoticonPress={this._onEmoticonPress.bind(this)}
onBackspacePress={this._onBackspacePress.bind(this)}
show={this.state.showEmoticons}
concise={true}
showHistoryBar={true}
showPlusBar={true}
/>Tip: The attribute
onEmoticonPresscan get the emoticos results like{code:'?', name: 'GRIMACING FACE'}. The attributeshowwill control that if the component is visible. The attributeonBackspacePresswill add a function for backspace button.
| Prop | Type | Description | Required | Default |
|---|---|---|---|---|
onEmoticonPress |
Function |
callback function when the emoticons is pressed | Yes |
None |
onBackspacePress |
Function |
callback function when the backspace button is pressed | YES |
None |
show |
Bool |
show the component | YES |
false |
concise |
Bool |
concise mod with less emoji | No |
true |
showHistoryBar |
Bool |
enable history function | No |
true |
showPlusBar |
Bool |
enable more emoticons function(is on developing, if you have interesting on this, welcome pull request.) | No |
true |
asyncRender |
Bool |
async render | No |
false |
Import
import * as emoticons from 'react-native-emoticons';stringify
//Most database can't restore the emoji string?,so we map
//them to common string.
const string = emoticons.stringify('This is source emoji ?');
console.log(string);//output
'This is source emoji [GRIMACING FACE]'parse
//If we want to show the emoji(fetch from database) in view page
//we need parse the string
const emoji = emoticons.parse('This is source emoji [GRIMACING FACE]');
console.log(emoji);//output
'This is source emoji ?'splitter
//this api is for backspace function
const emoji = emoticons.splitter('emoji?');
console.log(emoji);//output
['e','m','o','j','i','?']weixin